easyui tree 全部展开在折叠。部分子节点没有折叠
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui tree 全部展开在折叠。部分子节点没有折叠相关的知识,希望对你有一定的参考价值。
//树的数据是异步加载的 ··
//先加载一级节点,在加载次级节点
</delete>
<!-- 获取左侧树的数据 -->
<select id="getDepartmentTree" resultType="demo.model.TreeNode"
parameterType="demo.model.Department">
select fid as id, fcode||' '||fname as text , ( case fisleaf when '0' then 'closed' when '1' then 'open' end ) as state
from test_basic_department
<where>
<if test="1==1">
1=1
</if>
<choose>
<when test="dept== null">
AND flevel=1
</when>
<otherwise>
AND fcode like #dept.fcode,jdbcType=VARCHAR||'%'
AND flevel=#dept.flevel,jdbcType=VARCHAR+1
</otherwise>
</choose>
</where>
order by fcode
</select>
--------------------------------------------------------------------------------------
//想要实现第一次进去页面的时候就把所有数据都加载出来。
onLoadSuccess:function(node,data)
if(node!=null)
$(this).tree('expand',node.target);
$(this).tree('collapse',node.target);
-------------------------------------------------------------------------------------------
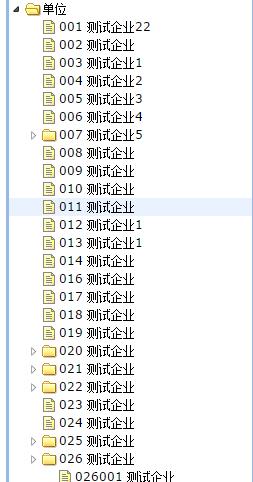
//但是数据有全部加载了 ,但是总会有最后一个加载的节点的子节点没有折叠
//这个子节点是最后一个加载的节点的子节点。是随机产生的
--------------------------------------------------------------------------------------------------
怎么解决这个问题吖·········
在线等
回答好另有加分

var height = $(window).height()-120;
stView_layout = $('#stView_layout').layout(
width: width,
height: height
);
station_view = $('#stationView').window(
title: '测站导航',
left:50,
top:80,
width: width,
modal: false,
shadow: false,
closed: true,
height: height,
onResize:function(w,h)
if(stView_treegrid)
stView_treegrid.treegrid(
width:w-20,
height:h-260
);
);
以上是关于easyui tree 全部展开在折叠。部分子节点没有折叠的主要内容,如果未能解决你的问题,请参考以下文章