各大浏览器内核特性及对应的Browserhacks举例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了各大浏览器内核特性及对应的Browserhacks举例相关的知识,希望对你有一定的参考价值。
1.浏览器内核指的是什么?
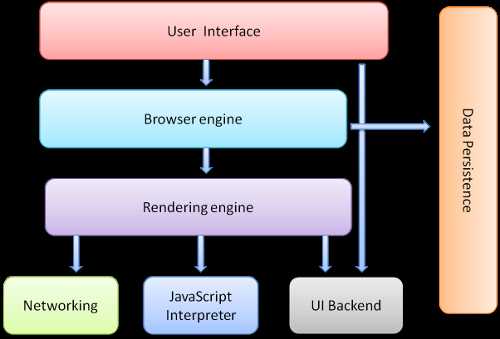
简化的浏览器=用户界面+渲染引擎+js解析引擎+数据存储+网络部件
而通常所说的浏览器内核指的是页面渲染引擎(rendering engine)。

2.渲染引擎 The rendering engine
渲染引擎的职责就是渲染,即在浏览器窗口中显示所请求的内容。
默认情况下,渲染引擎可以显示html、xml文档及图片,它也可以借助插件(一种浏览器扩展)显示其他类型数据,例如使用PDF阅读器插件,可以显示PDF格式。
各大厂商依据W3C标准有各自的代码实现,开发了很多种渲染引擎。
| 浏览器内核 | 代表浏览器 |
Trident(IE) |
IE4~IE9,Maxthon,The World(世界之窗),还有很多含兼容浏览模式的浏览器 |
Gecko(火狐) |
Netscape,Mazilla Firefox(火狐) |
Presto(已过时) |
Opera7.0+,NDSBrowser,Wii Internet Channle |
Webkit/Chromium |
Apple Safari 、android 默认浏览器、Chrome(谷歌浏览器)
360、QQ、遨游、搜狗浏览器、Opera现在也转投webkit了
|
Blink |
由谷歌开发基于webkit, 安卓4.4+以上内置浏览器、微信/QQ/内置浏览器 |
| 浏览器内核 | 内核特性 |
Gecko(火狐) |
Gecko的特点是代码完全公开,跨平台 |
Webkit/Chromium |
目前使用最广的内核。Chromium是谷歌基于Webkit进一步改进的内核。Chromium支持了多线程的HTML解析。 |
Blink |
Blink是webkit的升级版本,安卓4.4+以上内置浏览器、微信/QQ/内置浏览器就是这个 |
目前的主流趋势是基于开源引擎的渲染引擎越来越繁荣,并呈现出百家齐放的状态,而移动端由于性能要求更苛刻,诞生出更多优秀的引擎。
未来优秀的引擎应该具备:开源、跨平台、高度符合W3C标准的特征。
3.浏览器CSS hack及js hack 举例
某些浏览器对某些CSS的语法不同、效果不一样、甚至不支持一些新特性,为了浏览器兼容(在不同浏览器下显示效果一致),需要Browserhacks技术。
- /* CSS hack*/
使用hacker我可以把浏览器分为3类:IE6 ;IE7和遨游;其他(IE8 chrome ff safari opera等)
◆IE6认识的hacker 是下划线_ 和星号 *
◆IE7 遨游认识的hacker是星号 *
比如有这样一个3段相连CSS设置:
- height:300px;*height:200px;_height:100px;
IE6下:height=300px->200px->100px; (css一路覆盖至最后)
IE7下:height=300px->200px;(最后一个不认识)
其他浏览器:height:300px;(后面两个不认识)
更多css hack见这篇文章
2./* JS hack*/
通过js来判断当前浏览器。
1.利用userAgent属性值
-
/* Firefox */ var isFF = !!navigator.userAgent.match(/firefox/i);但大多浏览器都提供userAgent自定义修改,所以并不可信
- 利用浏览器特有对象
/*IE<7*/ var isIE = document.all && !document.querySelector; /*IE8~10*/ var isIE = document.all && document.querySelector; /*IEversion*/ var ieVersion = /*@cc_on (function() {switch(@_jscript_version) {case 1.0: return 3; case 3.0: return 4; case 5.0: return 5; case 5.1: return 5; case 5.5: return 5.5; case 5.6: return 6; case 5.7: return 7; case 5.8: return 8; case 9: return 9; case 10: return 10;}})() || @*/ 0; /*firefox*/ var isFF = !!window.sidebar; /* Chrome , Opera ≥ 14 , Android 4.0.4*/ var isChromium = !!window.chrome; /*Webkit*/ var isWebkit = ‘WebkitAppearance‘ in document.documentElement.style; /*Opera ≤ 9.64*/ var isOpera = /^function \\(/.test([].sort); /*Opera */ var isOpera = !!window.opera; /*Safari*/ var isSafari = /constructor/i.test(window.HTMLElement);
更多js hack见http://browserhacks.com/
4.另外还有 Media Queries“媒体查询”(我的理解是屏幕适配)
常用的语法有:
1.为不同的屏幕类型写css,放在html头
<link href="css/reset.css" rel="stylesheet" type="text/css" media="screen" />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<link rel="stylesheet" media="handheld and (max-width:480px), screen and (min-width:960px)" href="small.css" />
2.样式文件中使用:
@media screenand and(max-width: 600px){
选择器{
属性:属性值;
}
}
参考文章
http://www.iplaysoft.com/browsers-engine.html
http://www.cnblogs.com/zfc2201/archive/2012/07/14/2591108.html
http://www.cnblogs.com/asqq/archive/2012/04/13/2445912.html
以上是关于各大浏览器内核特性及对应的Browserhacks举例的主要内容,如果未能解决你的问题,请参考以下文章