关于父子页面的交互
Posted 傻瓜不傻108
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于父子页面的交互相关的知识,希望对你有一定的参考价值。
转:http://www.cnblogs.com/zhaozhengling/archive/2012/12/04/2801697.html
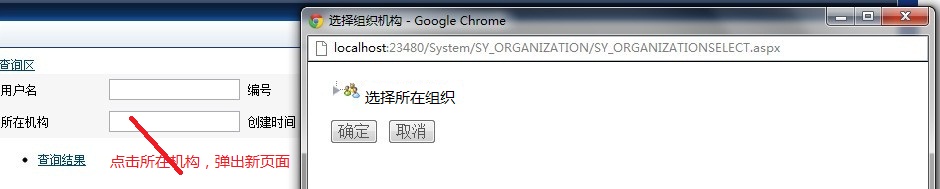
这两天做项目的时候需要实现一个功能,就是点击父页面上的一个超链接或是控件,然后弹出一个新的子页面。在子页面中作出相应的操作,然后将子页面的值传递到父页面,效果图如下:

根据网上的资料用js几句话就可以搞定,可是自己做起来之后发现却没那么简单,网上的说法是当点击这个超链接(此处为文本框)时触发一个事件, window.showModalDialog("要跳转的页面");我刚开始就遇到麻烦了,不知怎么得不能获取文本框,后来发现原来自己晕了,忘了我的网站套用模板了。当网站套用模板时,用JQuery获取这个文本框就不能简单的$("#id")了,因为这样的话容易和模板页里面的控件混淆(个人理解),需要怎么办呢? $("#<%=id.ClientID%>"),必须指出是ClientID。这样就搞定了。一个小插曲,好,回来!这样的话,就可以触发事件将新页面展示出来了。代码如下: $(function () {
$("#<%=Id.ClientID%>").click(function () {
$(this).val("");
window.showModalDialog("新页面的路径");
});
})
这样新的页面就展示出来了,如果单纯的在新的页面中传值的话直接一个 window.returnValue = 要传递的值,然后再父页面中获取 window.showModalDialog("新页面的路径");的返回值就可以了,但是有很多时候在子页面中往往没那么简单,往往是通过一系列的选择,以及后台代码的处理来得到这个值,然后再传递给父页面。一旦涉及到后台代码的话,后台代码与js结合就比较麻烦了。
比如上面的这个例子,它的目的是通过选择树节点,然后将节点的名称以及ID传递给父页面,但是上面这个树控件不是.net自带的TreeView控件,是用户自定义的。并且通过js只能获得选中节点的ID,如果想获得节点的名称的话,必须在后台通过C#代码获得。
那这样通过ajax去访问后台的方法
function delData(pid) { // 访问页面后台方法
var loc = window.location.href;
$.ajax({ type: "POST", url: (loc + "/方法的名称").replace("#", ""),
data: \'{ pid: "\' + pid + \'"}\', // 发送信息至服务器时内容编码类型
contentType: "application/json; charset=utf-8",
dataType: "text",
success: function (msg) { // AJAX响应被包装到一个d对象里,如{"d":true},
//msg为返回值,返回的是选中节点的名称
} },
error: function (xhr, textStatus, errorThrown) { alert("AJAX错误:" + errorThrown); } }); }
但是这样的话,访问的方法只能是静态的方法。而我的数据源偏偏不是静态的,这样的话这个方法基本上告吹了!那接下来只能在后台代码中拼写JS代码了。
方法一:Response.Write("<script>window.returnValue= \'" + id +"|"+name+ "\';window.close();</script>");这样直接在父页面中接收这个returnValue然后根据|将返回值分开,可以获取id和name了。但是不知为什么,在我的项目中父页面就是获取不到这个值,我怀疑是我使用了模板页的原因,希望大牛们可以给我指点。这样我只能使用第二种方法了,
方法二: Response.Write("<script lang=\'javascript\'>window.opener.document.all.ctl00$ContentPlaceHolder1$id.value=\'"+name+"\';window.close();</script>");
就是在子页面里面直接操作父页面,通过这个方法直接给父页面的控件赋值,这样就完成了。
完成父子页面的交互后,从子页面传递name然后将它赋给父页面的TextBox,但是TextBox是可编辑的。这样就很不爽了,就想能不能把它设为readonly,不能去编辑。但是设为readonly之后又出问题了,在后台获取的文本框的值为空,也不知微软为什么做,后来通过网上查资料找到了解决办法,刚开始不要设置文本框为空,在页面初始化的时候再通过代码设置为空就可以了。具体代码如下: protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
文本框ID.Attributes.Add("readonly", "true");
}
}
这样的话基本完成了!
我晓得,我写的这些东西很多大牛在很早之前就已经搞定了,可能这就是一些小儿科的东西,但我还是要写出来,不为别的,我是今年刚毕业的小菜鸟,我在做这个功能的时候费了不少力,我希望我所分享的这点知识能够帮助和我一样挣扎在IT起跑线上的初学者们!同时也希望各位大牛能够不吝赐教!给与我们小菜鸟们一些帮助!谢谢~
以上是关于关于父子页面的交互的主要内容,如果未能解决你的问题,请参考以下文章