14--Rails的ActiveView2
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了14--Rails的ActiveView2相关的知识,希望对你有一定的参考价值。
我们这节课将在ActiveView基础上完善微博功能的前端代码:
这节课会讲rails中两个最常用的前端内置方法link_to和form_for
link_to就是生成超链接,也就是相当于html的<a>这个超链接标签。
使用格式:link_to "链接显示的文字" options = {}, html_options = {}
基本格式就是这样,如果我们不写明提交方式,会默认使用http的get方法来进行请求
那微博的show页面来说

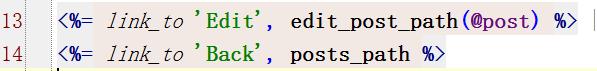
<%= link_to ‘Edit‘, edit_post_path(@post) %> |
就是点击Edit(链接名可以随便写不一定Edit)这个超链接,edit_post_path(@post)就是链接跳转的地址,(这里的地址也是使用rails的一个前端方法来生成的,这个其实我们前前面讲路由的时候提到过,怎么生成一个edit的路由以及参数什么意思,这个看一下前面路由部分就知道。这就是一个超链接最基本的用法,没有写出提交方法,所以默认使用get方法进行网页请求。也就是点击Edit,使用get方法请求edit_post_path(@post)这个网页。
第14行一样,也就是使用get方法请求posts_path这个网页。
那么我们来看一下这rails将这两个超链接前端模板解析后的html代码是什么。

