sass基础以及实战
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sass基础以及实战相关的知识,希望对你有一定的参考价值。
为什么要在项目中使用Sass
听到最多的一句话就是我会CSS,我能使用CSS写项目,为什么我要花时间去学习Sass,一个自己并不了解的东西,一个对于自己来说是全新的东西?看到这样的问题,让我想起了2010年讨论CSS3的时候,很多同学同样有这样的凝问,CSS3真的会来?我真的要学习CSS3?现在,时间证明了一切。我还是想说,很多东西并不是需要的时候才去学,机会是给有准备的同学。
似乎有些离题了,我们还是回到今天的话题中来,为什么要在项目中使用Sass?在此,我仅想说说我个人的一些看法。
首先,CSS能完成的事情,Sass一样能完成,而且可能更好的完成,另外CSS做不到的事情,却有很多Sass能做到,比如:
- Sass可以定义变量,混合宏,
%placeholder; - Sass可以定义函数;
- Sass可以使用
@if、@fore、@while这样的控制指令; - Sass可以使用JSON数据(
map);
当然,除了这些基本功能之外,在项目中使用Sass,还可以让你更好的维护项目,扩展项目,复用项目等。还能让你的代码更简洁。
说到这里,还有一种声音在说,小项目有必要使用Sass?试问,项目有大小之分吗?既然Sass能帮助我们更好的开发、管理、维护项目,那么为什么只允许在大项目中使用Sass,而不能在小项目中使用呢?难道小项目就需要维护吗?不需要管理吗?带着这样的问题,往下阅读,或许你会有些改观。
怎么在项目中使用Sass
说了这么多,同学们更为关心的是怎么在项目中使用Sass。并不太在意Sass有多好。因为这样的争论也实在是没有太多的意义。那么我们就不说其他的,就说怎么在项目中使用Sass吧。
经过在项目中使用Sass,我自身有一些看法,或者说我的操作方式吧。也当是经验吧,希望对初学者有所帮助。
创建运行Sass的环境
要想在项目中正常使用Sass,你得先保证你的电脑上能运行Sass的环境。这也是Sass受限,也是不被大家爱戴的原因之一。很多人讨论使用Sass,需要先安装Ruby环境。对于不喜欢命令编译的同学,还需要安装GUI编译器。
其实安装Sass环境也并不是件难事,就好比配Wamp环境,整完一次就OK了。但就是这么第一次的安装,给初学者带来很多的障碍,也成了同学们学习Sass和使用Sass的拦路虎。如果你只是想学习或者了解Sass的话,可以不用在本机上安装Sass,你可以借助在线编辑器,比如:SassMeister、CodePen。而且他们都支持即写即所得。如果你对Sass已有一定的基础,想在项目中使用,已是蠢蠢欲动了,那你还是离不开在电脑中安装Sass环境。至于如何在电脑上安装Sass,在这篇文章中就不做过多的阐述,感兴趣的同学可以阅读下面的文章:
- Sass安装
- Sass编译
- Sass调试
- Install Sass
- INSTALLING SASS AND COMPASS UBUNTU 12.10 & 13.04
- Setting Up Sass on Windows
- How to install Sass with Compass on Windows
- How to install SASS with Compass – Windows 7 step by step guide
我想根据上面的教程介绍,在你的电脑上安装Sass不会是件难事。不过在我们天朝,有些东西被墙了,时常让你安装Sass不成功。在这里给大家介绍一个简单的方法:
假设你已成功安装好了Ruby。先将Sass下载到本地。并打开你的命令终端:
gem install
此时先不要回车,将你下载下来的Sass安装包,用鼠标拖到"install"后面,此时你在命令终端,可以看到:
gem install /Users/airen/Downloads/sass-3.3.14.gem
这个时候再回车,这样就OK了。为了确认是否安装成功,只面要输入:
sass -v
如果能看到Sass版本号,就表示你已成功安装了。接下来你就可以做你想做的事情了。
注:不同的系统,不同的用户和版本,对应相关路径和信息都会不一样“/Users/airen/Downloads/sass-3.3.14.gem”。
创建公用的Sass项目模板
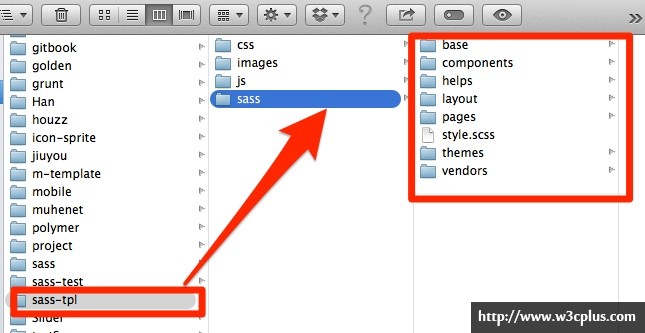
在做项目时,不管什么项目,他们之间总是有一些可以共用的部分。比如说重置样式、公用样式、模块组件、UI库等。那么在Sass项目中也是如此。为了避免在每个项目中做一些相同的事情,那么你可以在你的电脑上创建一个公用的Sass项目模板。比如我创建的:

