SSO单点登录
Posted Leo_wlCnBlogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SSO单点登录相关的知识,希望对你有一定的参考价值。
SSO单点登录通用类(可跨域)
目的
目的很明确,就是搭建单点登录的帮助类,并且是一贯的极简风格(调用方法保持5行以内)。
并且与其他类库,关联性降低。所以,不使用WebAPI或者WebService等。
思路
因为上次有朋友说,光看见一堆代码,看不见具体思路。所以,这次分享,我把思路先写出来。
懒得看实现代码的朋友,可直接查看“思路”这个子标题。
同时如果有好的想法,请修改后在github上推给我。Talk is cheap,Show me the code
思路
同域
同域需要考虑的问题比较少。只需要考虑,MVC和WebForm的Request如何获取即可。
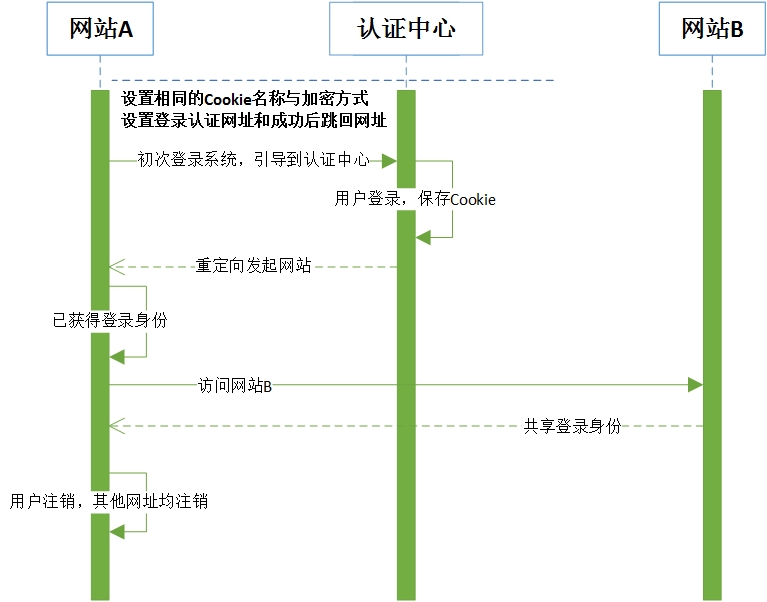
实现流程图如下

1. 因为是使用同样的Cookie所以名称和加密方式必须一致。
2. 需要设置登录成功后,回跳的网址。因为Forms身份认证的ReturnURL不能获得请求原网址。
3. 剩下的就如图所示了。不明白的可以追问,我就不细说了。
跨域
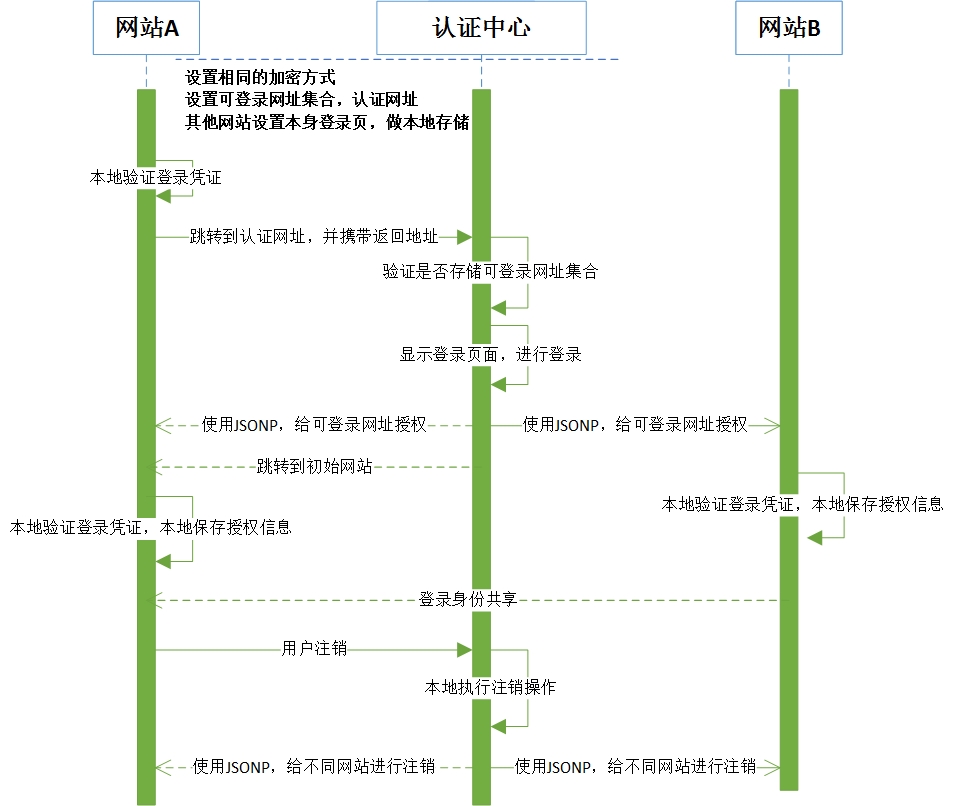
跨域除了需要考虑同域的问题外,还需要考虑状态共享。因为同源策略问题,故此使用JSONP。

