10分钟制作UWP汉堡菜单
Posted ldzhangyx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10分钟制作UWP汉堡菜单相关的知识,希望对你有一定的参考价值。
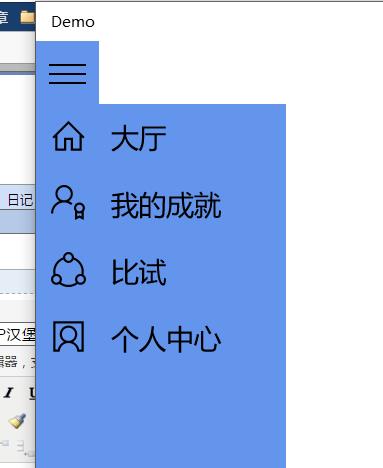
什么是汉堡菜单?
汉堡菜单,指的是一个可以弹出和收回的侧边栏。在UWP和android应用中,汉堡菜单都非常常见。


首先我们列出所有需要掌握的前置知识:
1,SplitView
2,StackPanel
3,ListBox
3,TextBlock
4,RelativePanel
6,Button
7,Grid
==============================
首先,我们来分割主页面,将其分为两块。
1 <Grid.RowDefinitions> 2 <RowDefinition Height="Auto" /> 3 <RowDefinition Height="*" /> 4 </Grid.RowDefinitions>
之后,用RelativePanel将按钮固定在第一块的左边。Segoe MDL2 Assets是一款Windows 10内置的字体,E700是汉堡菜单的“三”字图标。
1 <RelativePanel> 2 <Button Name="HamburgerButton" FontFamily="Segoe MDL2 Assets" Content="" FontSize="36" Click="HamburgerButton_Click" /> 3 </RelativePanel>
我们先定义SplitView,再将Button的点击事件改成控制菜单的开合。
1 <SplitView Name="MySplitView" 2 Grid.Row="1" 3 DisplayMode="CompactOverlay" 4 OpenPaneLength="200" 5 CompactPaneLength="56" 6 HorizontalAlignment="Left"> 7 <SplitView.Pane> 8 <!--这里写菜单内的东西--> 9 </SplitView.Pane> 10 <SplitView.Content> 11 <!--这里写菜单外的东西--> 12 </SplitView.Content> 13 </SplitView>
注意,这里SplitView的各个属性:
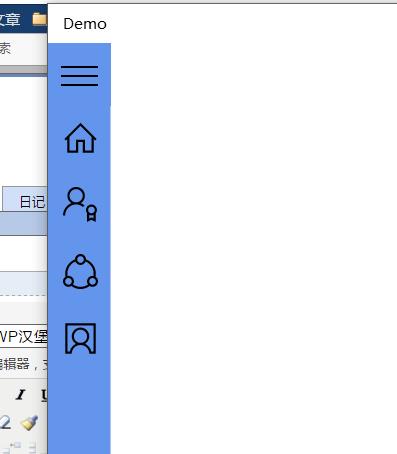
DisplayMode指弹出和收回的方式,有四种,效果各不一样。
OpenPaneLength和CompactPaneLength分别指弹出菜单长度和收回菜单长度。
然后设置按钮事件。
private void HamburgerButton_Click(object sender, RoutedEventArgs e) { MySplitView.IsPaneOpen = !MySplitView.IsPaneOpen; }
之后,设置菜单里的选项。
1 <ListBox SelectionMode="Single" 2 Name="IconsListBox" 3 SelectionChanged="IconsListBox_SelectionChanged"> 4 <ListBoxItem Name="ShareListBoxItem"> 5 <StackPanel Orientation="Horizontal"> 6 <TextBlock FontFamily="Segoe MDL2 Assets" FontSize="36" Text="" /> 7 <TextBlock Text="Share" FontSize="24" Margin="20,0,0,0" /> 8 </StackPanel> 9 </ListBoxItem> 10 11 <ListBoxItem Name="FavoritesListBoxItem"> 12 <StackPanel Orientation="Horizontal"> 13 <TextBlock FontFamily="Segoe MDL2 Assets" FontSize="36" Text="" /> 14 <TextBlock Text="Favorites" FontSize="24" Margin="20,0,0,0" /> 15 </StackPanel> 16 </ListBoxItem>
17 </ListBox>
我将ListBox的选择模式设为Single,代表单选,同时设置一个事件。
我将每一个ListBoxItem设为一个StackPanel,横向堆叠了图标和文字,同时进行了微调。
接下来设置选择事件。
1 private void IconsListBox_SelectionChanged(object sender, SelectionChangedEventArgs e) 2 { 3 if (ShareListBoxItem.IsSelected) {} 4 else if (FavoritesListBoxItem.IsSelected) {} 5 }
一个简单的汉堡菜单设置完成。
接下来贴出完整XAML代码。
1 <Page 2 x:Class="HamburgerExample.MainPage" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:local="using:HamburgerExample" 6 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 7 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 8 mc:Ignorable="d"> 9 10 <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> 11 <Grid.RowDefinitions> 12 <RowDefinition Height="Auto" /> 13 <RowDefinition Height="*" /> 14 </Grid.RowDefinitions> 15 <RelativePanel> 16 <Button Name="HamburgerButton" FontFamily="Segoe MDL2 Assets" Content="" FontSize="36" Click="HamburgerButton_Click" /> 17 </RelativePanel> 18 <SplitView Name="MySplitView" 19 Grid.Row="1" 20 DisplayMode="CompactOverlay" 21 OpenPaneLength="200" 22 CompactPaneLength="56" 23 HorizontalAlignment="Left"> 24 <SplitView.Pane> 25 <ListBox SelectionMode="Single" 26 Name="IconsListBox" 27 SelectionChanged="IconsListBox_SelectionChanged"> 28 <ListBoxItem Name="ShareListBoxItem"> 29 <StackPanel Orientation="Horizontal"> 30 <TextBlock FontFamily="Segoe MDL2 Assets" FontSize="36" Text="" /> 31 <TextBlock Text="Share" FontSize="24" Margin="20,0,0,0" /> 32 </StackPanel> 33 </ListBoxItem> 34 35 <ListBoxItem Name="FavoritesListBoxItem"> 36 <StackPanel Orientation="Horizontal"> 37 <TextBlock FontFamily="Segoe MDL2 Assets" FontSize="36" Text="" /> 38 <TextBlock Text="Favorites" FontSize="24" Margin="20,0,0,0" /> 39 </StackPanel> 40 </ListBoxItem> 41 42 </ListBox> 43 </SplitView.Pane> 44 <SplitView.Content> 45 <TextBlock Name="ResultTextBlock" /> 46 </SplitView.Content> 47 </SplitView> 48 49 </Grid> 50 </Page>
以上是关于10分钟制作UWP汉堡菜单的主要内容,如果未能解决你的问题,请参考以下文章
张高兴的 Xamarin.Forms 开发笔记:为 Android 与 iOS 引入 UWP 风格的汉堡菜单 ( MasterDetailPage )