使用open live writer客户端写博客
Posted 寻梦丄天涯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用open live writer客户端写博客相关的知识,希望对你有一定的参考价值。
使用open live writer客户端写博客
WLW(window live writer)在很早之前就不更新了,后来出了一个OLW(open live writer),基本跟WLW相同,只是开源,更小巧好用。
下载和配置连接
下载地址
具体配置步骤
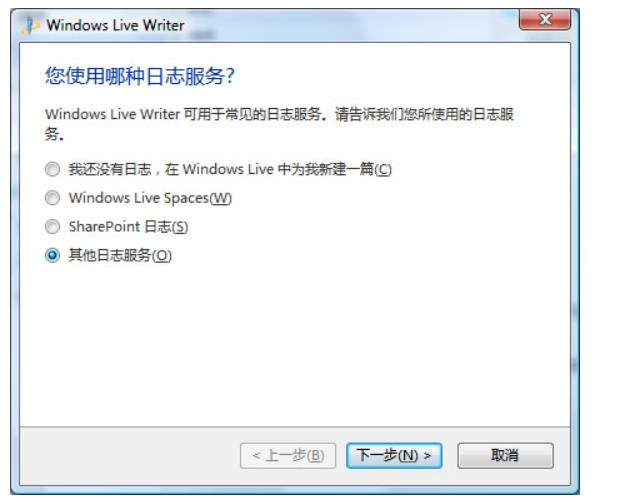
选择日志服务类型为“其它日志类型”
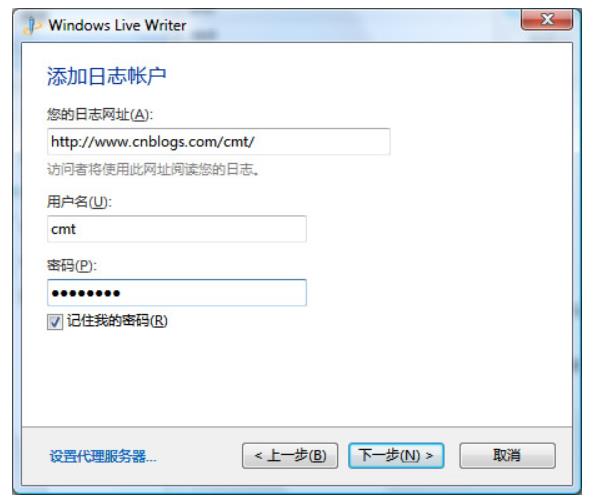
添加日志账户:
备注:
我的博客的地址:http://www.cnblogs.com/huntdream/
用户名: xiaofan012@126.com
安装后的优化配置
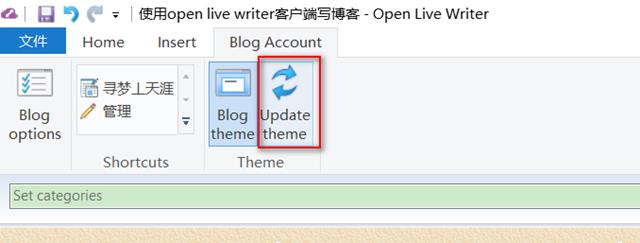
获取博客园主题
安装完OLW(open live writer)并配置链接后,可以开始写博客了,但是这个时候博客的主题是没有的,这个时候只需要更新下主题即可,具体如下截图:
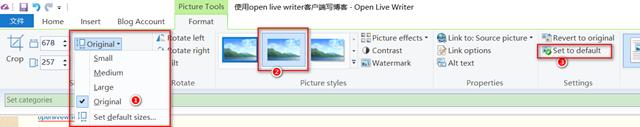
设置图片插入样式
OLW刚装上,感觉很强大的一个功能是它的图片粘贴功能,可以直接把截图直接粘贴到编辑窗口中。但是默认的图片粘贴样式不好,包括图片大小,图片阴影。
因此,选中任意一张编辑区的图片,进行如下设置:
经过这样一个默认设置的修改,就可以很好的粘贴图片了。
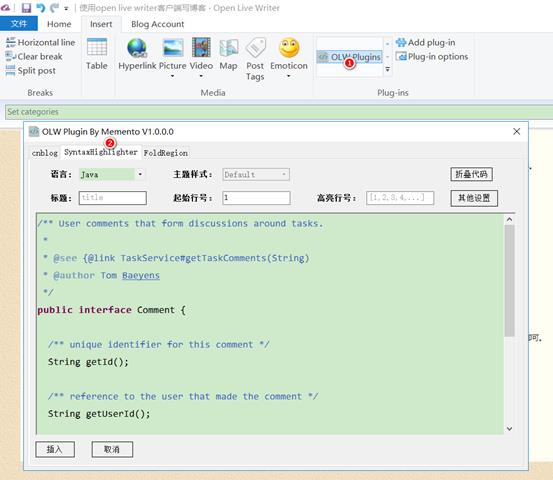
使用SyntaxHighlighter实现代码高亮
从插件下载地址下载好插件以后,请将压缩包里的两个 dll 拷贝到 C:\\Users\\用户文件夹\\AppData\\Local\\OpenLiveWriter\\app-0.6.0.0\\Plugins 目录下即可。
该插入,在本地是预览不到效果的,但是发布后可以看到代码高亮效果。
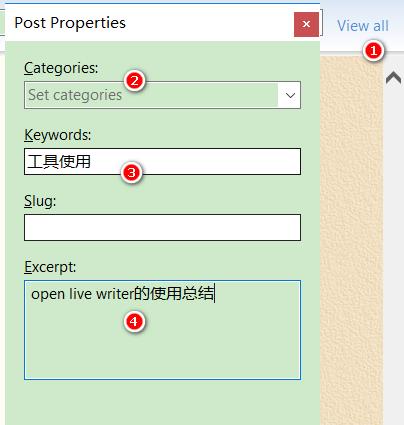
发布博客时添加分类、标签、摘要
设置分类、添加标签、书写摘要信息。
自定义样式
在管理>>设置>>页面定制CSS代码 中,定义CSS样式。
*{
margin: 0px;
padding: 0px;
}
h1,h2,h3,h4,h5{
color: rgb(47,47,47);
font-family: "lucida grande", "lucida sans unicode", lucida, helvetica, "Hiragino Sans GB","YaHei Consolas Hybrid", "Microsoft YaHei", "WenQuanYi Micro Hei";
font-size: 32px;
font-weight: 700;
line-height: 48px;
text-rendering: optimizelegibility;
