Metronic学习之路
Posted 严加林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Metronic学习之路相关的知识,希望对你有一定的参考价值。
简介
1.Metronic 是一个基于 Bootstrap 3.* 设计的自适应、多用途的管理后台模板。
2.html页面开头都有着下面一段代码来检测 ie 浏览器的版本,并根据不同版本应用特定的类到显示页面。
<!--[if IE 8]> <html lang="en" class="ie8 no-js"> <![endif]-->
<!--[if IE 9]> <html lang="en" class="ie9 no-js"> <![endif]-->
<!--[if !IE]><!-->
<html lang="en">
<!--<![endif]-->
head部分
3.head 部分包含了 meta,css,和懒加载的 js和 css 文件。
4.谷歌字体的 css 链接。
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all" rel="stylesheet"type="text/css" />
这句链接到谷歌字体,可惜谷歌被墙了,你的网站如果包含了这句,想必半响也打不开。网上有很多关于谷歌字体的处理方式,无非就是下载这个 css 文件和 css 文件中对应的字体文件。
5.font-awesome 图标字体
<link href="../assets/global/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
这个想必学习 bootstrap 的都不会陌生,就是加载font-awesome 图标字体。
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
-
一个字库,634个图标
-
无需依赖javascript
-
无限缩放
-
完全免费,哪怕是商业用途。
-
只要CSS支持,无论颜色、大小、阴影或者其它任何效果,都可以轻易展现。
-
支持视网膜屏;
-
完美兼容 bootstrap 及其它框架
-
支持桌面应用
-
可适配于屏幕阅读器。
最新版可以到 http://fontawesome.dashgame.com/ 下载。
6.simple-line-icons 简单线条图标字体
<link href="../assets/global/plugins/simple-line-icons/simple-line-icons.min.css" rel="stylesheet" type="text/css" />
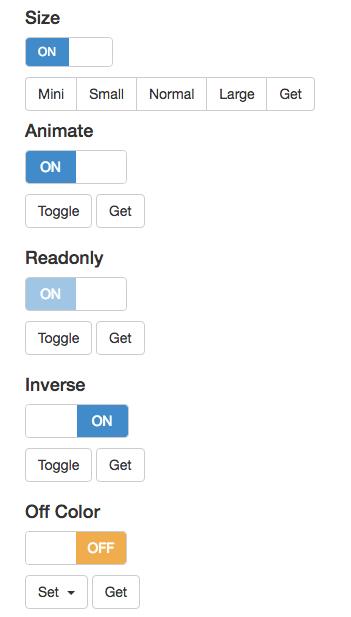
7.bootstrap-switch.min.css 文件
切换 checkboxes 和 radio 按钮的拨动开关。

该组件包括下面这些依赖:jQuery, Bootstrap and Bootstrap Switch CSS + Javascript
官方网站:http://www.bootstrap-switch.org/
8.以上几个 css 文件是 Metronic 模板必须包含的全局 css 部分。
9.全局主题样式
<link href="../assets/global/css/components.min.css" rel="stylesheet" id="style_components" type="text/css" />
<link href="../assets/global/css/plugins.min.css" rel="stylesheet" type="text/css" />
10.主题布局样式
<link href="../assets/layouts/layout/css/layout.min.css" rel="stylesheet" type="text/css" />
<link href="../assets/layouts/layout/css/themes/darkblue.min.css" rel="stylesheet" type="text/css" id="style_color" />
<link href="../assets/layouts/layout/css/custom.min.css" rel="stylesheet" type="text/css" />
11.网页标签图标
<link rel="shortcut icon" href="favicon.ico" />
body的组成结构
12.body 部分包含了 HEADER、CONTAINER、FOOTER,其中 CONTAINER 部分又包含了 SIDEBAR、CONTENT、QUICK SIDEBAR 几个部分
Javascripts 脚本文件
13.看完html结构后我们发现,所有脚本都在 </body> 之前,这主要是因为以下一些原因
-
为什么放在最后
HTML 文件的加载都是从上往下执行的,我们一般习惯将一些对显示效果影响不大的脚本文件放到页面的最后进行加载。这样可以减少页面的加载时间。
-
为什么放在
</body>之前
只所以脚本放在 </body> 之前,而不是之后,主要是因为:基于规则 %html.content "HEAD|BODY",HTML 标签的子元素只能是 HEAD BODY,如果在 </body> 后再出现 <script> 或任何元素的开始标签,都是 parse error。当然,浏览器一般均有容错机制。错误嵌套的标签、以及位置放置错误的标签都会在paser HTML 过程中尝试修复。修复后得到合法的HTML后在由布局引擎建立相应的DOM对象。在<script>标签放置于</body>标签之后时,源码被所有浏览器【泛指PC上常见的】修复为正常形式,即<script></script></body>。
14.Metronic 用了几十个插件和扩展资源,这才使得这个模板显得尤为强大。具体这些插件的可以在html结构里了解。
主题配置
