jQuery超链接提示,提示跟随鼠标动
Posted 岑宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery超链接提示,提示跟随鼠标动相关的知识,希望对你有一定的参考价值。
功能:实现鼠标移动到一个超链接时,鼠标右下角产生一个提示,并跟谁鼠标移动,知道鼠标离开超链接。
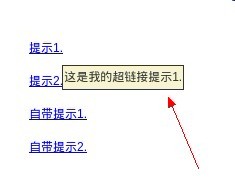
效果:

源码:
1 <!--本案例是鼠标放在超链接上时,鼠标旁边有提示这是个超练级,以及放在图片上时图片效果放大预览--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>文字超链接提示和图片提示效果</title> 7 <script src="../js/jquery.js" type="text/javascript"></script> 8 <style type="text/css"> 9 body{ 10 margin: 0; 11 padding: 40px; 12 background: #fff; 13 font: 80% Arial, Helvetica, sans-setif; 14 color: #555; 15 line-height: 180%; 16 } 17 18 p{ 19 clear:both; 20 margin:0; 21 padding:.5em 0; 22 } 23 24 /*tooltip*/ 25 #tooltip{ 26 position: absolute; 27 border: 1px solid #333; 28 background: #f7f5d1; 29 padding: 1px; 30 color: #333; 31 display: none; 32 } 33 </style> 34 <script type="text/javascript"> 35 $(function(){ 36 var x = 10; 37 var y = 20; 38 $("a.tooltip").mouseover(function(e){ 39 //鼠标覆盖时显示title 40 this.myTitle = this.title; 41 this.title = ""; 42 var tooltip = "<div id=\'tooltip\'>"+ this.myTitle +"<\\/div>"; //创建 div 元素 43 $("body").append(tooltip); //把它追加到文档中 44 $("#tooltip") //追加样式 45 .css({ 46 "top": (e.pageY + y) + "px", 47 "left": (e.pageX + x) + "px" 48 }).show("fast"); 49 50 }).mouseout(function () { 51 //鼠标移开时不显示title 52 this.title=this.myTitle; 53 $("#tooltip").remove(); 54 }).mousemove(function(e){ 55 //鼠标移动时,title跟谁鼠标 56 $("#tooltip") 57 .css({ 58 "top": (e.pageY+y) + "px", 59 "left": (e.pageX+x) + "px" 60 }); 61 }); 62 }) 63 64 </script> 65 66 </head> 67 <body> 68 <p><a href="#" class="tooltip" title="这是我的超链接提示1.">提示1.</a></p> 69 <p><a href="#" class="tooltip" title="这是我的超链接提示2.">提示2.</a></p> 70 <p><a href="#" title="这是自带提示1.">自带提示1.</a></p> 71 <p><a href="#" title="这是自带提示2.">自带提示2.</a></p> 72 </body> 73 </html>
以上是关于jQuery超链接提示,提示跟随鼠标动的主要内容,如果未能解决你的问题,请参考以下文章