BIEE调用百度地图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BIEE调用百度地图相关的知识,希望对你有一定的参考价值。
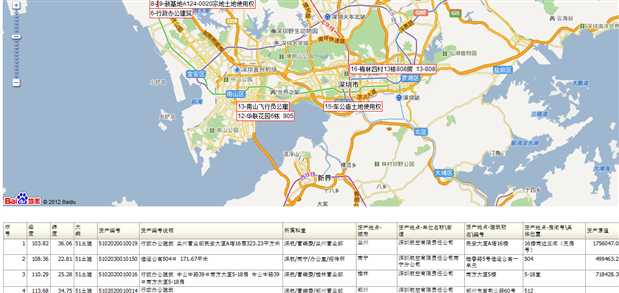
效果图:

实现:
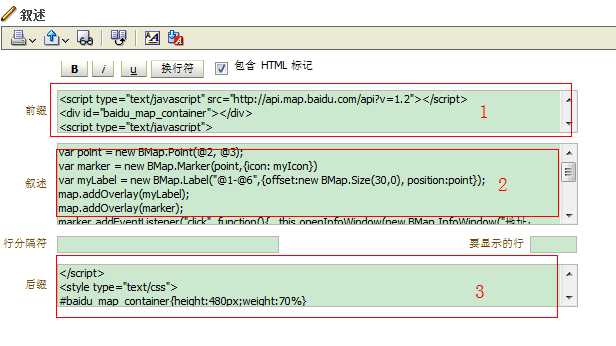
新建一个叙述,如下:

三段JS 如下:
1.
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
<div id="baidu_map_container"></div>
<script type="text/javascript">
var map = new BMap.Map("baidu_map_container");
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom("深圳"); // 初始化地图,设置中心点坐标和地图级别。
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.MapTypeControl());
var myIcon = new BMap.Icon( "http://openapi.baidu.com/map/images/us_mk_icon.png",new BMap.Size(25, 25),
{
anchor: new BMap.Size(-10, 0),
imageOffset: new BMap.Size(-43, -45)
});
2.
var point = new BMap.Point(@2, @3); // (经度,纬度)
var marker = new BMap.Marker(point,{icon: myIcon})
var myLabel = new BMap.Label("@[email protected]",{offset:new BMap.Size(30,0), position:point});//第一个参 数为显示在地图上的标签名
map.addOverlay(myLabel);
map.addOverlay(marker);
marker.addEventListener("click", function(){ this.openInfoWindow(new BMap.InfoWindow("地址: @8 @9 @10 @11", {
width : 250, height: 50, title : "@1 - @6"
}
));
});
3.
</script>
<style type="text/css">
#baidu_map_container{height:480px;weight:70%}
</style>
以上是关于BIEE调用百度地图的主要内容,如果未能解决你的问题,请参考以下文章