word-break: break-all;
}
#cnblogs_post_body h1 {
font-size:32px ;
font-weight: bold;
margin: 25px 0px ;
padding: 5px;
background: none repeat scroll 0% 0% rgb(216, 216, 216);
border-radius: 6px 6px 6px 6px;
}
#cnblogs_post_body h2 {
font-size:30px ;
margin: 20px 0px;
padding: 5px;
background: none repeat scroll 0% 0% rgb(216, 216, 216);
border-radius: 6px 6px 6px 6px;
}
#cnblogs_post_body h3 {
font-size:24.5px ;
margin: 15px 0px;
padding: 5px;
background: none repeat scroll 0% 0% rgb(216, 216, 216);
border-radius: 6px 6px 6px 6px;
}
#cnblogs_post_body h4 {
font-size:17.5px ;
margin: 12px 0px;
padding: 5px;
background: none repeat scroll 0% 0% rgb(216, 216, 216);
border-radius: 6px 6px 6px 6px;
}
#cnblogs_post_body h5 {
font-size:14px ;
margin: 12px 0px;
padding: 5px;
background: none repeat scroll 0% 0% rgb(216, 216, 216);
border-radius: 6px 6px 6px 6px;
}
#cnblogs_post_body p{
color: rgb(47,47,47);
font-family: "lucida grande", "lucida sans unicode", lucida, helvetica, "Hiragino Sans GB","YaHei Consolas Hybrid", "Microsoft YaHei", "WenQuanYi Micro Hei";
font-size: 16px;
font-weight: 400;
line-height: 27.2px;
margin: 0px 0px 5px 0px;
text-align: justify;
word-break: normal;
}
#blogTitle {
height: 178px;
clear: both;
background: url(\'/Skins/coffee/images/bg_title.gif\') 170px 40px no-repeat;
}
备注:上述样式是基于coffee博客皮肤之上的。
参考
以上是关于使用open live writer客户端写博客的主要内容,如果未能解决你的问题,请参考以下文章