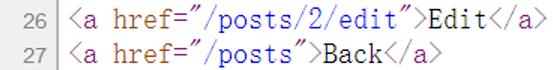
查看网页源代码,看出解析后市26、27这两行

点击Edit,可以看到跳转的网页路由就是跟上面一样

点击Back,可以看到跳转的网页路由就是跟上面一样

我们也可以去官方文档查看link_to的使用方法:
浏览器输入api.rubyonrails.org进入官方文档页面

左上角输入 直接回车或点击
直接回车或点击
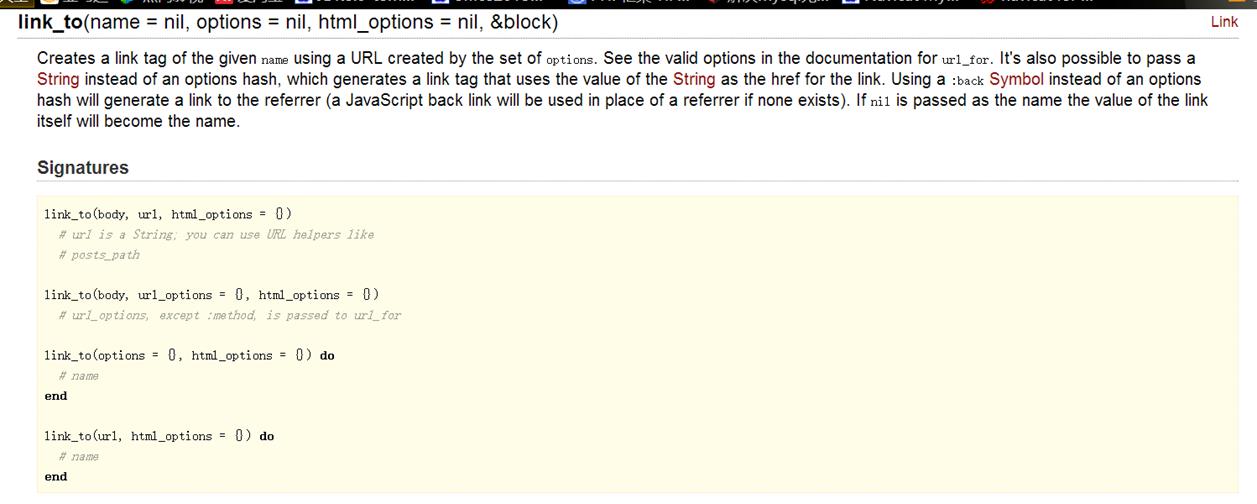
如下就给出详细的说明

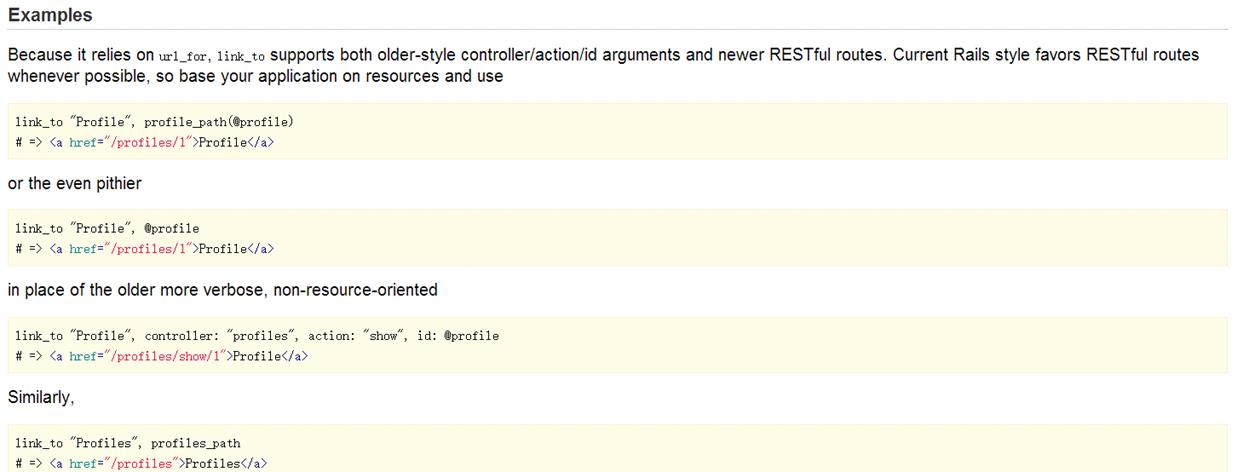
还给出了使用的例子

link_to "Profile", profile_path(@profile)这是视图页面使用的前端模板代码
# => <a href="/profiles/1">Profile</a> 这是使用结果,也就是对应结果的网页源代码
?
我们的使用:
就是模仿上面使用,只不过加上<%= %>包围起来

对应网页源代码如下

查看并使用官方API文档是基本技能。以后rails学习中看到别人使用的函数不懂什么意思,就可以到官方文档查看该函数,研究一下文档你就知道该函数的作用和使用方法了。
?
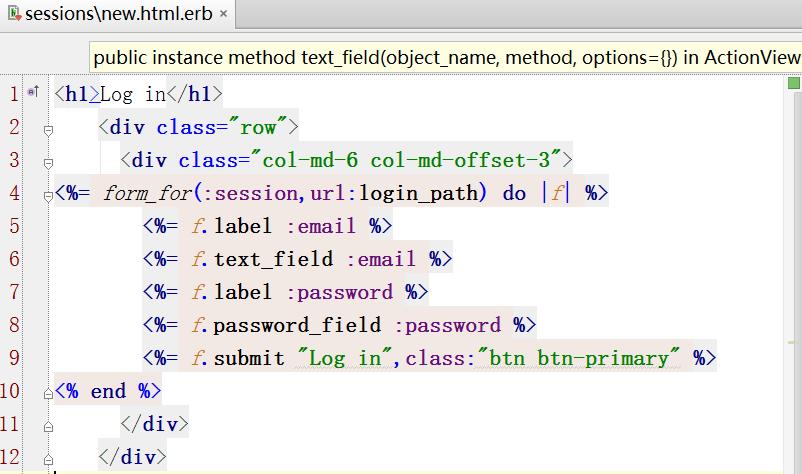
接下来讲另一个前端方法,它用得很多,本质上也是跟link_to一样被解析成html代码。其实我们在之前写注册表单和登陆表单的时候就用过了,如下第4行到第10行就是form_for和它的各个子属性的使用(后面的f就是form_for对象):

这样我们就知道了form_for最重要的一个作用就是去生成一个前端页面的表单供用户去填写信息和提交(表单不就是用来向服务器提供数据的嘛),解析后就是html的form表单标签。
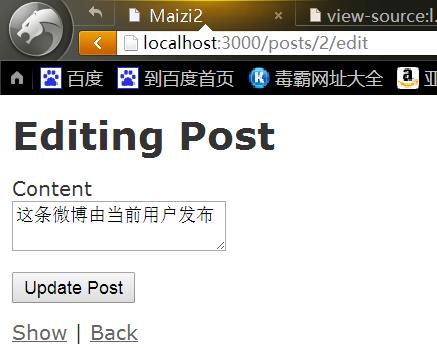
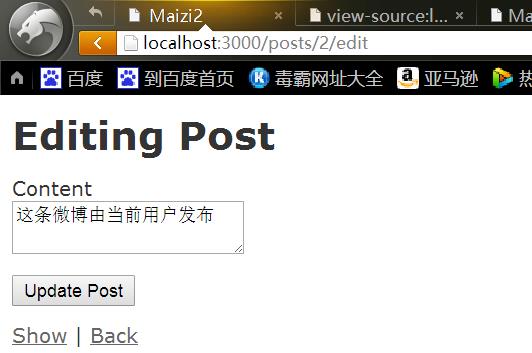
在表单方法中提供了两种不同的方法类型,第一种就是能够对应模型组件的创建、修改等等,也就是我们上面登陆页面的form_for能够影响模型的创建或修改等等,好处就是能够通过你传入的模型变量自动将变量的初始值代入表单,用截图解释就是:
我们输入路由http://localhost:3000/posts/2/edit时,发现表单中自动帮我们填入了Content的内容(也就是自动将变量的初始值代入表单的意思)。

