odoo模块
Posted Odoo things
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了odoo模块相关的知识,希望对你有一定的参考价值。
odoo模块包括 业务对象,web控制器,数据文件,前面2个是Python模块,而数据文件则是odoo特有的文件,例如,odoo数据文件,web数据。这些数据文件在 __odoo__.py 进行定义,在 odoo10之前,这个 manifest 文件命名为 __openerp__.py,在更早的 tinyERP时代,名为 __terp__.py
manifest 包含以下项目
\'application\' | 是否作为应用程序列出,默认 False, |
\'author\' | 默认 \'Odoo SA\', |
\'auto_install\' | 默认 False, |
\'bootstrap\' |
|
\'category\' | 默认 \'Uncategorized\', |
\'data\' | 数据文件,例如基础数据,视图,动作,菜单,报表 |
\'demo\' | 演示数据 |
\'depends\' | 默认 [], |
\'description\' | 默认为空 |
\'icon\' | 模块的图标,默认读取 static/description/icon.png,如果没有指定,则使用默认图标 |
\'installable\' | 默认 True, |
\'license\' | 默认 \'LGPL-3\', |
\'post_load\' | 默认 None, |
\'qweb\' | web client使用的模板 |
\'version\' | 默认 \'1.0\', |
\'web\' | 默认 False, |
\'website\' | 默认 \'http://www.odoo.com\', |
\'sequence\' | 默认 100, |
\'summary\' | 默认为空 |
|
|
|
|
模块的处理过程
- odoo模块的业务对象部分和Web控制器部分,都是Python模块在odoo启动时动态构建为odoo modelclass并实例化,成为最终的业务对象
- odoo数据文件则在安装模块的时候,解析为业务对象的记录,并写入到 数据库
- web数据在客户端访问时,被打包为 /web/webclient/csslist、 /web/webclient/jslist 、 /web/webclient/qweb 等,供运行在浏览器的webclient使用
模块发现
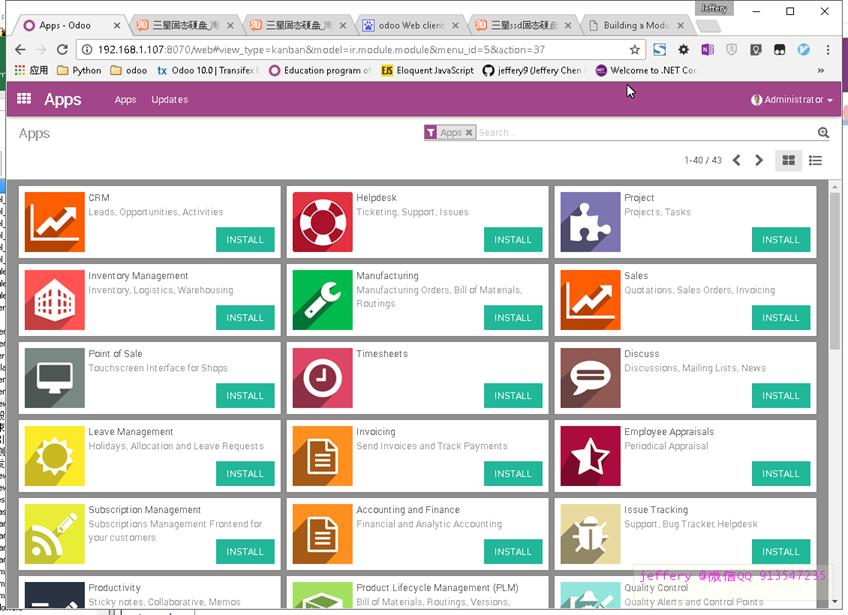
当在odoo启动装载base模块之后,会调用 ir.module.module 模型的 方法 update_list 对 addons_path 中指定的 模块进行 发现, 对于发现的模块,更新到 ir.module.module 对应的 数据库表, 这样, 在 odoo backend 的 管理界面就能 查看到所有发现的模块

