Fragment 回退栈 传递参数,点击切换图片使用Fragment ListView
Posted 语风6649
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fragment 回退栈 传递参数,点击切换图片使用Fragment ListView相关的知识,希望对你有一定的参考价值。
Fragment回退栈
类似与android系统为Activity维护一个任务栈,我们也可以通过Activity维护一个回退栈来保存每次Fragment事务发生的变化。
如果你将Fragment任务添加到回退栈,当用户点击后退按钮时,将看到上一次的保存的Fragment。
一旦Fragment完全从后退栈中弹出,用户再次点击后退键,则退出当前Activity。
transaction.add(R.id.right, rightFragment);
transaction.addToBackStack(null);
Fragment传递参数
1. Activity在构建Fragment的时候,向他传递参数setArguments(Bundle b); bundle可以携带基础数据类型,数组,以及序列化对象
2. Activity想xml中的Fragment传递数据
//找到xml中静态创建的Fragment
framgent = (ContentFragment)
getSupportFragmentManager().findFragmentByTag("fragment");
//findFragmentById(R.id.fragment);
3. Fragment之间传参 非常少
通过Activity作为桥梁,获取FragmentManager.findFragmentById(Tag)获取引用;
4. 任何的类都可以通过单例模式来获取数据
Android组件单例(View,Fragment,Activity,Application)都不允许构造方法私有化
必须保证该对象是单例的
Application由系统创建,已经保持了单例
Activity由系统创建,也保持了单例
但是Fragment由自己创建,并没有保持单例
步骤如下:
静态本类对象
static MainActivity instance;
公开访问方法
public static MainActivity getInstance() {
return instance;
}
在生命周期onCreate的时候 将静态本类对象赋值
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
instance = this;
setContentView(R.layout.activity_main);
}


1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:id="@+id/activity_main" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="horizontal" 7 tools:context="com.example.lesson10_backtostack.MainActivity"> 8 9 <fragment 10 android:id="@+id/fragment2" 11 android:name="com.example.lesson10_backtostack.SingleFragment" 12 android:layout_weight="1" 13 android:layout_width="0dp" 14 android:layout_height="match_parent"/> 15 16 <ListView 17 android:id="@+id/lv" 18 android:layout_width="0dp" 19 android:layout_weight="1" 20 android:layout_height="match_parent"/> 21 22 <FrameLayout 23 android:id="@+id/fl_fragment" 24 android:layout_width="0dp" 25 android:layout_height="match_parent" 26 android:layout_weight="5" /> 27 </LinearLayout>

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent"> 4 5 <ImageView 6 android:id="@+id/img" 7 android:layout_width="match_parent" 8 android:layout_height="match_parent" 9 android:src="@mipmap/ic_launcher"/> 10 11 </LinearLayout>

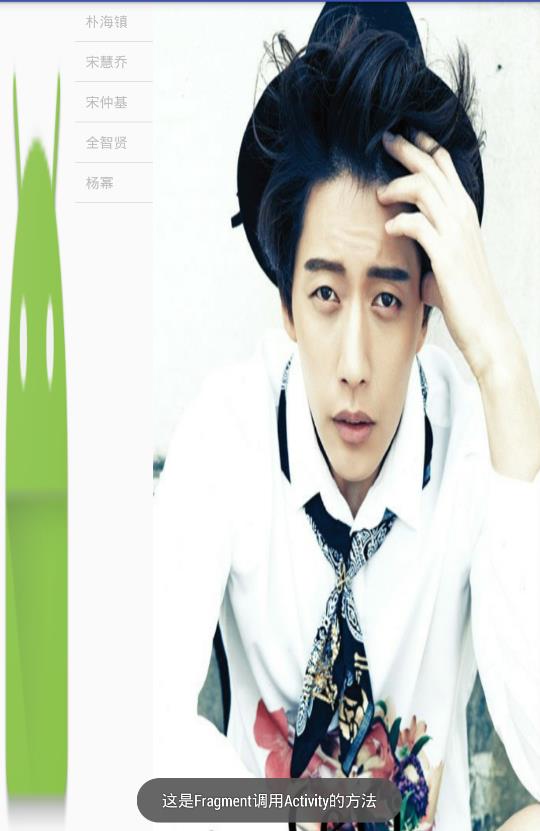
1 public class SingleFragment extends Fragment { 2 ImageView img; 3 4 public static SingleFragment newInstance(int imgId){ 5 SingleFragment fragment = new SingleFragment(); 6 Bundle bundle = new Bundle(); 7 bundle.putInt("imgId",imgId); 8 fragment.setArguments(bundle); 9 return fragment; 10 } 11 12 @Nullable 13 @Override 14 public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { 15 View layout = inflater.inflate(R.layout.frag_layout, null); 16 img = (ImageView) layout.findViewById(R.id.img); 17 return layout; 18 } 19 20 @Override 21 public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { 22 23 super.onViewCreated(view, savedInstanceState); 24 Bundle bundle = getArguments(); 25 if (bundle == null) { 26 img.setImageResource(R.mipmap.ic_launcher); 27 } else { 28 int imgId = bundle.getInt("imgId"); 29 img.setImageResource(imgId); 30 } 31 img.setScaleType(ImageView.ScaleType.FIT_XY); 32 33 //Fragment条用Activity的方法 34 MainActivity activity = (MainActivity) getActivity(); 35 activity.showToast("这是Fragment调用Activity的方法"); 36 } 37 38 39 public void showToast(String msg) { 40 Log.e("TAG",msg); 41 Toast.makeText(getActivity(), msg, Toast.LENGTH_SHORT).show(); 42 } 43 }

