9-简单实例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9-简单实例相关的知识,希望对你有一定的参考价值。
前面花了8篇文章,简单地介绍了一下小程序。相信完整看下来的读者,对微信小程序应该有了一定的认识。学习,需要边学边练,这样掌握起来快,反正我喜欢这么去学习一样新的技术。学而不思则罔,思而不学则殆嘛。下面,我们一起从0开始,来做一个简单的实例。这个实例我分成2篇文章来讲解:1,完成界面、API交互 2,问题总结及注意事项。
例子描述:我们一起来做一个叫做“知乎新闻”的小程序,小程序通过zhihu的API查询新闻,把最新的新闻标题列出来,点击标题后显示新闻的详细内容。
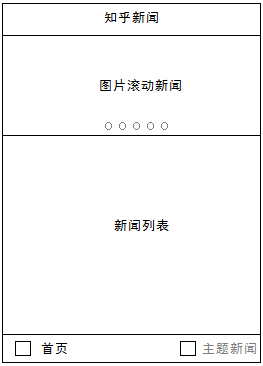
1、首页
设计思路:
⑴ 头部“知乎新闻”,通过设置app.json里的window属性就可以了。
⑵ 底部的“首页”、“主题新闻”,通过设置app.json里的tabBar属性就可以了。
⑶ 图片滚动新闻,用swiper滑块滚动视图组件。
⑷ 新闻列表,用view组件;其中,有一个点击新闻标题后,显示新闻详细内容的功能。这个功能,用navigator组件。
代码编写:
⑴ app.json
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#00a2ea",
"navigationBarTitleText": "知乎新闻",
"navigationBarTextStyle": "white"
},
"tabBar": {
"color": "#353535",
"selectedColor": "#3cc51f",
"borderStyle": "white",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "images/icon_API.png",
"selectedIconPath": "images/icon_API_HL.png",
"text": "主页"
}, {
"pagePath": "pages/theme/theme",
"iconPath": "images/icon_component.png",
"selectedIconPath": "images/icon_component_HL.png",
"text": "主题新闻"
}]
},
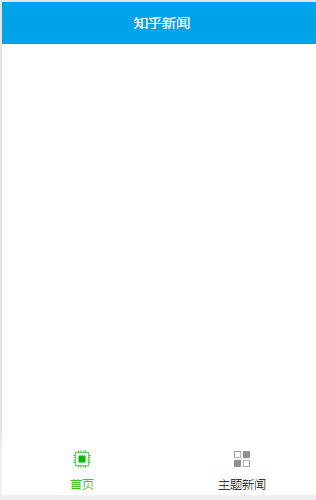
跟pages同级创建一个images目录,把png图片文件拷贝到这个目录。然后点击开发者工具左侧的“编译”,显示如下界面:
⑵ 添加“图片滚动新闻”
① index.wxml里,添加如下代码:
<view>
<swiper indicator-dots="true"
autoplay="true" interval="3000" duration="2000">
<swiper-item >
<image src="" data-id="" />
<text>title</text>
</swiper-item>
</swiper>
</view>
现在,界面有了,但swiper组件里没有图片来源,下面需要通过调用zhihu的API,把图片来源动态地获取出来。
② index.js里,添加如下代码:
data: {
banner: [],
duration: 2000, // 滑动动画时长
indicatorDots: true, // 是否显示面板指示点
autoplay: true, // 是否自动切换
interval: 3000 // 自动切换时间间隔
},
onLoad () {
var that = this
wx.request({ //调用API,获取新闻数据
url: ‘http://news-at.zhihu.com/api/4/news/latest‘,
headers: {
‘Content-Type‘: ‘application/json‘
},
success (res) {
that.setData({
