h5-飞机
Posted 舍近求猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5-飞机相关的知识,希望对你有一定的参考价值。

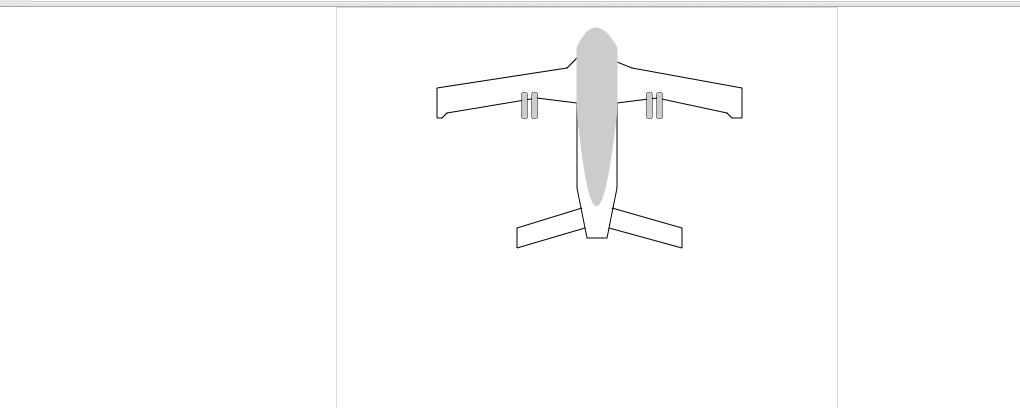
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 *{margin: 0; 8 padding:0;} 9 #box 10 { 11 width: 500px; 12 height:500px; 13 margin:0 auto; 14 border: 1px solid #ddd; 15 } 16 canvas 17 { 18 background: #fff; 19 } 20 </style> 21 </head> 22 <body> 23 <div id="box"> 24 <canvas width="500" height="500" id="can"></canvas> 25 </div> 26 <script > 27 var box=document.getElementById(\'box\'); 28 var can=document.getElementById(\'can\'); 29 var ctx=can.getContext(\'2d\'); 30 ctx.beginPath(); 31 ctx.moveTo(240,50); 32 ctx.lineTo(230,60); 33 ctx.lineTo(100,80); 34 ctx.lineTo(100,110); 35 ctx.lineTo(105,110); 36 ctx.lineTo(110,105); 37 ctx.lineTo(200,90); 38 ctx.lineTo(240,95); 39 ctx.lineTo(240,180); 40 ctx.lineTo(250,230); 41 ctx.lineTo(270,230); 42 ctx.lineTo(280,180); 43 ctx.lineTo(280,95); 44 ctx.lineTo(320,90); 45 ctx.lineTo(390,105); 46 ctx.lineTo(395,110); 47 ctx.lineTo(405,110); 48 ctx.lineTo(405,80); 49 ctx.lineTo(295,60); 50 ctx.lineTo(270,50); 51 ctx.strokeStyle=\'black\'; 52 ctx.stroke(); 53 ctx.closePath(); 54 //左翼 55 ctx.beginPath(); 56 ctx.moveTo(245,200); 57 ctx.lineTo(180,220); 58 ctx.lineTo(180,240); 59 ctx.lineTo(248,220); 60 ctx.strokeStyle=\'black\'; 61 ctx.stroke(); 62 ctx.closePath(); 63 //右翼 64 ctx.beginPath(); 65 ctx.moveTo(275,200); 66 ctx.lineTo(345,220); 67 ctx.lineTo(345,240); 68 ctx.lineTo(272,220); 69 ctx.strokeStyle=\'black\'; 70 ctx.stroke(); 71 ctx.closePath(); 72 //左侧点1 73 ctx.beginPath(); 74 ctx.moveTo(185,85); 75 ctx.lineTo(185,110); 76 ctx.lineTo(190,110); 77 ctx.lineTo(190,85); 78 ctx.lineTo(185,85); 79 ctx.strokeStyle=\'black\'; 80 ctx.fillStyle=\'#ccc\'; 81 ctx.stroke(); 82 ctx.fill(); 83 ctx.closePath(); 84 //左侧点2 85 ctx.beginPath(); 86 ctx.moveTo(195,85); 87 ctx.lineTo(195,110); 88 ctx.lineTo(200,110); 89 ctx.lineTo(200,85); 90 ctx.lineTo(195,85); 91 ctx.strokeStyle=\'black\'; 92 ctx.fillStyle=\'#ccc\'; 93 ctx.stroke(); 94 ctx.fill(); 95 ctx.closePath(); 96 //右侧点1 97 ctx.beginPath(); 98 ctx.moveTo(310,85); 99 ctx.lineTo(310,110); 100 ctx.lineTo(315,110); 101 ctx.lineTo(315,85); 102 ctx.lineTo(310,85); 103 ctx.strokeStyle=\'black\'; 104 ctx.fillStyle=\'#ccc\'; 105 ctx.stroke(); 106 ctx.fill(); 107 ctx.closePath(); 108 //右侧点2 109 ctx.beginPath(); 110 ctx.moveTo(320,85); 111 ctx.lineTo(320,110); 112 ctx.lineTo(325,110); 113 ctx.lineTo(325,85); 114 ctx.lineTo(320,85); 115 ctx.strokeStyle=\'black\'; 116 ctx.fillStyle=\'#ccc\'; 117 ctx.stroke(); 118 ctx.fill(); 119 ctx.closePath(); 120 121 //主体 122 ctx.beginPath(); 123 ctx.moveTo(240,40); 124 ctx.quadraticCurveTo(258,0,280,40); 125 ctx.strokeStyle=\'#ccc\'; 126 ctx.fillStyle=\'#ccc\'; 127 ctx.stroke(); 128 ctx.fill(); 129 ctx.closePath(); 130 131 ctx.beginPath(); 132 ctx.moveTo(240,40); 133 ctx.lineTo(240,100); 134 ctx.lineTo(280,100); 135 ctx.lineTo(280,40); 136 ctx.strokeStyle=\'#ccc\'; 137 ctx.fillStyle=\'#ccc\'; 138 ctx.stroke(); 139 ctx.fill(); 140 ctx.closePath(); 141 142 ctx.beginPath(); 143 ctx.moveTo(240,100); 144 ctx.quadraticCurveTo(259,295,280,100); 145 ctx.strokeStyle=\'#ccc\'; 146 ctx.fillStyle=\'#ccc\'; 147 ctx.stroke(); 148 ctx.fill(); 149 ctx.closePath(); 150 151 152 </script> 153 </body> 154 </html>

以上是关于h5-飞机的主要内容,如果未能解决你的问题,请参考以下文章