模块安装
当 ir.module.module 的模块标记为 installed 状态时,在odoo启动时,会尝试进行安装
或者 在 apps 安装界面 点击 安装 按钮进行安装
点击模块的安装按钮时, 执行 openerp\\addons\\base\\module\\module.py#button_immediate_install() 方法,先对需要安装的模块进行一次验证和标记, 进而重建一次注册表,从而触发 odoo modelclass 重建过程,以及模块数据装载过程
所以,模块安装对系统的消耗很大。
模块数据装载
当在odoo启动时指定 init 或者 update 指令时、或者有新的模块需要安装时,在 ORM 完成之后,调用 openerp\\modules\\loading.py#_load_data() 装载 模块里面定义的 数据。 而 _load_data() 再调用 openerp\\tools\\convert.py#convert_file() 从模块读取 manifest 里面 data 以及 demo 指定的 数据文件
数据文件的目的是往模型里面写入数据,支持的格式
- csv
- xml
- sql
- yml
CSV
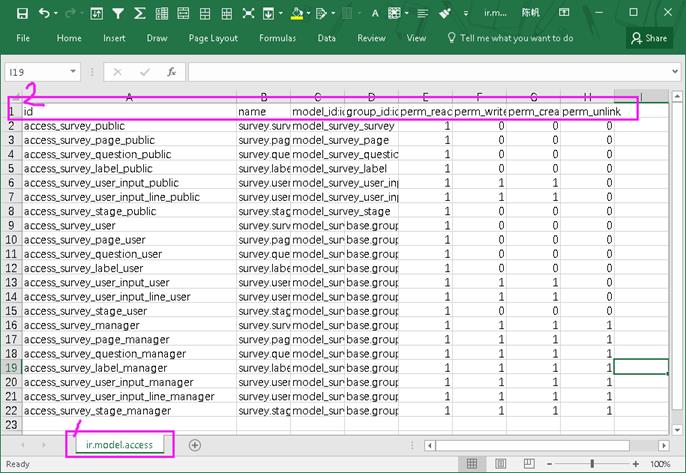
csv 文件名本身 指定了 model 的名称,csv 文件以 model.csv 的格式命名,model 就是该模型; csv 文件内容的第一行,是数据的栏位名,其他行则是 数据,对于关系数据, 使用 external_id 的形式进行引用, 例如

1 文件名 代表了 该数据对应的模型,此例是 ir.model.access
2 第一行,代表了 数据对于的模型栏位
XML
xml 文件 包含多个 <data> 标签, data标签的属性 noupdate 用来 指明 该标签包含的 记录是否是\'可更新\',意思是在更新/升级该模块的时候,是否更新该记录在数据库中的数据记录
<data>标签可以包含多个<record>标签,表明这是一数据记录, record 标签 的 model属性 指定了 model的名称,id 属性 指定该 记录的 external_id,
<record>标签可以包含多个<field> 标签 ,表示是 模型的字段,字段的名称使用 field 的属性 name 来表示
例如
<record id="res_partner_title_madam" model="res.partner.title">
<field name="name">Madam</field>
<field name="shortcut">Mrs.</field>
</record>
表示的是 模型 "res.partner.title" 的一条记录, 字段名 和 值 分别是 field标签表示的
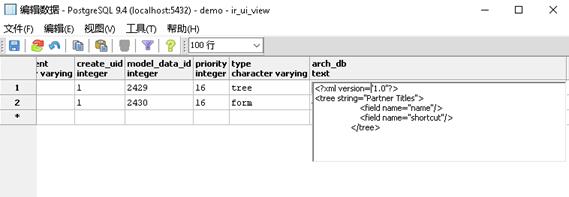
<record id="view_partner_title_tree" model="ir.ui.view">
<field name="name">res.partner.title.tree</field>
<field name="model">res.partner.title</field>
<field name="arch" type="xml">
<tree string="Partner Titles">
<field name="name"/>
<field name="shortcut"/>
</tree>
</field>
</record>
表示的是 模型 "ir.ui.view" 的一条记录, 字段名 和 值 分别是 field标签表示的。说明,视图定义是 arch 字段,它的类型是 xml,这样 在 安装模块数据的时候,将这部分转换为 XML

