织梦DedeCMS网站地图模板
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了织梦DedeCMS网站地图模板相关的知识,希望对你有一定的参考价值。
亲和百度蜘蛛,分页多层次特色,织梦系统最好用的网站地图!

用 DedeCMS(织梦) 系统搭建的网站多数都是以优化为主要目标的网站类型,既然是优化站 SEO 手段就离不开为网站设置网站地图。可是 DedeCMS 自带的模板没有网站地图,而且 DedeCMS 提供的自带模板未必能满足你的需要。所以能为自己的 DedeCMS 网站选择一个好的织梦网站地图模板就成为一个很重要的问题。
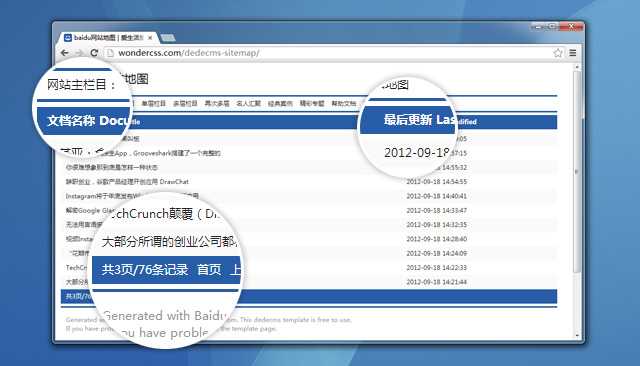
WonderCSS.com 本次制作并分享的 DedeCMS 织梦网站地图(html格式)模板是基于自由列表 freelist 来完成的,可实现多层次分页面的网站地图,经测试对百度的搜索蜘蛛效果很好。如果你的织梦网站正需要一个网站地图模板,可使用我使用的 DedeCMS 织梦网站地图模板。
一 下载 织梦DedeCMS 网站地图模板
二 设置 织梦DedeCMS 网站地图参数
进入织梦的管理后台进入 核心 > 频道模型 > 自由列表管理 页面,增加一个列表:
- 列表HTML存放目录:{cmspath}/
- 自由列表标题处填写:网站地图
- 目录默认页名称处填写:sitemap.html 去掉不使用目录默认主页勾选
- 命名规则处填写:{listdir}/sitemap{page}.html
- 列表模板:{style}/sitemap_html.htm
- 最大列出页数填写:9000
- 每页记录数:100
- 限定栏目设置:不限
在循环内的单行记录样式(InnerText)处删去原有内容,填入:
<li><span class="url">[field:textlink/]</span><span class="time">[field:pubdate function="GetDateTimeMK(@me)"/]</span></li>
保存后在 自由列表管理 页面上“更新”后,访问您的网站地址 /sitemap.html 即可看到网站地图页面。
三 修改源文件 永久去掉“不使用目录默认主页”的自动勾选
为了以后更新更方便,我们需要将模板设置中“不使用目录默认主页”的勾选永久去掉,不然再次修改它会重新勾选上。算是一个BUG,因此我们需要修改源文件。
打开 dede\\templets \\freelist_add.htm 找到113行,把 value=”1″ 改为 value=”0″ 。再打开 dede\\templets \\freelist_edit.htm 找到89行,把 value=”1″ 改为value=”0″ 。这样“不使用目录默认主页”就永远不会自己勾选啦。
四 最后在 robots.txt 中添加网站地图
在做完网站地图后除了在网站首页内添加链接外,最重要的是在 robots协议 内添加网站地图,以便让搜索引擎直接抓取到。robots协议即 robots.txt 在网站根目录下,打开后加入下面语句,将 www.wondercss.com 换成你网站的域名。值得注意的是 Sitemap 的首写字母 S 需要大写。
Sitemap: http://www.wondercss.com/sitemap.html
PS:由于DEDECMS织梦系统本身的小问题,会出现 “不使用目录默认主页” 无法永久去掉,所以在robots协议中我们推荐您直接将网站地图命名为 sitemap1.html ,网站地图文件的命名并不会影响到SEO。
Sitemap: http://www.wondercss.com/sitemap1.html
在这里我们就完成了DedeCMS网站地图的全部设置,等待百度蜘蛛的到来吧!
如果还想增加更亲和 Google 搜索引擎的 XML 格式的网站地图,看这里: 用DEDECMS织梦系统做xml网站地图
该内容转载于http://www.wondercss.com/的http://www.wondercss.com/theme/dedecms-sitemap/
以上是关于织梦DedeCMS网站地图模板的主要内容,如果未能解决你的问题,请参考以下文章
大气智能家居家具装修装饰类企业通用网站织梦模板dedecms模板