git bash + node+ npm+ vue 搭建第一个vue project
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了git bash + node+ npm+ vue 搭建第一个vue project相关的知识,希望对你有一定的参考价值。
Git Bash是
一定一定要先安装git bash,切记!!
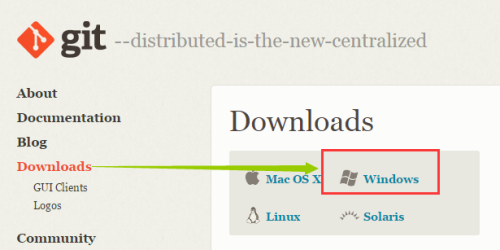
Git bash下载https://git-scm.com/downloads/
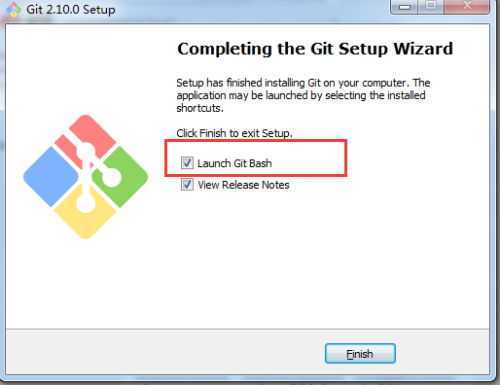
选择对应系统版本(也可以不用选,网站会自动检测并推荐版本,点击保存就好),点击安装,git 2.10.0 icon换成了四色的,不是以往的单一色橘红,这与慕课网node安装视频里的版本不一样,但,都是git bash ! 不用怀疑下载错了。(在下载这里听了好大一会,因为两个图标不一样,安装过程也有差异,以为自己下载错了,反复找了好几遍~~~~(>_<)~~~~)。基本上除过安装路径可能要修改一下外,全部默认下一步即可。
Nodejs
官网下载nodejs---http://nodejs.cn/
点击下一步,一路默认安装(可能改安装路径,个人喜欢把所有的编辑器安装在D盘)。
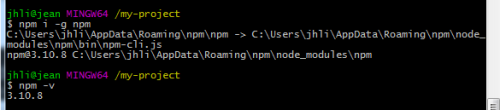
npm一起安装了。
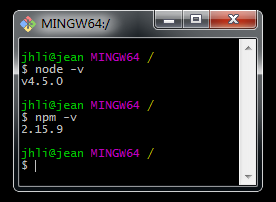
git bash中输入如下命令,显示对应版本号,安装成功。
Vue
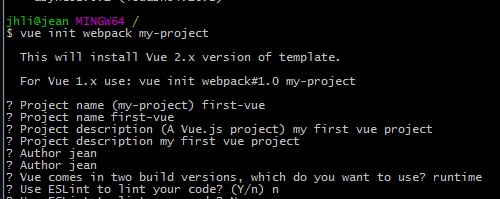
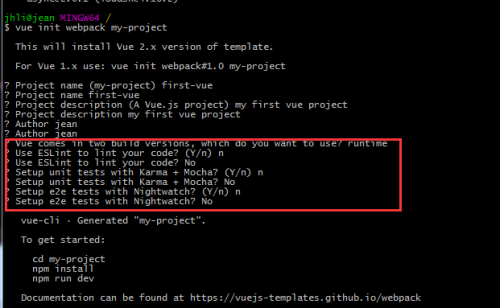
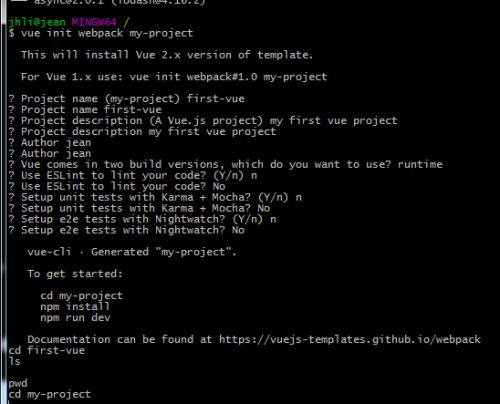
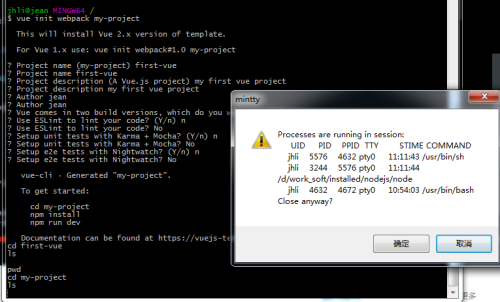