在这样的一个模板中,每个Sass目录下的文件夹都对应着各种分类的_xxx.scss文件:
base:放置一些基本样式的SCSS文件,比如重置样式_normalize.scss,基本样式_base.scss,文本排版样式_typography.scss等components:放置一些公用组件,比如:按钮_buttons.scss、表单_form.scss、表格_tables.scss、选项卡_tabs.scss等helps:放置一些辅助功能性文件,比如:_css3.scss、_variables.scss、_mixins.scss、_helpers.scss和_function.scss等layout:放置一些跟页面布局相关的,比如:_layout.scss、_header.scss、_footer.scss、_sidbar.scss等pages:放置跟具体项目页面相关的样式文件。themes:对于一些有前后台页面,或者需换肤的项目,就可以将相关文件放置在这里。vendors:引用的外部插件或者框架的SCSS文件,比如_bootstrap.scss、_foundation.scss。style.scss这是主样式文件,最终编译,就编译这个问题。当然根据项目大小,可做一些其他处理。比如说针对不同的页面,创建不同的page_xxx.scss文件。
当然每个人或许会有不同的方式方法。创建好了这样的一个模板之后,以后只要有新项目,就可以复制、粘贴,然后修改项目名称,这样就即可。
不过,对于一些公共使用的部分,还是尽量在公用模板中修改。比如说你添加的混合宏mixin、占位符%placeholder、函数功能function。还有就是一些公用的组件。
或许这样复制并不方便,那是否可以考虑像Compass这样的框架,自己写一个可安装的功能呢?或者将公用的部分,引用到你所有需要的项目中?不过这两种方法,我都没有尝试过。其一,自己不会写那种带有gem安装功能的东东,其二,没有单独试过在不同的项目中使用相对路径调用资源。如果您尝试过,记得与我们一起分享。
组织Sass项目
其实就是将公用的这个当作是一个Sass项目,只不过这个Sass项目是用来做备用的,可以无限制的复用。那么在创建这样的一个项目时,就需要合理的组织,便天后期的使用。
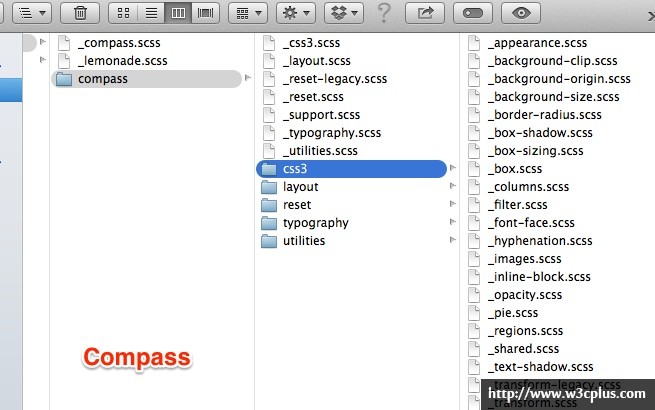
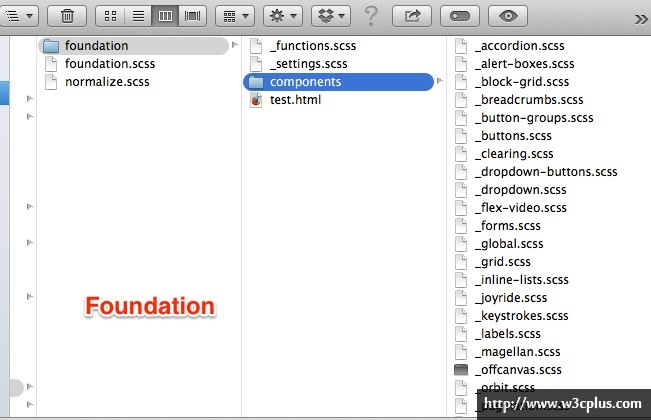
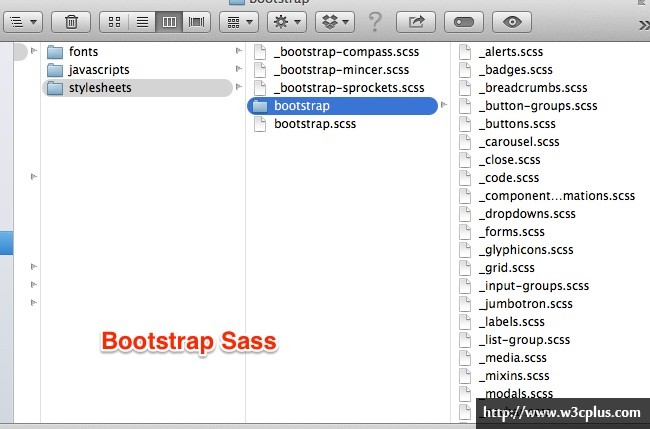
早前翻译过John W. Long的一篇文章:如何组织一个Sass项目。上面的文件组织结构的思路就是来源于此。当然,大家还可以参考一些大型Sass框架做为参考:
Compass

