section和article元素
Posted 缘琪梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了section和article元素相关的知识,希望对你有一定的参考价值。
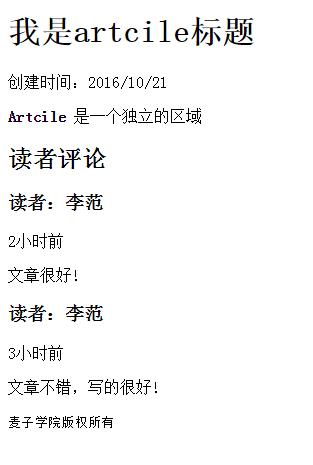
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>第一课</title> </head> <body> <artcile> <header> <h1> 我是artcile标题 </h1> <p>创建时间:<time pubdate="pubdate">2016/10/21</time> </p> </header> <p> <b>Artcile</b> 是一个独立的区域 </p> <section> <h2>读者评论</h2> <article> <header><h3>读者:李范</h3> <p><time pubdate datetim="2016/10/21T22:00">2小时前</time></p></header> <p>文章很好!</p> </article> <article> <header><h3>读者:李范</h3> <p><time pubdate datetim="2016/10/21T23:00">3小时前</time></p></header> <p>文章不错,写的很好!</p> </article> </section> <footer> <p><small>麦子学院版权所有</small></p> </footer> </artcile> </body> </html>

以上是关于section和article元素的主要内容,如果未能解决你的问题,请参考以下文章