OpenLayer 3 的使用疑惑
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenLayer 3 的使用疑惑相关的知识,希望对你有一定的参考价值。
<body>
<div id="map"></div>
<script>
var map=new ol.Map({
target:‘map‘,
layer:[],
view:new ol.View({
center:[0,0],
zoom:2
})
});
var tileLayer=new ol.layer.Tile({source:new ol.source.OSM()});
map.addLayer(tileLayer);
</script>
</body>

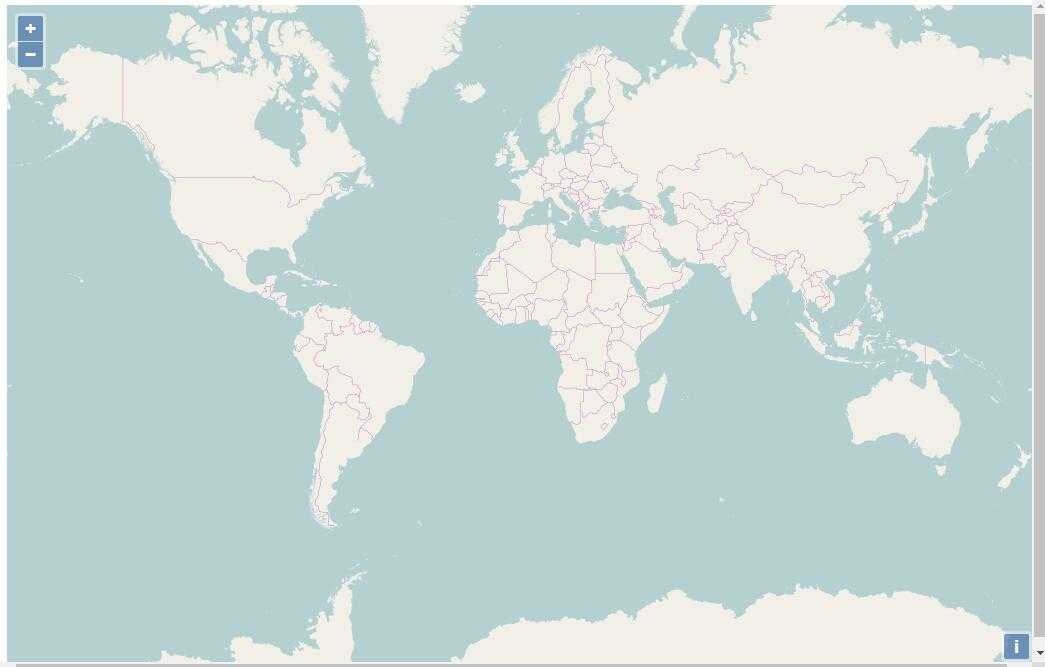
是可以显示地图的
以下两种都显示不出来,没有道理的啊
<body>
<div id="map"></div>
<script>
var map=new ol.Map({
target:‘map‘,
layer:[new ol.layer.Tile({source:new ol.source.OSM()})],
view:new ol.View({
center:[0,0],
zoom:2
})
});
</script>
</body>

感觉可神奇了
以上是关于OpenLayer 3 的使用疑惑的主要内容,如果未能解决你的问题,请参考以下文章