easyui-datagrid如何通过ajax绑定数据(java)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui-datagrid如何通过ajax绑定数据(java)相关的知识,希望对你有一定的参考价值。
跪求详细ajax代码!!!!

method : 'GET',
url : 'https://bas.gimiscloud.com/api/crane/machinelist',
async : false,
dataType : 'json',
beforeSend : function(jqXHR)
jqXHR.setRequestHeader('Authorization', 'Bearer '
+ '3feee5b76d8e698f4e5e29c626eb9dc2');
,
success : function(data)
for ( var machine in data)
alert(data[machine].name);
var a = [
'unid' : data[machine].unid,
'machine_name' : data[machine].name,
'machine_type' : data[machine].type,
'num_recoder' : data[machine].unid,
'work_state' : data[machine].online,
'update_time' : data[machine].date,
'moment' : data[machine].torque,
'load' : data[machine].capa,
'height' : data[machine].hook_height,
'range' : data[machine].radius,
'angle' : data[machine].angle,
'wind_speed' : data[machine].wind_velocity,
'dip_angle' : data[machine].obliquity,
'alarm_info' : data[machine].content
];
$('#dg_machine_list').datagrid('loadData', a);
,
error : function()
alert('error');
);追问
url : 'https://bas.gimiscloud.com/api/crane/machinelist'换成
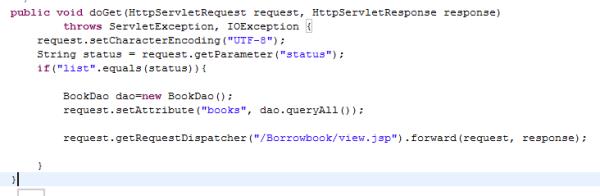
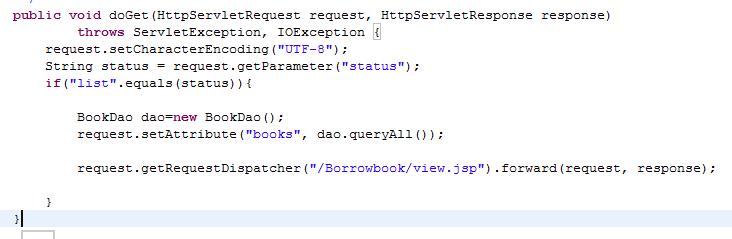
url: '$ctx/servlet/BorrowServlet?status=list'行吗?,
需要转成json格式吗?(数据库返回的数据Servlet层)


嗯,要转的,你在setAttribute前转就行
追问怎么转,好人帮到底!麻烦了你写一下
追答JSONObject o = JSONObject.fromObject(object);就用这个转
本回答被提问者采纳 参考技术B easyui-datagrideasyui-datagrid 的loader属性用法
API介绍比较简略:
定义如何从远程服务器加载数据。返回false可以放弃本次请求动作。该函数接受以下参数:
param:参数对象传递给远程服务器。
success(data):当检索数据成功的时候会调用该回调函数。
error():当检索数据失败的时候会调用该回调函数。
搜索了一下,发现多数是配合$.ajax({})使用,且如果$.ajax({})中设置了url,则datagrid的url属性会失效.
示例代码:
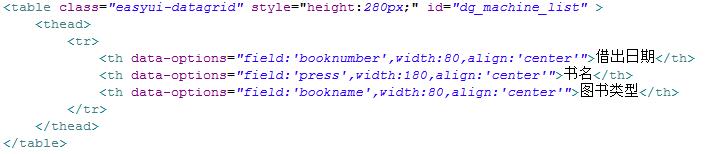
1 <table id="dg" class="easyui-datagrid" title="信息列表" style="width:700px;height:250px" 2 data-options="loader:myloader", 3 ...(其他属性根据自己需要自己添加) 4 > 5 6 <script> 7 var myloader=function(param,success,error){ 8 $.ajax({ 9 url:"远程调用的服务", 10 data:{ 11 属性:值 (传入的参数) 12 13 }, 14 type:"提交方式"(get || post), 15 dataType:"jsonp"(跨域), 16 jsonpCallback:"callback", 17 success: function(data){ 18 var con=data.data.config; 19 success(con); 20 } 21 }) 22 } 23 24 </script> 25 <thead> 26 <tr> 27 <th data-options="field:‘id‘ ">ID</th> 28 ... ... 29 </tr> 30 </thead> 31 </table>
以上是关于easyui-datagrid如何通过ajax绑定数据(java)的主要内容,如果未能解决你的问题,请参考以下文章