XML数据文件除了 record标签之外,还支持
- template,数据记录,为ir.ui.view 的别名
- report,数据记录,为ir.actions.report.xml别名
- menuitem,数据记录,为ir.ui.menu别名
- workflow, 向工作流触发一个信号
- act_window
- function
- delete,删除记录
- ir_set
- assert
template
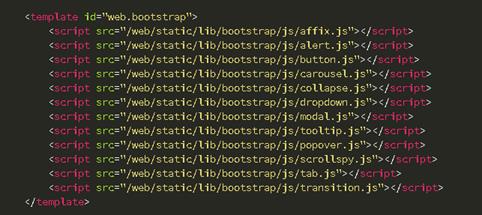
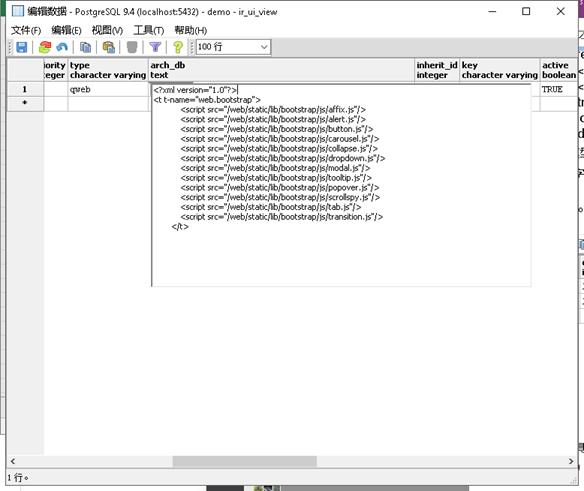
qweb template,它是 ir.ui.view 的别名,例如 web公用的 bootstrap 资源 别定义在 template 标签里面

