UICollectionView 自定义组头组尾的XIB方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UICollectionView 自定义组头组尾的XIB方法相关的知识,希望对你有一定的参考价值。
UICollectionView的加载方式和Tableview很像,基本上加载的方法都差不多,尤其是它的数据源的方法和代理方法基本上类似,只不过是名字上有点细微的差别而已。这里面不赘述。
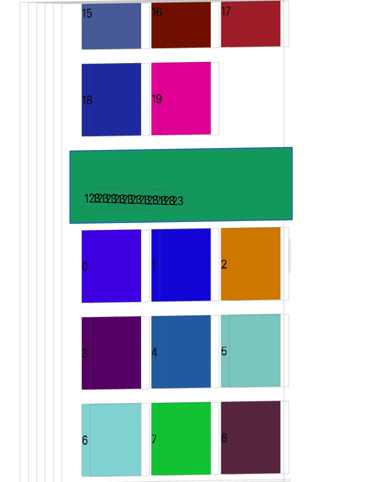
1. UICollectionView为什么要自定义组头和组尾呢?原因是因为如果不自定义,系统会复用Cell,导致加载的控件出现重复的现象。
如下图: 绿色的view为组头,通过视图发现,组头上面的控件出现了叠加的现象。

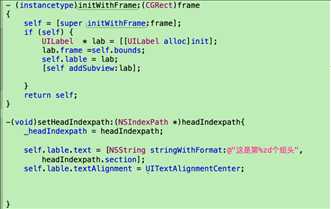
如何解决上面复用的问题,使用initWithFrame的初始化视图的方法,当cell上的view创建显示的时候,创建控件。
解决思路:
a. 自定义组头方法


b. 组头view显示的时候就创建控件
c.传入数据 重写Set 方法

最终运行效果

由于这个自定义方法很简单这里就不详细说明了。
2.下面重点说的是如何使用xib的方法来创建组头或者组尾的控件。
这里面以创建一个尾部视图控件为例:
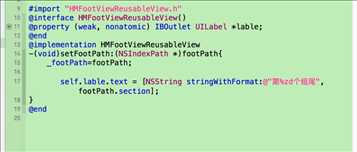
1.手动创建一个空的xib,继承自ReusableViw

2.创建好xib 一定要重用标识符

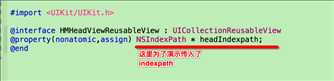
3.在.h文件中创建一个自定义的IndexPath属性

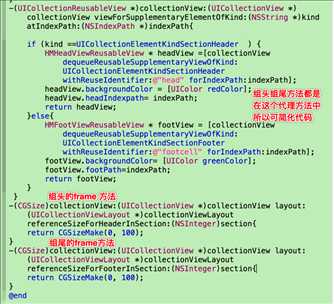
4..m文件中重写该方法 这里面的Lable是Xib控件中的lable

5.到现在为止已经创建好了自定义的尾视图文件和xib了,那么回到主函数中去实现加载的方法
注意:组头和组尾的设置Frame必须要在代理方法中去实现,如果不在代理方法中,设置是无效的具体设置如下图

6.由于是代码创建的collectionview,所以必须要注册
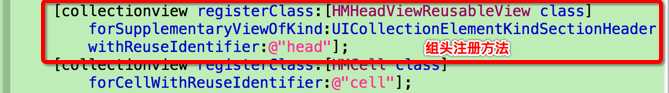
a.注册组头的方法 在viewdidload中实现如下代码

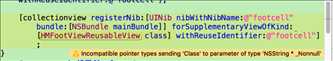
b.注册组尾的方法
首先这里面有一个bug ,如果你按照上面的注册方法注册组尾的话是不可能实现的,因为组头不是xib,所以可以用上面的方法,而我们的组尾的方法是通过xib的方式实现的,所以要加载xib文件。
这里面有个小bug 先上图

当使用nib的方式注册,仿照组头的创建方式注册的时候,会发现弹出??,运行的时候会报错。
原因是找不到组尾的初始化的方法,如何解决呢?
如下图:

也就是说,当我使用XIB方式进行创建组尾或者组头的时候,不能使用 类名+Class 的方式进行加载,必须使用系统原有的类名来创建。
最终运行效果图

以上是关于UICollectionView 自定义组头组尾的XIB方法的主要内容,如果未能解决你的问题,请参考以下文章
部分之间的多个自定义 TableviewCell 上的多个自定义 UICollectionView
如何使用 2 个或更多自定义单元格创建自定义 UICollectionView?