banner: res.data.top_stories
})
}
})
},
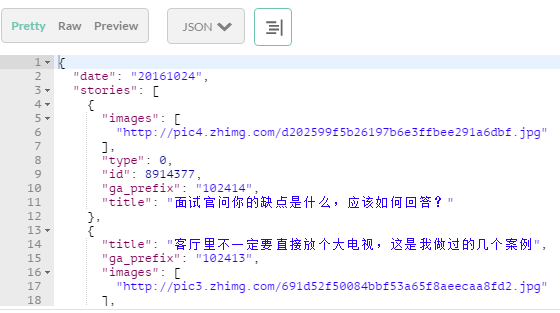
③ 这里需要说明下,调用任何API前,需要先了解API返回的数据格式。
http://news-at.zhihu.com/api/4/news/latest返回的数据格式如下:
为了在swiper中动态显示图片,标题。index.wxml的代码需要修改成:
<view>
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{banner}}">
<swiper-item >
<image src="{{item.image}}" data-id="{{item.id}}" />
<text>{{item.title}}</text>
</swiper-item>
</block>
</swiper>
</view>
编译后,显示的界面如下:
④ 点击滚动图片,显示新闻具体内容。
<image>组件里添加bindtap属性,修改后的代码如下:
<image src="{{item.image}}" data-id="{{item.id}}"
bindtap="bindViewTap" class="banner-image"/>
⑤ index.js需要添加相应的bindViewTap方法,如下:
bindViewTap(e) {
wx.navigateTo({
url: ‘../detail/detail?id=‘ + e.target.dataset.id
})
},
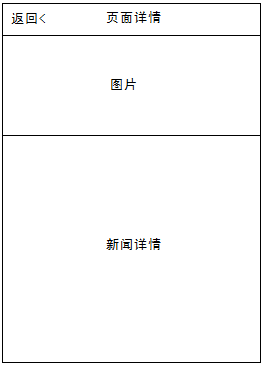
2、detail页面
前面的首页,点击滚动图片,需要显示新闻具体内容。这时,就需要创建1个detail页面,页面设计如下:
⑴ 跟index目录并级,创建detail目录,并创建detail.wxml, detail.js 2个文件。
① detail.js的代码如下:
onLoad (options) {
var that = this
wx.request({
url: ‘http://news-at.zhihu.com/api/4/news/‘ + options.id,
headers: {
‘Content-Type‘: ‘application/json‘
},
success (res) {
that.setData({
art: res.data
})
}
})
}
② wxml的代码如下:
<view>
<view>
<image src="{{art.image}}"/>
<view>{{art.title}}</view>
<view>{{art.image_source}}</view>
</view>
<view>
{{art.body}}
</view>
</view>
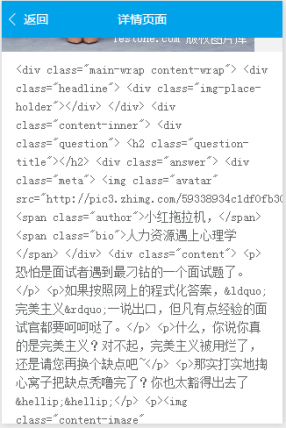
编译后,显示的界面如下:
③ 发现小程序对含html格式的数据,显示有问题。目前,只能人工把html代码过滤掉。后期,我希望腾讯能推出html组件,这样用户在<html> </html>里显示就没问题了。
当然,现在你可以自己写js代码,把html格式的数据处理掉。
3、完善首页的“新闻列表”
⑴ 用wx:for循环列出新闻,用navigator页面链接组件显示每一条新闻。
⑵ 添加“更多”按钮
具体代码,我这里就不列了。因为再列代码,这文章也忒长了吧。我喜欢简单,简单。写到这里,我觉得用写文章的方式来讲实例,效果不是很好。下面我会录个视频教程,手把手教你写完这个实例。
最后,插播一个广告,如果朋友觉得我讲得不错,欢迎加群讨论学习,共同提高: 小程序学习交流 171547625。我在群里可在线解答朋友在小程序开发过程中碰到的一些问题,还会在群里存放一些重要的代码、资料哦。
本文出自 “编程艺术” 博客,请务必保留此出处http://itsart.blog.51cto.com/1005243/1865085
以上是关于9-简单实例的主要内容,如果未能解决你的问题,请参考以下文章