分享大麦UWP版本开发历程-01.响应式轮播顶部焦点图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享大麦UWP版本开发历程-01.响应式轮播顶部焦点图相关的知识,希望对你有一定的参考价值。
话说有一天,临近下班无心工作,在网上看各种文章,阅读到了一篇名为《聊聊大麦网UWP版的首页顶部图片联动效果的实现方法》(传递:http://www.cnblogs.com/hippieZhou/p/4755290.html),看到别人评论自己做的产品,顿时来了兴趣,阅读过后,hippieZhou童鞋基本把这个自动轮播控件的原理精髓都讲到了,我就在这里,顺着Zhou同学的文章,接着分享一下更细节一点的东西。
今天要跟大家分享的,就是这个简单的控件,在响应式布局里面做的工作。其中有用过微软提供的XAML触发器,也用过土办法,监听Size_Changed事件,林林总总的,感觉处理这个响应式布局,比做后台逻辑费得时间和精力更大。总结下来,两种方式都可以达到最终的效果,使用触发器,在XAML里面,代码少,而且直接操作控件状态,比较赞。但是因为这个控件在缩放过程中涉及到的东西太多,而且需要某些复杂计算,最终权衡下,这个控件还是使用了传统的Size_Changed事件,后台对界面进行操控。
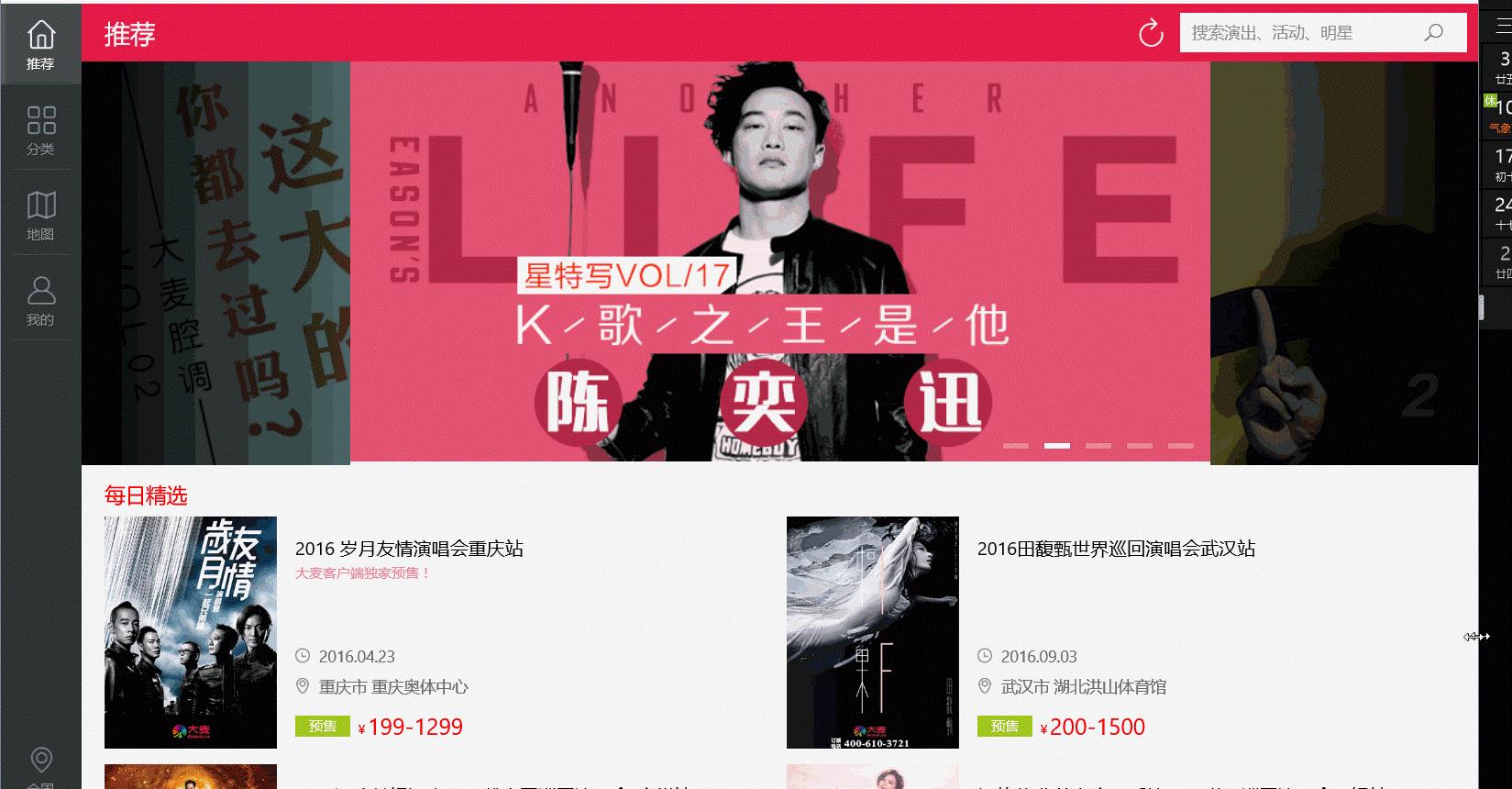
大麦UWP这个轮播控件,在大屏幕(我以后管宽度大于768的,叫大屏幕)的时候,尽可能的去按照比例,最清晰的去展示焦点广告。在中等屏幕(宽度小于768并且大于480)时,随着窗体的变化,保证中间焦点广告显示内容,显示比例不变的前提,压缩或者展开两侧的轮播广告。在小屏幕(屏幕宽度小于480)时,隐藏两侧轮播图,根据当前窗体宽度,按照图片原有比例缩放中央轮播图,效果如下图展示。

看看代码前台代码,其实非常简单,就是之前Zhou同学说的,总共三个FilpView,以及两侧覆盖上去的渐变色。这里需要注意的是,因为要手动控制图片的缩放,所以Stretch都是None
<UserControl x:Class="Damai.Windows10.App.AutoRollBannerView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:Damai.Windows10.App" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="360" d:DesignWidth="1200"> <RelativePanel x:Name="layoutRoot" SizeChanged="layoutRoot_SizeChanged"> <Grid x:Name="gridLeftImage" Width="1"> <FlipView x:Name="flipPre" BorderThickness="0" ItemsSource="{Binding}"> <FlipView.ItemTemplate> <DataTemplate> <Image Source="{Binding Path=Pic}" HorizontalAlignment="Left" VerticalAlignment="Top" Stretch="None"/> </DataTemplate> </FlipView.ItemTemplate> </FlipView> <Rectangle> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5"> <GradientStop Color="Black" Offset="0"/> <GradientStop Color="#99000000" Offset="1"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Grid> <Grid x:Name="gridCenterImage" RelativePanel.RightOf="gridLeftImage"> <FlipView x:Name="flipCenter" BorderThickness="0" ItemsSource="{Binding}" SelectionChanged="flipCenter_SelectionChanged"> <FlipView.ItemTemplate> <DataTemplate> <Image Source="{Binding Path=Pic}" ImageOpened="ImageCenter_ImageOpened" ImageFailed="ImageCenter_ImageFailed" HorizontalAlignment="Left" VerticalAlignment="Top" Tapped="Image_Tapped"/> </DataTemplate> </FlipView.ItemTemplate> </FlipView> <!