BOM:Browser Object Model
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOM:Browser Object Model相关的知识,希望对你有一定的参考价值。
BOM
window
打开关闭窗口
窗口大小和窗口位置
****定时器
(一)、BOM:Browser Object Model
浏览器对象模型:用来访问和操作浏览器窗口,使JS有能力与浏览器交互。
专门操作浏览器窗口的API——没有标准,有兼容性问题
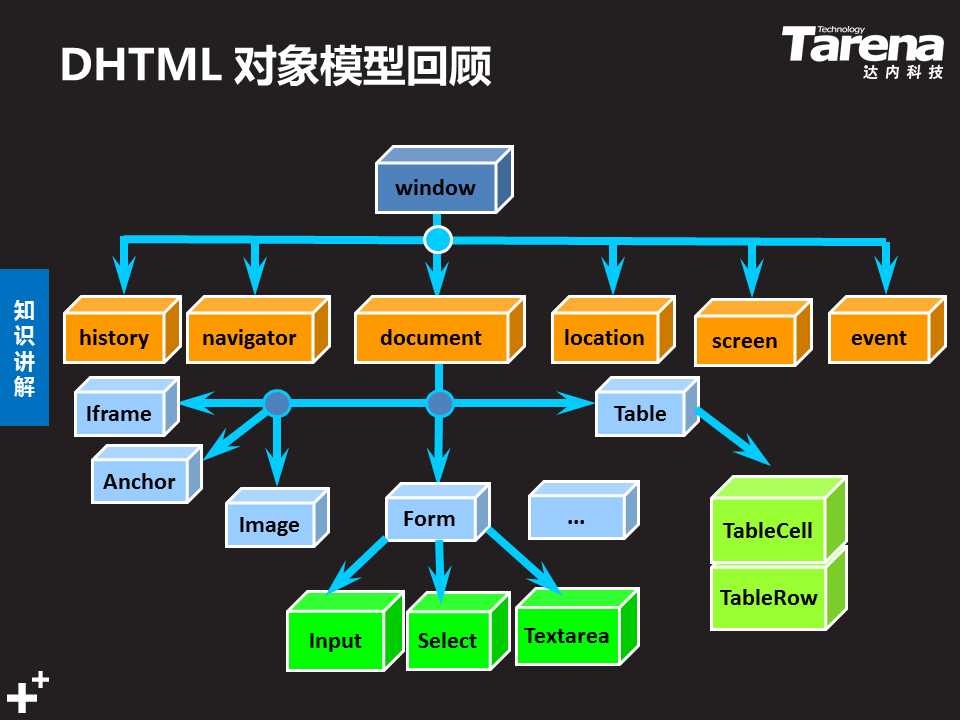
浏览器对象模型的主要对象
window:代表整个窗口是BOM的根对象
2个角色:1、代替global称为全局作用域对象
2、封装所有DOM API 和BOM API
以下为window的子对象
1、history:封装当前窗口打开后,成功访问过的历史URL记录
2、navigator:封装浏览器配置信息
3、document:封装当前正在加载的网页内容
4、location:封装了当前窗口正在打开的URL地址
5、screen:封装了屏幕的信息
6、event:定义了网页中的事件机制
一、window

1、window对象:
1、window对象概述
2、窗口与对话框
i、窗口的打开与关闭
II、窗口大小与定位
III、对话框
3、定时器
I、定时器
II、周期性定时器
III、一次性定时器
2、窗口与对话框
1、打开和关闭窗口
打开窗口:var pop=window.open("url","name",config);
1、在当前窗口打开新的链接,允许后退
html:<a href="url"
js:/*window.*/open("url","_self")
2、在新窗口打开新链接,禁止后退
html:做不到
js: location.replace(url) 将url替换而不能后退
3、在新窗口打开新链接,可重复打开多个
HTML:<a href="url" target="_blank"
js:open("url"/*,"_blank")
4、在新窗口打开新链接,只能打开一个
html:<a href="url" target="aname"
js:open("url","aname" )
5、关闭窗口
close() //关闭当前窗口
self.close() //关闭当前窗口
xxWindow.close() //关闭指定窗口
每个窗口在内存中都有一个name属性,
(自己不要起变量名name),
name属性是内存中唯一标识一个窗口的名称
浏览器规定:相同name的窗口只能打开一个(4)
后打开的会替换前先打开的
何时指定name:
a元素的target属性中写的就是新窗口的name属性
open()方法的第二个参数,就是新窗口的name属性
name属性可自定义,也可以使用预定义值:_blank _self..
2、窗口大小和窗口位置
1、窗口大小
获取当前窗口大小:
完整窗口大小:window.outerWidth/outerHeight
文档显示区大小:window.innerWidth/innerHeight
显示器的完整分辨率:screen.height/width
显示器除了任务栏的分辨率:screen.availHeight/Width
设置窗口大小:
1、在打开窗口时:
var pop=window.open("url","name",config);
其中:config="left=?top=?width=?height=?" 表示
文档显示区 的大小。
返回值:返回弹出窗口的window对象
比如:pop->就是小窗口的window
2、修改已打开的窗口大小
.resizeTo(width,height): 修改到指定大小(完整窗口)
.resizeBy(width增量,height增量):让窗口增大多少
强调:只能修改在弹出时就已经修改大小的窗口,不能改默
认全屏的当前窗口
2、窗口定位
获取窗口相对于屏幕左上角的位置:
window.screenLfet/screenTop 左上角x坐标/y坐标
window.screenX/screenY
event.screenX/Y: 事件发生时,鼠标距离距离显示器左上角的坐标 (X,Y)
修改已经打开的窗口的位置:
moveTo(newX,NewY); 坐标
moveBy(left的增量,top的增量)
3、对话框
window对象提供了三种对话框
1、window.alert(msg) //弹出一个警告框
2、window.prompt(msg,[value]) //弹出一个输入提示框
3、window.confirm(msg) //弹出一个确认框
3、定时器****
1、定时器
1、定时器:让程序按指定时间间隔自动执行任务,多用于网页动态时钟、制作倒计时、
跑马灯效果等。
2、周期性定时器:以一定时间间隔执行代码,循环往复
3、一次性定时器:在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行
2、周期性定时器
让程序按指定时间间隔反复自动执行一项任务
何时:动画
方法:3步
1、任务函数: function task(){...}
2、启动定时器:将任务函数放入定时器,并设定时间间隔
timer=setInterval(task,ms) task即为执行任务,ms表示时间周
期(单位ms)
3、停止定时器:
clearInterval(timer);timer=null;
2种方式停止:
1、手动停止:clearXXX(timer)
2、自动停止:在任务函数中设定临界值,如果达到临界值,自动调用
clearInterval(timer).
3、一次性定时器
让程序先等待一定时间间隔,在执行一次任务。执行后自动停止(一次性触发代码)。
何时:延迟任务的执行
方法:3步
1、任务函数:function task(){....}
2、启动定时器:timer=setTimeout(task,ms)
3、停止: clearTimeout(timer)
定时器的选择:只要反复执行,就用周期性定时器
只要执行一次,就用一次性定时器
定时器的原理****:
定时器中的回调函数,必须在所有主程序执行完,也就是主程序最后一句话之后,
才能执行
以上是关于BOM:Browser Object Model的主要内容,如果未能解决你的问题,请参考以下文章