感知器算法初探
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了感知器算法初探相关的知识,希望对你有一定的参考价值。
今天学了感知器算法:Perceptron Learning Algorithm (PLA)
觉得自己应该回去重新学学线性代数QAQ
依旧是自己的理解为主……
感知器算法是一种线性分类器,对于一个样本,它具有x={x1, x2, ..., xn}这些特征,每个特征具有一个权值w={w1, w2, ..., wn},所以这个样本的特征向量为X=∑xi*wi。分类集为y={y1, y2, ..., yn},所以设分类函数为y=f(X),感知器的目的是求一个函数g≈f。
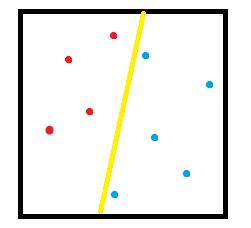
假设现在有一系列样本,样本共两个权值,所以可以在二维平面上表示这些样本:

设红色样本的y=-1,蓝色样本y=1,黄线为函数g。
感知器算法的流程如下:
设函数g为wt,t表示次数,t初始为0。
遍历样本,如果找到错误的点,即sign(Xn*wt)!=yn,则要去修正wt,使wt+1=wt+yn*Xn,直到没有错误的点出现。
这样的算法一定会终止吗?
需要样本线性可分,即存在一条目标线使得所有sign(Xn*wf)=yn。
如果样本不是线性可分的,可以用贪心求近似最优解,即用一个变量w来保存错误率最低的线,每次找到错误的时候,如果修正完的线错误率更低,则更新w,直到算法运行足够多次。
以上是关于感知器算法初探的主要内容,如果未能解决你的问题,请参考以下文章
完美实现跨域Iframe高度自适应Iframe跨域高度自适应解决方案
跨域IFRAME自适应高度(子页面TAB切换不同的高度,主页面IFRAME嵌套子页面自适应高度)
解决Iframe跨域高度自适应,利用window.postMessage()实现跨域消息传递页面高度(JavaScript)