电子钟
Posted 冰锐格
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电子钟相关的知识,希望对你有一定的参考价值。
前端网
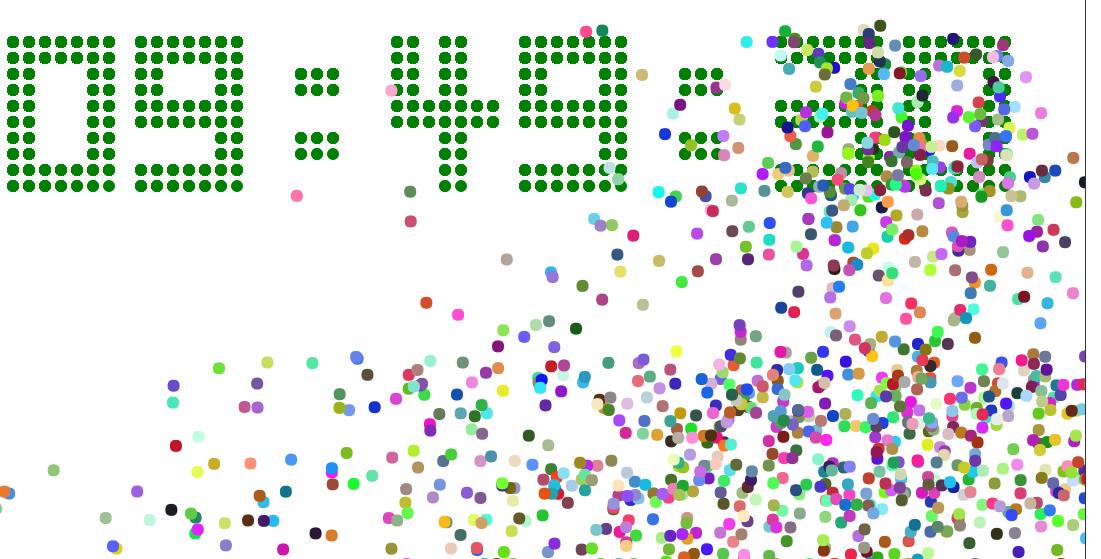
电子钟

实时报时
html和css部分
<style> #canvas2{ position: absolute; top: 8px; left: 8px; z-index: 100; } </style> </head> <body> <canvas id="canvas" style=\'display: block;border:1px solid #333;\'> </canvas> <canvas id="canvas2" style=\'display: block;border:1px solid #333;\'> </canvas>

<script> var digit=[ [ [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1] ],//0 [ [0,0,0,1,1,0,0], [0,1,1,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [0,1,1,1,1,1,1] ],//1 [ [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [0,0,0,0,0,1,1], [0,0,0,0,0,1,1], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [1,1,0,0,0,0,0], [1,1,0,0,0,0,0], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1] ],//2 [ [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [0,0,0,0,0,1,1], [0,0,0,0,0,1,1], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [0,0,0,0,0,1,1], [0,0,0,0,0,1,1], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1] ],//3 [ [1,1,0,1,1,0,0], [1,1,0,1,1,0,0], [1,1,0,1,1,0,0], [1,1,0,1,1,0,0], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0] ],//4 [ [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [1,1,0,0,0,0,0], [1,1,0,0,0,0,0], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [0,0,0,0,0,1,1], [0,0,0,0,0,1,1], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1] ],//5 [ [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [1,1,0,0,0,0,0], [1,1,0,0,0,0,0], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1] ],//6 [ [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [0,0,0,0,0,1,1], [0,0,0,0,0,1,1], [0,0,0,0,0,1,1], [0,0,0,0,0,1,1], [0,0,0,0,0,1,1], [0,0,0,0,0,1,1], [0,0,0,0,0,1,1], [0,0,0,0,0,1,1] ],//7 [ [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1] ],//8 [ [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1], [0,0,0,0,0,1,1], [0,0,0,0,0,1,1], [1,1,1,1,1,1,1], [1,1,1,1,1,1,1] ],//9 [ [0,0,0,0,0,0,0], [0,0,0,0,0,0,0], [0,0,1,1,1,0,0], [0,0,1,1,1,0,0], [0,0,0,0,0,0,0], [0,0,0,0,0,0,0], [0,0,1,1,1,0,0], [0,0,1,1,1,0,0], [0,0,0,0,0,0,0], [0,0,0,0,0,0,0] ],//冒号 ]; </script> <script> var WINDOW_WIDTH=1100; var WINDOW_HEIGHT=600; var RADIUS=6; var X_POSITION=20; var Y_POSITION=50; window.onload=function(){ var canvas=document.getElementById(\'canvas\'); var context=canvas.getContext(\'2d\'); canvas.width=WINDOW_WIDTH; canvas.height=WINDOW_HEIGHT; var canvas2=document.getElementById(\'canvas2\'); var context2=canvas2.getContext(\'2d\'); canvas2.width=WINDOW_WIDTH; canvas2.height=WINDOW_HEIGHT; var oldTime={hour:0,min:0,sec:0}; var addBalls=[]; var marr=setInterval(upDate,30);//1s更新一次 //drawColorNum(5,3) var len; //setInterval(dropDown,30); function upDate(){ var date=new Date(); var hour=date.getHours(); var min=date.getMinutes(); var sec=date.getSeconds(); if(oldTime.hour!=hour){ var hourArr=[parseInt(hour/10),hour%10]; drawColorNum(hourArr[0],3); drawColorNum(hourArr[1],4); len=addBalls.length; } if(oldTime.min!=min){ var minArr=[parseInt(min/10),min%10]; drawColorNum(minArr[0],3); drawColorNum(minArr[1],4); len=addBalls.length; } if(oldTime.sec!