--导航--> <StackPanel x:Name="stackPanelIndex" Orientation="Horizontal" VerticalAlignment="Bottom" HorizontalAlignment="Right" Margin="0,0,14,14"/> <Grid x:Name="gridNoData" Background="#D2D2D2" VerticalAlignment="Stretch" HorizontalAlignment="Stretch"> <Image x:Name="ImageNoData" Source="/Assets/Images/Search/pic_Search_NoData.png" Width="100" Visibility="Visible" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </Grid> <Grid x:Name="gridRightImage" RelativePanel.RightOf="gridCenterImage"> <FlipView x:Name="flipNext" BorderThickness="0" ItemsSource="{Binding}" IsEnabled="False"> <FlipView.ItemTemplate> <DataTemplate> <Grid> <Image Source="{Binding Path=Pic}" HorizontalAlignment="Left" VerticalAlignment="Top" Stretch="None"/> <Rectangle> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5"> <GradientStop Color="#FF000000" Offset="1"/> <GradientStop Color="#99000000"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Grid> </DataTemplate> </FlipView.ItemTemplate> </FlipView> </Grid> </RelativePanel> </UserControl>
后台代码,如何定时滚动等等,请参看之前Zhou同学的文章即可,这里不再赘述,唯一做的就是制作了一个私有方法,在控件的SizeChanged时,还有初始化的时候,调用了一次
private void Refresh(double width) { if (this.DataSource == null || _init == false) { flipCenter.Width = width; return; } if (width <= _imageWidth) { flipCenter.Height = this.ActualWidth / _scale; } else { flipCenter.Height = _imageWidth / _scale; } double leftWidth = width >= _imageWidth ? (double)(width - _imageWidth) / 2.0 : 0; gridLeftImage.Width = leftWidth; gridLeftImage.Height = flipCenter.Height; gridRightImage.Width = leftWidth; gridRightImage.Height = flipCenter.Height; }
这样,大麦UWP客户端的顶部轮播焦点图,就基本完成了。
后面我会尽力去把自己开发过程中遇到过的问题,以及解决方法记录下来,与大家一一分享,尽量不挖坑,谢谢大家。
以上是关于分享大麦UWP版本开发历程-01.响应式轮播顶部焦点图的主要内容,如果未能解决你的问题,请参考以下文章