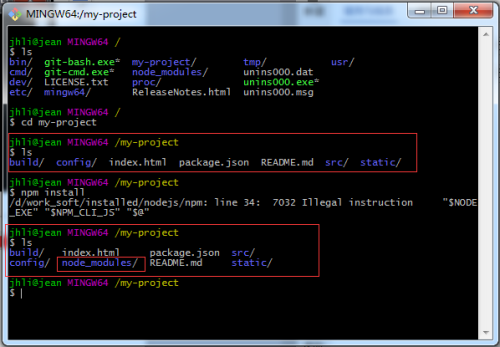
按照官网文档进行:
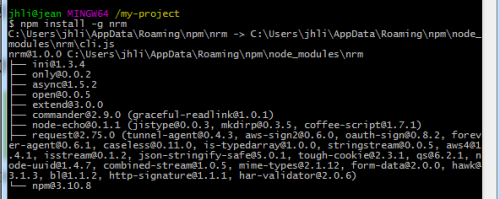
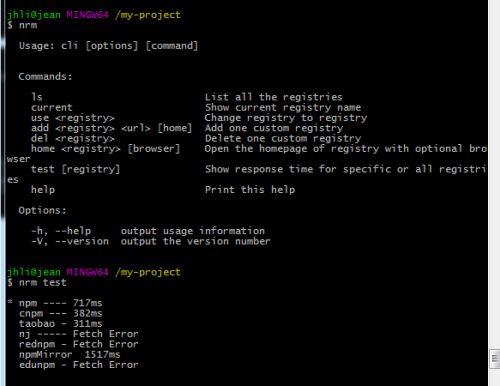
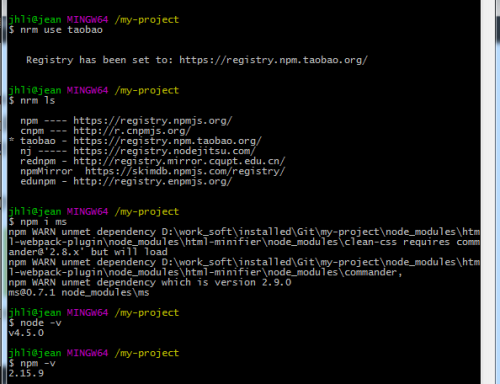
为避免卡顿。更换镜像,如下 nrm,输入nrm test 选择一个速度给力的镜像
进行到这里时,出错了,一直没调好,在群友的帮助下,换了一个饿了么的cooking(http://cookingjs.github.io/zh-cn/intro.html)
搭建了一个vue1.0。好了。
公众号“前端早读课”蛮不错的,今天看到了这篇文章“新手向:Vue 2.0 的建议学习顺序”(https://mp.weixin.qq.com/s?__biz=MjM5MTA1MjAxMQ==&mid=2651223547&idx=1&sn=4d2004a07d03c2a959ae1367579ae184&chksm=bd49ac7f8a3e25697c4f8e840691c900276d4ca640bc338805ec128058c6dfafd42771562dde&scene=0&pass_ticket=0XyfTORKtMAjcl2o1Hs%2Bme6Eeq4hw%2Fre0ZCphFjB43YY%2BWUt5MdXj3yVyQXGouDC)
我决定了按照此文章扎扎实实的学习。
后面搭建好了完整的项目了,再补上来喽。
欢迎在评论区留言,互相学习^O^
本文出自 “琉璃岁月” 博客,请务必保留此出处http://11mihu.blog.51cto.com/6659352/1865018
以上是关于git bash + node+ npm+ vue 搭建第一个vue project的主要内容,如果未能解决你的问题,请参考以下文章
我无法在名为 phaser3-project-template 的 git bash 文件夹中安装 npm 或 node js