=sec){ var secArr=[parseInt(sec/10),sec%10]; //context2.clearRect(0,0,1100,600); drawColorNum(secArr[0],6); drawColorNum(secArr[1],7); len=addBalls.length; } oldTime.hour=hour; oldTime.min=min; oldTime.sec=sec; context.clearRect(0,0,1100,600); drawTime(hour,min,sec); dropDown() } function drawTime(h,m,s){ var time=[ [parseInt(h/10),h%10], [parseInt(m/10),m%10], [parseInt(s/10),s%10] ]; drawNum(time[0][0],0); drawNum(time[0][1],1); drawNum(10,2); drawNum(time[1][0],3); drawNum(time[1][1],4); drawNum(10,5); drawNum(time[2][0],6); drawNum(time[2][1],7); } function drawNum(z,xPath){//画数字 z:表示数字 xPath:表示在第几个位置 var x,y; context.beginPath(); var len1=digit[z].length; for(var i=0;i<len1;i++){ var len2=digit[z][i].length; for(var j=0;j<len2;j++){ if(digit[z][i][j]==1){ x=(2*j+1+16*xPath)*8+X_POSITION; y=(2*i+1)*8+Y_POSITION; context.arc(x,y,RADIUS,0,2*Math.PI); context.fillStyle=\'green\'; context.fill(); context.closePath(); } } } } function drawColorNum(z,xPath){ var x0,y0; var count=0; var len1=digit[z].length; for(var i=0;i<len1;i++){ var len2=digit[z][i].length; for(var j=0;j<len2;j++){ if(digit[z][i][j]==1){ count++; var color=createColor(); x0=(2*j+1+16*xPath)*8+X_POSITION; y0=(2*i+1)*8+Y_POSITION; drawBall(x0,y0,color); var aBall={ x:x0, y:y0, g:3*Math.random(), vx:-15*Math.random()+15*Math.random(), vy:-5*Math.random()+5*Math.random(), color:color }; addBalls.push(aBall); } } } } function dropDown(){ for(var i=0;i<len;i++){ addBalls[i].x+=addBalls[i].vx; addBalls[i].y+=addBalls[i].vy; addBalls[i].vy+=addBalls[i].g; if(addBalls[i].y>=580){ addBalls[i].y=580; addBalls[i].vy=-addBalls[i].vy*0.6; } if(i==0){ context2.clearRect(0,0,1100,600); } drawBall(addBalls[i].x,addBalls[i].y,addBalls[i].color); } } function drawBall(x,y,color){ context2.beginPath(); context2.arc(x,y,RADIUS,0,2*Math.PI); context2.fillStyle=color; context2.fill(); context2.closePath(); } function createColor(){ var color1=[\'a\',\'b\',\'c\',\'d\',\'e\',\'f\',\'1\',\'2\',\'3\',\'4\',\'5\',\'6\',\'7\',\'8\',\'9\',\'0\']; var color2=\'#\'; for(var m=0;m<6;m++){ color2+=color1[parseInt(15*Math.random())]; } return color2; } } </script>
完整代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电子钟</title>
<style>
#canvas2{
position: absolute;
top: 8px;
left: 8px;
z-index: 100;
}
</style>
</head>
<body>
<canvas id="canvas" style=\'display: block;border:1px solid #333;\'>
</canvas>
<canvas id="canvas2" style=\'display: block;border:1px solid #333;\'>
</canvas>
<script>
var digit=[
[
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1]
],//0
[
[0,0,0,1,1,0,0],
[0,1,1,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,1,1,1,1,1,1]
],//1
[
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[1,1,0,0,0,0,0],
[1,1,0,0,0,0,0],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1]
],//2
[
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1]
],//3
[
[1,1,0,1,1,0,0],
[1,1,0,1,1,0,0],
[1,1,0,1,1,0,0],
[1,1,0,1,1,0,0],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0]
],//4
[
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[1,1,0,0,0,0,0],
[1,1,0,0,0,0,0],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1]
],//5
[
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[1,1,0,0,0,0,0],
[1,1,0,0,0,0,0],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1]
],//6
[
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1]
],//7
[
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1]
],//8
[
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[1,1,1,1,1,1,1],
[1,1,1,1,1,1,1]
],//9
[
[0,0,0,0,0,0,0],