1 public class MainActivity extends AppCompatActivity { 2 3 int[] imgId = {R.mipmap.img01,R.mipmap.img02,R.mipmap.img03,R.mipmap.img04,R.mipmap.img05}; 4 String[] name = {"朴海镇","宋慧乔","宋仲基","全智贤","杨幂"}; 5 6 ListView lv; 7 SingleFragment fragment; 8 List<String> mList = new ArrayList<>(); 9 10 @Override 11 protected void onCreate(Bundle savedInstanceState) { 12 super.onCreate(savedInstanceState); 13 setContentView(R.layout.activity_main); 14 //初始化数据 15 initData(); 16 //初始化视图 17 initView(); 18 initEvents(); 19 SingleFragment fragment2 = (SingleFragment) getSupportFragmentManager().findFragmentById(R.id.fragment2); 20 fragment2.showToast("这是MainActivity调用Fragment的方法"); 21 22 23 24 25 } 26 27 private void initEvents() { 28 lv.setOnItemClickListener(new AdapterView.OnItemClickListener() { 29 @Override 30 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 31 createFragment(position); 32 33 FragmentTransaction ft = getSupportFragmentManager().beginTransaction(); 34 ft.replace(R.id.fl_fragment,fragment); 35 ft.addToBackStack(null); 36 ft.commit(); 37 } 38 }); 39 } 40 41 private void createFragment(int position) { 42 fragment = SingleFragment.newInstance(imgId[position]); 43 /*Bundle bundle = new Bundle(); 44 bundle.putInt("imgId",imgId[position]); 45 fragment.setArguments(bundle);*/ 46 47 } 48 49 private void initView() { 50 lv = (ListView) findViewById(R.id.lv); 51 lv.setAdapter(new BaseAdapter() { 52 @Override 53 public int getCount() { 54 return mList.size(); 55 } 56 57 @Override 58 public Object getItem(int position) { 59 return mList.get(position); 60 } 61 62 @Override 63 public long getItemId(int position) { 64 return position; 65 } 66 67 @Override 68 public View getView(int position, View convertView, ViewGroup parent) { 69 if(convertView == null){ 70 convertView = new TextView(getBaseContext()); 71 } 72 TextView tv = (TextView) convertView; 73 tv.setPadding(20,20,20,20); 74 tv.setText(mList.get(position)); 75 return tv; 76 } 77 }); 78 createFragment(0); 79 FragmentTransaction ft = getSupportFragmentManager().beginTransaction(); 80 ft.add(R.id.fl_fragment,fragment); 81 ft.commit(); 82 83 } 84 85 86 private void initData() { 87 for(int i=0;i<name.length;i++){ 88 mList.add(name[i]); 89 } 90 } 91 92 public void showToast(String msg){ 93 Toast.makeText(MainActivity.this,msg,Toast.LENGTH_SHORT).show(); 94 } 95 96 }
以上是关于Fragment 回退栈 传递参数,点击切换图片使用Fragment ListView的主要内容,如果未能解决你的问题,请参考以下文章