Foundation

Bootstrap-Sass

除此之外,还有:
Sass项目的编译与调试
具备上述之后,你在具体编写Sass的时候,还需要掌握Sass的编译和调试。众所周知,在项目中具体引用的是.css文件而不是.scss或者.sass文件。所以你要将写好的Sass编译成需要的CSS。对于如何编译?其实方法很多种,你要是喜欢使用命令,你可以直接在命令终端编译,如果你不喜欢命令编译,你还可以使用GUI这样的界面工具辅助编译。具体的可以阅读:
除此之外,你要是对Node,Grunt和Gulp熟悉,你还可以使用他们帮你编译Sass。比如《Nodejs+Grunt配置SASS项目自动编译》一文所介绍。
至于如何调试,前端开发人员都知道可以使用Firebug这样的工具来调试CSS。其实使用Sass的同学,也非常期待能在Firebug下直接调试Sass。那么现在在Chromet和Firefox浏览器都支持了Sass的Soucemap功能,可以直接在浏览器中调试相应的Sass。如下面的几篇文章所言:
Sass在项目中的实战
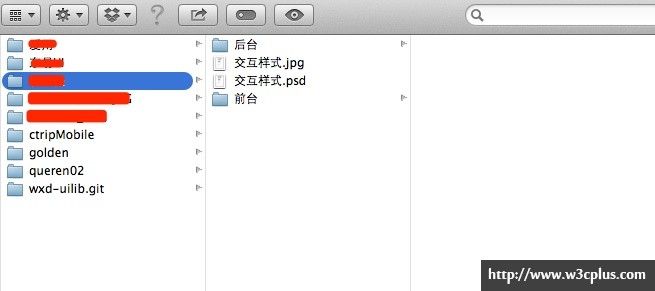
说了这么多,我们还是以一个实例来做示例吧,这样形象一些。假设收到这样一个项目:

在“后台”和“前台”各对应了一些设计图。这些我们并不需要太多关心,他们长成什么样子。先将创建好的公用Sass项目复制一份,并将其粘贴到你本地项目环境中,修改成你需要的项目名,比如我这里将其称为“tuhaokuai”。