当渲染这个模板的时候,将会把template 里面定义的 页面片段插入到 前台html中
template装入后,作为ir.ui.view 模型的 arch 字段 保存在数据库

Web数据
web数据分2部分,一个在后端渲染,qweb template 用来描述 web page的组成;另外一个是前端渲染, qweb template 用来描述 web client widget 的组成。
page qweb template
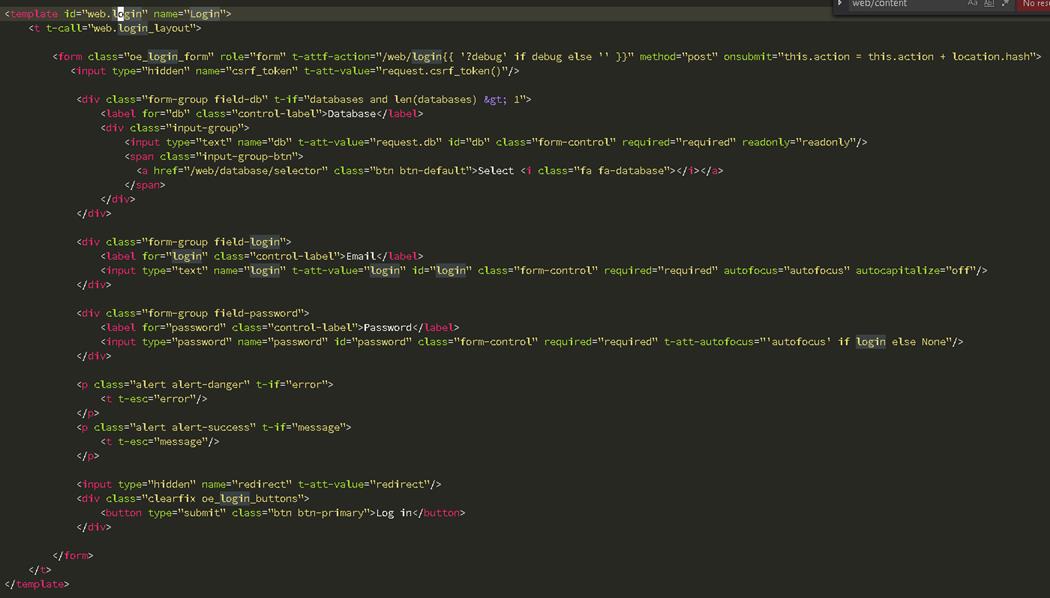
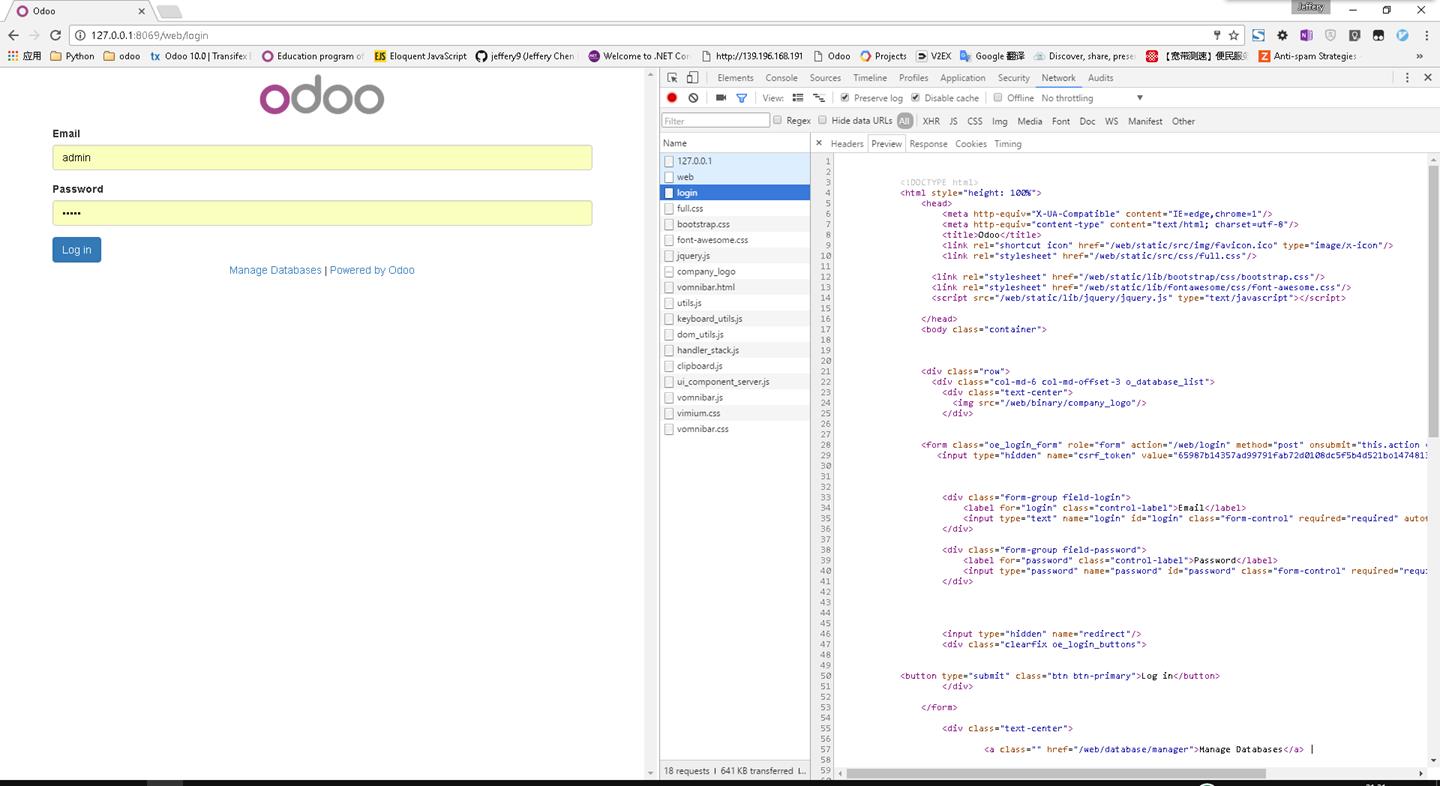
例如, 在访客访问 / 时, 被重定向到 /web/login 后端调用 qweb 引擎ir_qweb.py 将 模板 web.login 进行渲染,

