4对象
Posted 苏悠莫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4对象相关的知识,希望对你有一定的参考价值。
创建对象、原型链
1.属性可以动态添加或删除(如:object.a="";object.b="")
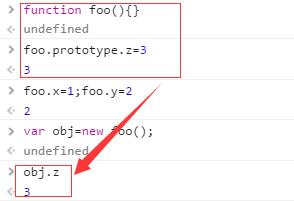
2.prototype是对象的一个属性,当new一个对象时,赋给prototype的值就会被找到(如果没有会继续查找上一级,直到再也找不到为止,即查找原型链),例:

属性操作
1.获取对象中的值,可以用key(如:object["x"+1],多用于拼接访问object中x1,x2,x3等值),也可以直接用object.x来进行操作(无需拼接)
2.遍历取值:for(p in obj){ obj[p]; }(顺序不确定,会带着原型链上的属性)
3.运算符&使用:var yz = obj&&obj.y&&obj.y.z(如果obj是undefined则返回undefined,直到如果obj.y.z都存在,会返回z的值。注意顺序,如果顺序有误,如obj本身不存在,却要取obj.y,就会报错)
4.删除属性delete obj.z/delete obj["z"](返回true),重复删除已删除的属性,还会返回true(delete的方法不会影响原型的属性,只影响当前的属性)
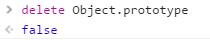
5.delete Object.prototype会返回false,不允许删除

6.var定义的全局或局部变量都不能被删除,会返回false(函数也同理)
7.检测属性是否存在的方法:in。如:
var cat = new Object; cat.legs=4; \'legs\' in cat;//返回true \'abc\' in cat;//返回false
8.hasOwnProperty用来检测当前定义的变量的属性,比如:
cat.hasOwnProperty(\'legs\');//返回true cat.hasOwnProperty(\'toString\');//返回false(因为tostring是继承Object原型链上的属性,不能被取到)
9.严格不等于符号:!==
get/set方法
1.举例
var man = { name:\'Bosn\', weibo:\'@Bosn\', get age(){ return new Date().getFullYear()-1988; }, set age(val){ console.log(\'Age can\\\'t be set to\'+val); } } //访问man console.log(man.age);//28 man.age = 100;//Age can\'t be set to 100 console.log(man.age);//27
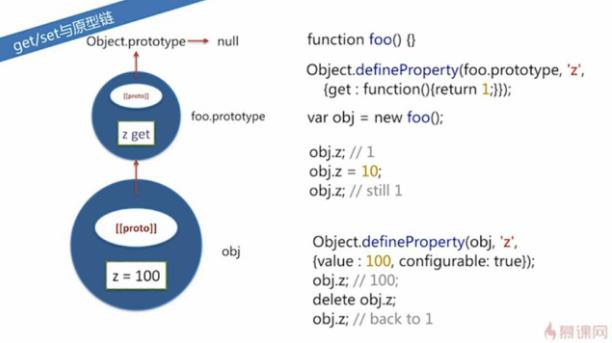
2.在原型上添加configurable:true,可以使里面的值变为可配置(也可以删除)

属性标签
1.属性标签的定义
Object.defineProperty(person,\'name\',{ configurable:false, writable:false, enumerable:true, value:"Bosn Ma" }); //调用 person.name;//Bosn Ma person.name=1; person.name;//still Bosn Ma delete person.name;//false
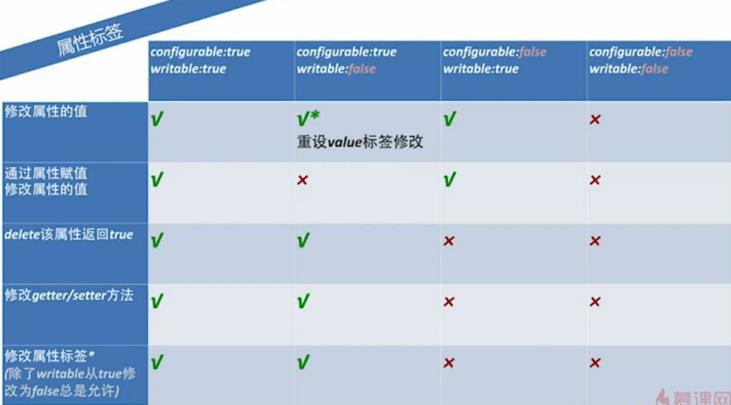
2.属性值与修改等之间的关联

对象标签、对象序列化(略)
以上是关于4对象的主要内容,如果未能解决你的问题,请参考以下文章