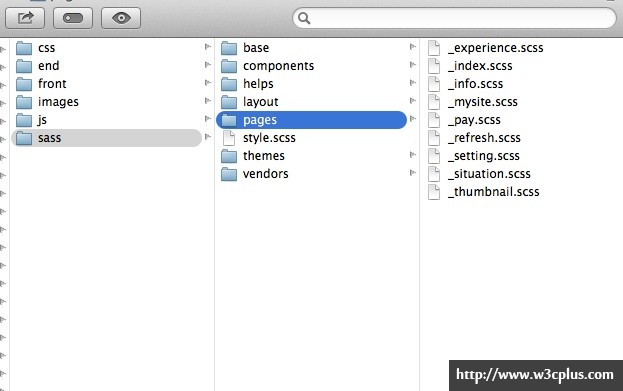
抛弃其他因素不看,仅看"sass"目录,Sass公用项目和新项目“tuhaokuai”长得是一模一样。当然,在里面会不一样的。主要在pages目录中,针对所需的页面创建了不同的页面文件:

如此一来,针对不同的页面,添加其对应的样式代码,比如:
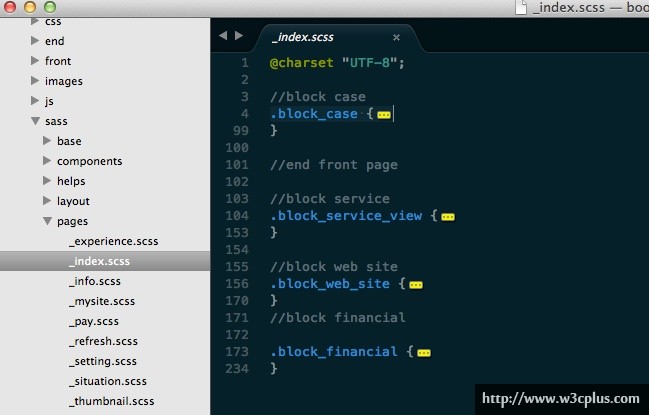
_index.scss

_mysite.scss

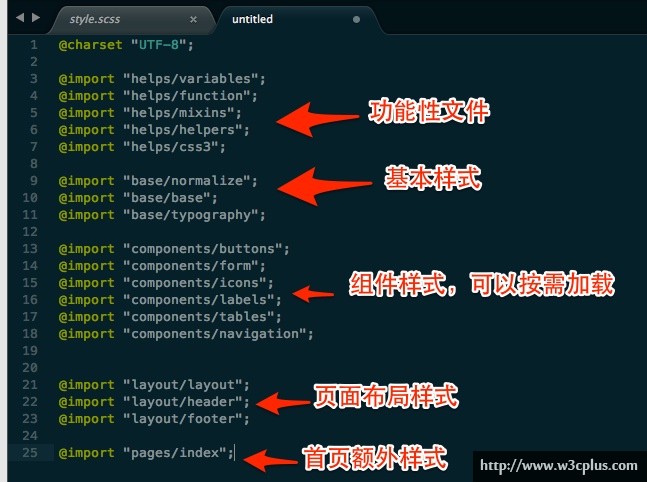
其他文件就不一一展示了,看上去是不是非常清楚。其实简单点说,这些东西就是一些零件,我们要让项目样式生效,就需要把需要的零件装上去,然后固定他。这样就好了。在这个项目中,由于他并不太复杂,只使用了一个主样式:style.scss。并且将需要的东西通过@import引入进来:

此时你只需要将style.scss编译成style.css,引用到你的项目就行了。
其实你也可以按照你自己的需求去组装,假设,首页我只需要首页用到的样式,那么你完全可以创建一个index.scss的SCSS文件,然后将需要的引入进来:

接下来,在index.html引用编译出来的样式文件index.css即可(文件名你可以换成自己想要的)。
结论
在这篇文章中主要介绍了自己如何将Sass运用到实际项目之中。简单人介绍了为什么要在项目使用Sass,以前使用Sass之前要做些什么?又是如何具体操作。希望这篇文章对初学者有所帮助。也希望更多的同还来分享项目中使用Sass的体验与碰到的问题。而且又是如何解决这些问题。
以上是关于sass基础以及实战的主要内容,如果未能解决你的问题,请参考以下文章