将渲染的结果返回给 浏览器

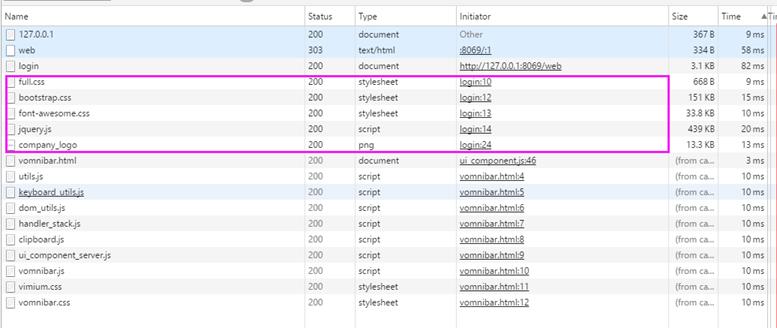
返回里面 包含了 前端【在此指网页】以及公共的 样式和 JS资源 的链接

这几个 资源在 模板 login_layout 中进行了定义

web client qweb template
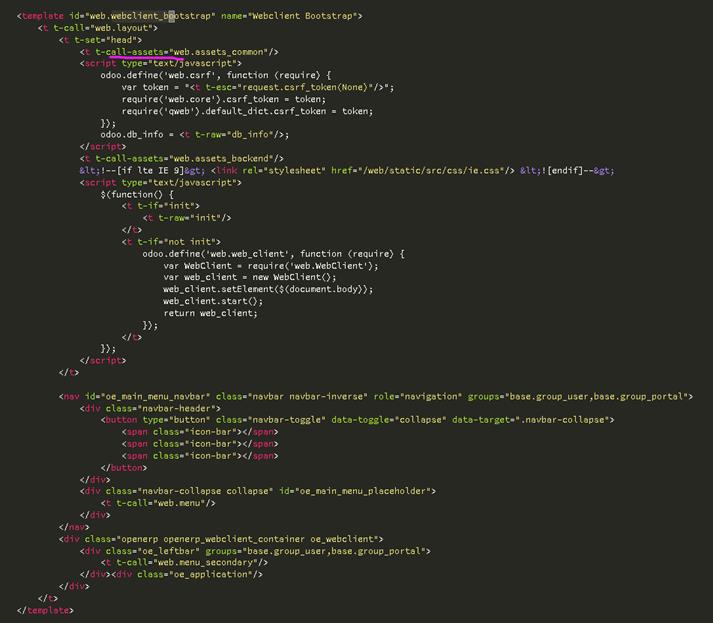
一旦登录成功,重定向到 /web ,并给浏览器 返回 \'web.webclient_bootstrap\' 模板 的渲染结果, 启动webclient

\'web.webclient_bootstrap\' 模板 描述了 /web 页面的组件

odoo Web control在 使用 Qweb引擎渲染 它的时候, 将 模板 web.assets_common 打包为 assets. 也就是 http://127.0.0.1:8069/web/content/1012-751b3f4/web.assets_common.js
对于其他的 qweb 元素,进行类似的 打包工作
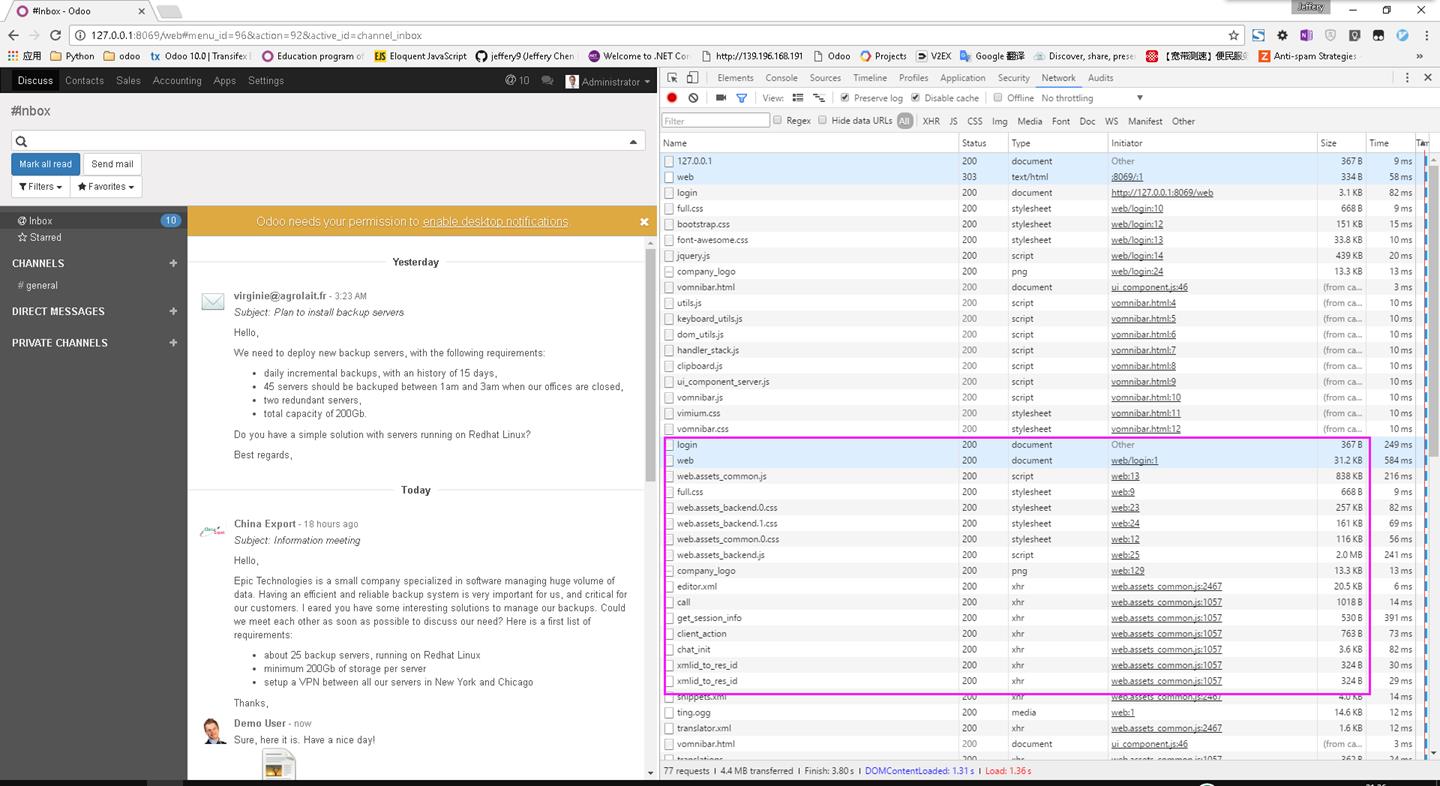
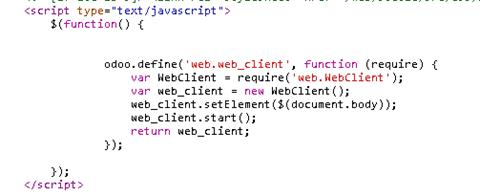
webclient 的启动入口

