express+gulp构建项目项目目录结构
Posted hahazexia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了express+gulp构建项目项目目录结构相关的知识,希望对你有一定的参考价值。
express是基于nodejs平台的web框架,它可以让我们快速开发出web引用。而gulp是一种自动构建工具,非常强大,有了它,能帮我们完成很多繁琐的工作,例如,静态文件的压缩,为静态文件加上哈希值的命名以防止缓存等等。
环境安装
若要使用express框架和gulp,首先要安装nodejs环境,因为安装了nodejs环境,才能使用npm包管理器来下载express和gulp。
nodejs到官方网站下载即可,现在一般项目中使用4.6的稳定版本。
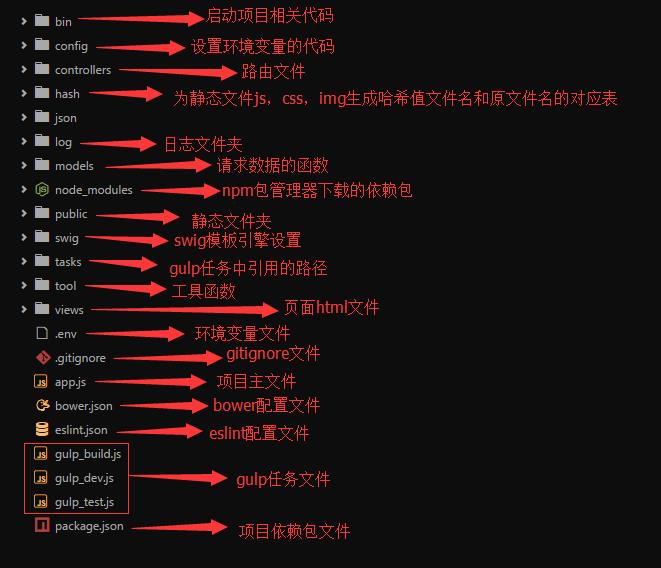
项目大体结构

从这个图中我们可以很清楚的看出项目的目录结构,每一个文件夹都有自己的作用,后面我会慢慢整理每个文件夹和文件夹下的细节。
以上是关于express+gulp构建项目项目目录结构的主要内容,如果未能解决你的问题,请参考以下文章