[0,0,0,0,0,0,0],
[0,0,1,1,1,0,0],
[0,0,1,1,1,0,0],
[0,0,0,0,0,0,0],
[0,0,0,0,0,0,0],
[0,0,1,1,1,0,0],
[0,0,1,1,1,0,0],
[0,0,0,0,0,0,0],
[0,0,0,0,0,0,0]
],//冒号
];
</script>
<script>
var WINDOW_WIDTH=1100;
var WINDOW_HEIGHT=600;
var RADIUS=6;
var X_POSITION=20;
var Y_POSITION=50;
window.onload=function(){
var canvas=document.getElementById(\'canvas\');
var context=canvas.getContext(\'2d\');
canvas.width=WINDOW_WIDTH;
canvas.height=WINDOW_HEIGHT;
var canvas2=document.getElementById(\'canvas2\');
var context2=canvas2.getContext(\'2d\');
canvas2.width=WINDOW_WIDTH;
canvas2.height=WINDOW_HEIGHT;
var oldTime={hour:0,min:0,sec:0};
var addBalls=[];
var marr=setInterval(upDate,30);//1s更新一次
//drawColorNum(5,3)
var len;
//setInterval(dropDown,30);
function upDate(){
var date=new Date();
var hour=date.getHours();
var min=date.getMinutes();
var sec=date.getSeconds();
if(oldTime.hour!=hour){
var hourArr=[parseInt(hour/10),hour%10];
drawColorNum(hourArr[0],3);
drawColorNum(hourArr[1],4);
len=addBalls.length;
}
if(oldTime.min!=min){
var minArr=[parseInt(min/10),min%10];
drawColorNum(minArr[0],3);
drawColorNum(minArr[1],4);
len=addBalls.length;
}
if(oldTime.sec!=sec){
var secArr=[parseInt(sec/10),sec%10];
//context2.clearRect(0,0,1100,600);
drawColorNum(secArr[0],6);
drawColorNum(secArr[1],7);
len=addBalls.length;
}
oldTime.hour=hour;
oldTime.min=min;
oldTime.sec=sec;
context.clearRect(0,0,1100,600);
drawTime(hour,min,sec);
dropDown()
}
function drawTime(h,m,s){
var time=[
[parseInt(h/10),h%10],
[parseInt(m/10),m%10],
[parseInt(s/10),s%10]
];
drawNum(time[0][0],0);
drawNum(time[0][1],1);
drawNum(10,2);
drawNum(time[1][0],3);
drawNum(time[1][1],4);
drawNum(10,5);
drawNum(time[2][0],6);
drawNum(time[2][1],7);
}
function drawNum(z,xPath){//画数字 z:表示数字 xPath:表示在第几个位置
var x,y;
context.beginPath();
var len1=digit[z].length;
for(var i=0;i<len1;i++){
var len2=digit[z][i].length;
for(var j=0;j<len2;j++){
if(digit[z][i][j]==1){
x=(2*j+1+16*xPath)*8+X_POSITION;
y=(2*i+1)*8+Y_POSITION;
context.arc(x,y,RADIUS,0,2*Math.PI);
context.fillStyle=\'green\';
context.fill();
context.closePath();
}
}
}
}
function drawColorNum(z,xPath){
var x0,y0;
var count=0;
var len1=digit[z].length;
for(var i=0;i<len1;i++){
var len2=digit[z][i].length;
for(var j=0;j<len2;j++){
if(digit[z][i][j]==1){
count++;
var color=createColor();
x0=(2*j+1+16*xPath)*8+X_POSITION;
y0=(2*i+1)*8+Y_POSITION;
drawBall(x0,y0,color);
var aBall={
x:x0,
y:y0,
g:3*Math.random(),
vx:-15*Math.random()+15*Math.random(),
vy:-5*Math.random()+5*Math.random(),
color:color
};
addBalls.push(aBall);
}
}
}
}
function dropDown(){
for(var i=0;i<len;i++){
addBalls[i].x+=addBalls[i].vx;
addBalls[i].y+=addBalls[i].vy;
addBalls[i].vy+=addBalls[i].g;
if(addBalls[i].y>=580){
addBalls[i].y=580;
addBalls[i].vy=-addBalls[i].vy*0.6;
}
if(i==0){
context2.clearRect(0,0,1100,600);
}
drawBall(addBalls[i].x,addBalls[i].y,addBalls[i].color);
}
}
function drawBall(x,y,color){
context2.beginPath();
context2.arc(x,y,RADIUS,0,2*Math.PI);
context2.fillStyle=color;
context2.fill();
context2.closePath();
}
function createColor(){
var color1=[\'a\',\'b\',\'c\',\'d\',\'e\',\'f\',\'1\',\'2\',\'3\',\'4\',\'5\',\'6\',\'7\',\'8\',\'9\',\'0\'];
var color2=\'#\';
for(var m=0;m<6;m++){
color2+=color1[parseInt(15*Math.random())];
}
return color2;
}
}
</script>
</body>
</html>
以上是关于电子钟的主要内容,如果未能解决你的问题,请参考以下文章