15.Metronic 具有6中色彩主题,default, darkblue, blue, grey, light, light2.要部署一种主题,你需要包含../assets/layouts/layout/css/themes/[theme_name].css 在页面的 head 部分。
<link href="../assets/layouts/layout/css/themes/default.css" rel="stylesheet" type="text/css"id="style_color"/>
Theme Style 主题样式
16.Metronic 默认采用直角样式,若要改为圆角,只需要改变 "components.css" 为 "components-rounded.css"即可。如下所示:
<link href="../assets/global/css/components-rounded.css" rel="stylesheet" type="text/css"id="style_components"/>
布局配置
17.了解如何使用 Metronic 可用布局选项的最好的方式,就是打开 Metronic 页面,使用位于页面右上角的 "Theme Settings" 面板。选择你的首选布局选项,当你的布局组合变化时,采用 Chrome 开发工具或者 Firefox 的 Firebug 工具去看 HTML 源码改变。当你改变某个布局选项,通常一些 css 样式会增加到你的页面主体元素中。当你改变布局设置,仅仅这最高父 HTML 元素被改变,页面内容则保持原样。
在移动设备上固定头部或底部
18.在移动设备上,顶部和底部固定这个效果默认是禁止的。如果要想在设置这个选项,你需要定位到移动设备的头部或底部,并应用page-footer-fixed page-footer-fixed-mobile 和 page-header-fixed page-header-fixed-mobile 类到 HTML 相应的主体元素上。
侧边栏菜单配置
19.默认的侧边栏菜单带有data-auto-scroll="true"和data-slide-speed="200"配置。若要禁用侧边栏的自动滚动效果,应用data-auto-scroll="false"到page-sidebar-menu标签。要改变子菜单滑动速度,则设置一个新的值data-slide-speed="300"。
<ul class="page-sidebar-menu page-header-fixed" data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="300" style="padding-top: 20px">
侧边栏 Light 样式
20.用着浅色侧边栏样式,你需要应用 page-sidebar-menu-light class 属性在 page-sidebar-menu class 属性后面。
<ul class="page-sidebar-menu page-sidebar-menu-light page-header-fixed " data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="200" style="padding-top: 20px">
侧边栏菜单弹出子菜单模式
21.要启用这个效果你需要应用page-sidebar-menu-hover-submenu 在 page-sidebar-menu 样式后。
<ul class="page-sidebar-menu page-sidebar-menu-hover-submenu page-header-fixed " data-keep-expanded="false"data-auto-scroll="true" data-slide-speed="200" style="padding-top: 20px">
扩展css部分
22.要重载 Metronic 主题的 CSS 样式,我们可以定制 ../assets/layouts/layout/css/custom.css 这个文件. 如果你保持你自己的 css 代码分开独立,这将使得你将来的更新也变得更加容易。
去除不用的资源
23.假定你在 7 个可用的子主题中选择了 Admin 1(admin_1) 子主题.
24.这个主题有两个部分. 首先是包含了所有 css、js和第三方插件的 assets 文件夹,接着是包含实际 HTML 模板的模板文件夹。可以参考启动时调用的 theme/assets 和 theme/admin_1.
25.theme/assets 的 layout 文件夹里你可以发现有 7 个独立的 layout 文件夹(如 layout,layou2, ... layout7),你可以保留你用到的 theme/assets/layouts/layout 和 theme/layouts/global 然后将你用不到的 layout 文件夹删除。 这样在theme/assets/layouts 文件夹里你就只有 theme/assets/layouts/layout 和 theme/assets/layouts/global 两个文件夹了.
26.theme/admin_1 文件夹在 layout_blank_page.html 打开时被引用。这个模板包括了压缩后的 css、js 和第三方插件。你可以用此模板作为你应用程序的起点。试着将 layout_blank_page.html 的代码分离成模块化(header, sidebar, footer, main content),并保持每个页面局部集中。
27.在第三方插件文件夹(theme/assets/global/plugins),你可以排除你用不到的插件. 默认 Metronic 包括 80 个第三方插件, 大部分主题你不会用到,你可以将他们排除。
JavaScript 插件和资源选择
28.Metronic 的 _documentation 文件夹里面,我们可以打开 index.html 查看介绍,其中 12. Javascript Plugins & Resources 这部分的内容可以方便的让你了解选用某一个插件需要包含哪些文件资源。
以上是关于Metronic学习之路的主要内容,如果未能解决你的问题,请参考以下文章