MVC快速分页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVC快速分页相关的知识,希望对你有一定的参考价值。
对于Web应用,展示List是很常见的需求,随之而来的常见的分页组件。jQuery有现成的分页组件,网上也有着大量的第三方分页组件,都能够快速实现分页功能。但是今天我描述的是用基本的C#和html代码实现的分页,不借助任何第三方组件。
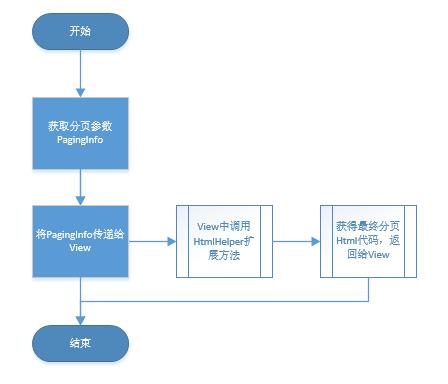
实现思路

这里的实现主要借助ViewModel和HtmlHelper实现,通过传递分页参数PagingInfo来实现。
创建分页参数类PagingInfo.cs
using System;
namespace CWHomeWebSite.Models
{
public class PagingInfo
{
//项目总数量
public int TotalItems { get; set; }
//当前索引
public int PageIndex { get; set; }
//分页大小
public int PageSize { get; set; }
//页数
public int PageCount
{
get
{
return (int)Math.Ceiling((decimal)TotalItems / PageSize);
}
}
}
}
创建视图对应的ViewModel
using CWHomeWebSite.Data.Entities;
using System.Collections.Generic;
namespace CWHomeWebSite.Models
{
public class PostViewModel
{
//博客集合
public IEnumerable<Post> Posts { get; set; }
//分页参数
public PagingInfo PagingInfo { get; set; }
}
}
处理Controller视图方法
这里我们视图对应的方法是Index,其中分页参数设定了默认值,这样即使不传递也会默认分页。this.repository是注入的DBContext对象,提供数据源。
public ActionResult Index(int pageIndex = 1, int pageSize = 2)
{
//获取当前分页数据集合
var posts = this.repository.Posts
.OrderBy(p=>p.UpdateTime)
.Skip((pageIndex - 1) * pageSize)
.Take(pageSize);
//将当前ViewModel传递给视图
return View(new PostViewModel
{
Posts = posts,
PagingInfo = new PagingInfo
{
TotalItems = this.repository.Posts.Count(),
PageIndex = pageIndex,
PageSize = pageSize
}
});
}
在View中通过Html辅助器扩展方法处理PagingInfo
利用上一篇文章讲述的扩展方法,为Html辅助器定义一个扩展方法用于生成分页html代码,实现如下:
using CWHomeWebSite.Models;
using System;
using System.Web.Mvc;
namespace CWHomeWebSite.Helper
{
public static class PagingHelper
{
//HtmlHelper扩展方法,用于分页
public static MvcHtmlString Pagination(this HtmlHelper html, PagingInfo pageInfo,Func<PagingInfo,string> pageLinks)
{
var htmlString = pageLinks(pageInfo);
return MvcHtmlString.Create(htmlString);
}
}
}
在视图中调用此扩展方法,处理逻辑通过Lamda表达式引用,这样可以修改View视图来调整并使用Url.Action来生成Url,而不用重新编译cs文件。完整的视图文件如下:
@model CWHomeWebSite.Models.PostViewModel
@using CWHomeWebSite.Helper
@{
ViewBag.Title = "主页";
}
<!-- 博客列表 -->
<section id="one">
<ul class="actions">
@foreach (var post in Model.Posts)
{
<li>
<header class="major">
<h2>
@post.Title <br />
| @post.CreateTime.ToShortDateString()
</h2>
<p>@post.Description</p>
<ul class="actions">
<li>@Html.ActionLink("更多", "Detail", "Home", new { @post.PostId }, new { @class = "button" })</li>
</ul>
</header>
<hr />
</li>
}
</ul>
<!--分页代码-->
@Html.Pagination(Model.PagingInfo, (info) =>
{
var pagingString = "<ul class=\"actions small\">";
for (var i = 1; i <= info.PageCount; i++)
{
if (i == info.PageIndex)
{
pagingString += "<li><a class=\"special\" href=\"#\">" + i + "</a></li>";
}
else
pagingString += "<li><a class=\"normal\" href=\"" + Url.Action("Index", new { pageIndex = i, pageSize = info.PageSize }) + "\">" + i + "</a></li>";
}
pagingString += "</ul>";
return pagingString;
})
</section>
<!--最近作品-->
@Html.Action("RecentWorks", "Work")
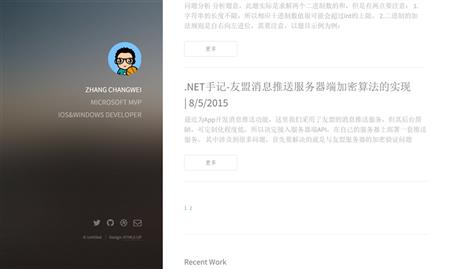
这样就可以轻松实现一个快速分页组件啦,我们运行一下,查看效果:

最后点击各页面索引,发现均实现预定目标,到此一个快速分页组件就实现啦。
以上是关于MVC快速分页的主要内容,如果未能解决你的问题,请参考以下文章
原创10万条数据采用存储过程分页实现(Mvc+Dapper+存储过程)