1. 因为不是Cookie共享,所以只需要设置相同的加密方法即可。
2. 需要在认证网站,添加可登录的其他网站集合,使用逗号分隔。
3. 需要在其他网站,创建一个Login页面并调用帮助类的验证方法。配置认证网站URL。
4. 当认证网站登录成功后,会根据配置的其他网站,给他们发送JSONP请求,让他们自动登录。
5. 注销同理。JSONP请求方式,可参考这篇文章:jsonp详解。使用的就是添加js标签的方式。
至此,思路说明结束。不明白的可以追问。
详细设计
简介

整个类库格式如下,我尽量进行了重构,让各位看着方便一些。因为懒所以只是尽量重构。
SSO.js:跨域单点登录,需要在登录页面引用的javascript脚本。
SSOCrossDomain:跨域帮助类
SSOSameDomain:同域帮助类
App.config:跨域帮助类,涉及到的配置示例
需要在认证网站和其他网站中,同时引用这个类。并根据自己的需求,看调用哪个帮助类。
使用方法
首先,我们创建如下结构的解决方案来进行演示。

Authorize:是WebForm的认证网站,使用MVP的PV模式搭建。其他的均为需要共享的网站。
MVC1:是MVC的认证网站。认证网站均实现了,最简单的登录功能。
同域
首先说一下同域如何使用。
1. 我们需要配置相同的身份验证。那么我们在Web.Config中,写上如下代码。
 Authorize
Authorize Web1
Web1配置东西分别为:Forms认证,禁止匿名用户访问,配置单点登录加密方式。
其中Web1的Forms认证,指向的就是Authorize,并且使用link当做后缀,进行成功后跳转。
2. 需要在Authorize网站中,添加登录页面,并添加登录后的调用方法。
 Authorize
AuthorizeSSOSameDomain,分别可以接受Page和HttpContextBase,作为读取Request的媒介。
所以各位如果不用MVP,可实例化时直接this。
LogIn登录方法,需要传递配置的Cookie名称、过期时间和需要保存的内容。
3. 配置注销功能,在点击注销后,执行如下方法。
 注销
注销4. 获取用户内容,可以调用帮助类的GetUserData方法。传递Cookie名称,即可获取对应内容。
 获取用户内容
获取用户内容 至此,我们已经完成了同域的单点登录。
跨域
跨域因为需要验证,所以会比同域操作多几步。注意:每个网站都必须有类似Login.aspx页面用作登录存储。
1. 首先配置相同的加密方式,因为我们的JSONP传递的是密文,所以解密方式必须一致。
 Authorize
Authorize其他网站的Forms认证页面,都指向本地的Login.aspx。注意加密方式必须一致,不然无法解密。
2. 认证网站设置可登录的网址集合,在配置文件中添加集合,使用逗号分隔。
 LoginUrl
LoginUrl3. 其他网站设置统一认证的网址,并添加成功后跳转的地址。
 AuthorizeUrl
AuthorizeUrl至此,配置结束,我们接下来说一下如何调用。
4. 认证网站,添加验证登录和登录方法。
 认证网站
认证网站Initialize:是Login.aspx页面初始化执行的方法,我们调用帮助类的ValidationLogin,验证是否登录。
Login:调用帮助类的Login方法,可以保存登录状态,并向其他网站进行发送状态。
5. 其他网站,添加验证登录方法。
 其他网站
其他网站ValidationLogIn :验证登录方法,传递参数:本地存储的Cookie名称,过期时间。
6. 其他网站,添加注销方法和获取登录内容。
 注销和获取
注销和获取至此,我们已经完成了跨域的单点登录。每个调用,不超过5行代码,极简风格。
MVC方法类似,可以参考下方源码。
代码实现
Operation
Operation用来处理跟Request和Response挂钩的操作。我目前没有找到WebForm和MVC公用的类。
故此使用抽象工厂来实现此类操作。此处,我一直不是很满意,希望有其他想法的可以告知。
1. 定义抽象类。
 Operation
Operation2. 定义WebForm的操作类。
 OperationPage
OperationPage3. 定义MVC的操作类
 OperationHttpContext
OperationHttpContext我们通过帮助类的构造函数,对Operation进行初始化。
 初始化
初始化同域
同域帮助类,需要公开三个功能:LogIn,LogOut,GetUserData。此处如果有其他需也可做成接口。
 同域帮助类
同域帮助类同域的非常简单,我不讲解什么了。
跨域
跨域帮助类,需要公开四个功能,除了同域的三个功能外,添加ValidationLogIn验证功能。
1. 首先,我们说一下如何实现的JSONP。我们创建了一个Js方法,然后从后端调用这个方法。
 SSO
SSO方法一目了然,不多说了。使用这个加载script,就可以进行JSONP的访问。
我们接下来,一步一步过一下每个方法。
2. LogIn 用户登录
 Login
Login分别就是:创建凭证、创建Cookie、发送JSONP请求
 PerformJavascript
PerformJavascript执行前端JS方法,内容分别是:获取成功跳转路径,拼接调用方法的Js,执行Js
3. LogOut 用户注销
 LogOut
LogOut分别就是:本地注销、远程发送注销请求到认证网站,执行Js
4. GetUserData 与同域类似,这里不贴代码了。
5. ValidationLogIn 验证登录用户,会判断请求的logType,来进行登录和注销的操作。
 ValidationLogIn
ValidationLogIn开发过程中,思路是最重要的。但是还需要用实际的代码来验证你的思路。毕竟语言是廉价的。
最后的话
这个偷懒小工具系列,都是我没事干写的东西,并不是工作内容。我分享也只是用自己的行动,支持开源精神。
以上是关于SSO单点登录的主要内容,如果未能解决你的问题,请参考以下文章