接下来我们看一下注册表单的form_for的使用:

与登陆的参数是session和路径不同,注册页面的form_for(@user)里的@user就是与模型对应的变量对象,我们通过给form_for传入这样的对象,form_for就能自动访问到这个变量的属性并且进行表单的初始。
与这个form_for对应的还有form_tag的方法,它是与form_for对应,与form_for最大的区别就是它不需要传入类似于@user这样的一个变量对象或者叫模型对象(我们这里说的变量就是模型变量),它就是一个单纯的表单生成方法。form_tag更灵活,但是提交什么样的变量,用什么方法提交等等都需要自己去配置比较复杂。
form_for其实就是对form_tag的一个高级封装,(它的底层代码就是对form_tag的封装)
这两个方法的选择原则:
如果你的表单是为了修改或者创建一个与模型对应的变量的话,你最好就使用form_for这个方法,因为它很方便,很强大。
如果你的表单只是为了向服务器提交一些数据,比如我们搜索只是向服务器提交搜索关键词,而关键词这种没有与之对应的模型对象那么就选择form_tag.
这两个方法想进一步研究就去看官方API文档就可以。
?
最后讲解一下前端的局部视图的基本概念,局部视图其实就是rails对前端视图的一种组织方式,比如不同视图有公共的页头页尾这类,通过局部视图,页面会更加简洁高效。
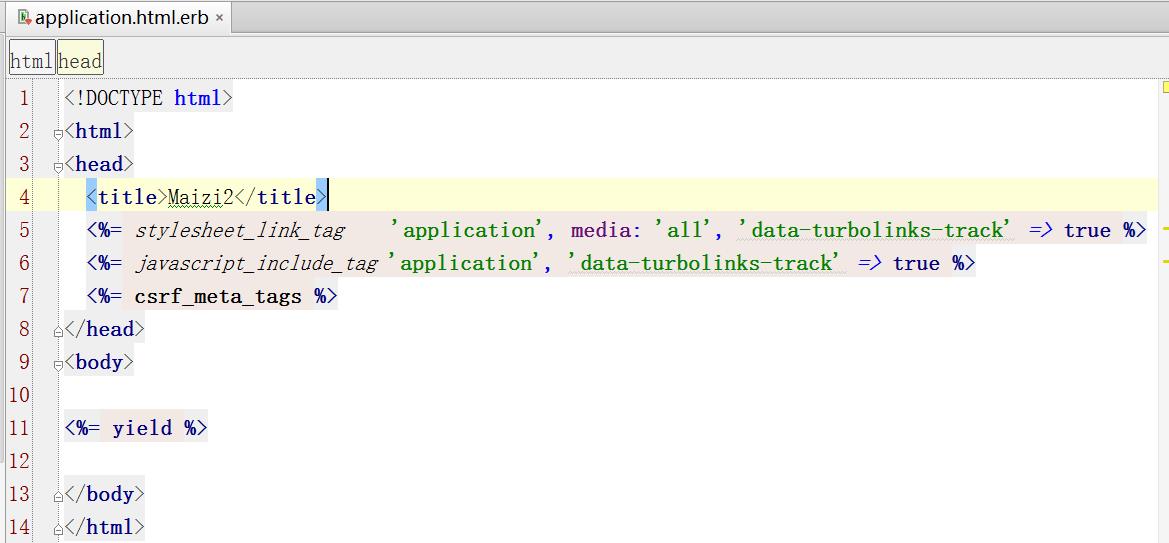
前面我们在写视图代码的时候直接就开始写body部分代码,那么就有这么一个问题:每个页面都是有头有尾的,我们怎么直接写body部分的内容就能访问该视图页面呢?这个就是局部视图的强大之处了,我们写的那么多视图页面的页头页尾(header标签这类)都由布局文件夹下的application.html.erb帮我们完成了,它就是利用了rails中的局部视图,将那么多前端文件的共同页头页尾都统一写到这一个文件中


如下就是css样式和javascript的引用,都是通过rails的前端的方法完成的,这个可以像前面一样去看文档。

因为这些相同的代码放在统一的文件中就很方便了,那么不同的内容部分就写在不同的局部视图文件里。我们之前写的那么多页面文件就是局部视图文件,它对应<%= yield %>,rails在解析前端页面的时候就是其他都一样不同页面就是把<%= yield %>替换为我们编写的不同局部视图文件就可以了。
一句话就是:我们之前写的那些就是局部视图文件,我们打开直接写body部分的内容就行了。
?
以上是关于14--Rails的ActiveView2的主要内容,如果未能解决你的问题,请参考以下文章
PHP 解析错误:意外的 '<<' (echo <<<DOT)