帮我更改一下button点击效果 水纹效果。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了帮我更改一下button点击效果 水纹效果。相关的知识,希望对你有一定的参考价值。
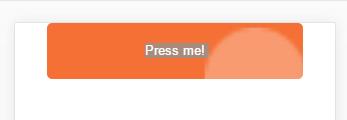
目前是两个button,但是页面只有一个button时效果才正常,多于一个就不行。图片效果是黄色的,html地址是百度云的,不准放链接所以截图了

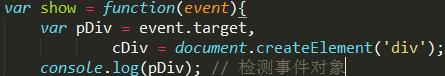
首先在代码的如下位置打印事件对象,检查是不是重复调用了:

结果点击上面的“waves”和“btn”按钮分别返回了不同的事件对象,所以排除重复调用的可能。
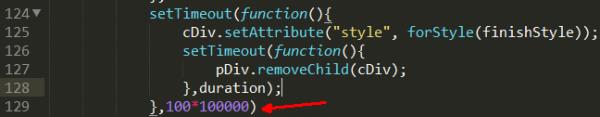
在代码的129行,将动画定时器的时间改大(减慢动画执行速度),观察效果:

经观察,发现这个“水波纹”特效是全屏的,你看到的点击一个按钮后两个按钮上都有水波纹,其实是因为生成的那个水波纹动画层全屏覆盖住了整个页面,由于水波纹层是白色半透明的,所以页面的白色区域下你看不见,有其他颜色的区域都会看见(你可以把body的背景颜色改为除白色外的其他颜色,再点按钮试试)。
根因已经找到,解决的办法很简单,让生成的水波纹层不超出当前按钮区域即可,具体为:在代码第20行,为.waves, .btn 增加两行CSS代码:
position: relative;overflow: hidden; 参考技术A 肯定是页面中button的ID重复了,你可以把新添加的button修改下ID,希望对你有帮助,望采纳!
以上是关于帮我更改一下button点击效果 水纹效果。的主要内容,如果未能解决你的问题,请参考以下文章