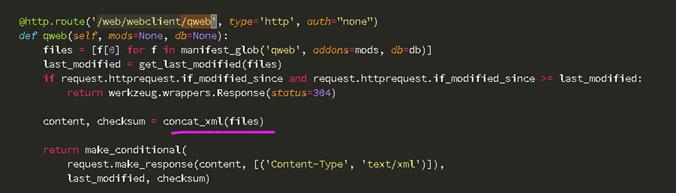
web client启动时,还会从后端 通过 /web/webclient/qweb 取得 当前数据库所安装模块的 前端 qweb Template ,对于还没登陆的 数据库,此时是 空白。
根据前端请求送入的mods 参数,遍历 qweb 定义的 XML文件,然后把他们 打包在一起

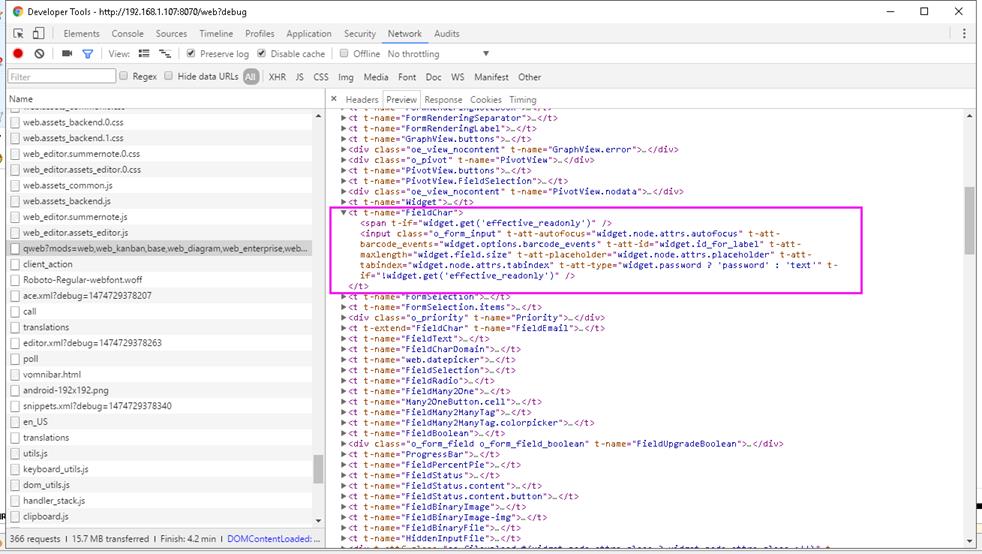
例如其中 FieldChar 的定义如下

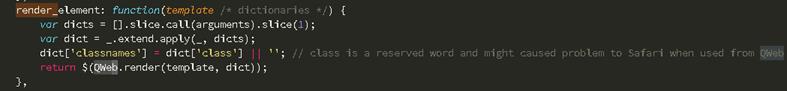
在 Webclient 渲染具有 Char 字段时, 就 会 调用 Qweb.render_element() 进行渲染

以上是关于odoo模块的主要内容,如果未能解决你的问题,请参考以下文章