CALayer 易混淆的两个属性 - position和anchorPoint
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CALayer 易混淆的两个属性 - position和anchorPoint相关的知识,希望对你有一定的参考价值。
1.简单介绍
CALayer有2个非常重要的属性:position和anchorPoint
- @property CGPoint position; 用来设置CALayer在父层中的位置,以父层的左上角为原点(0, 0)
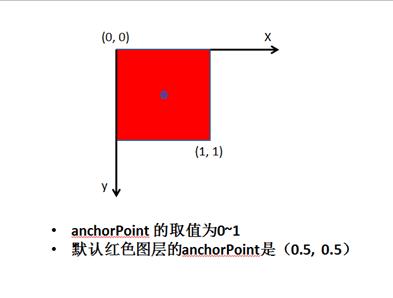
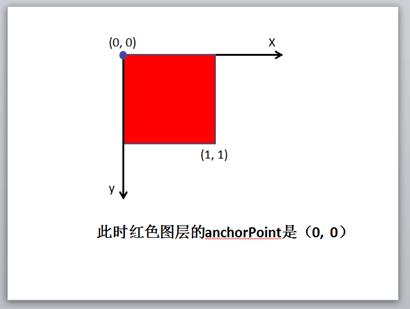
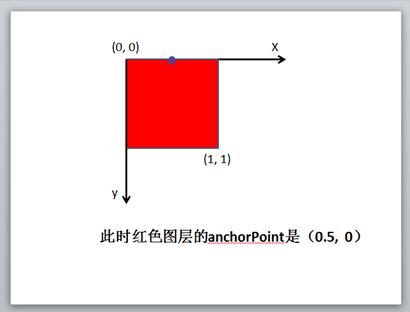
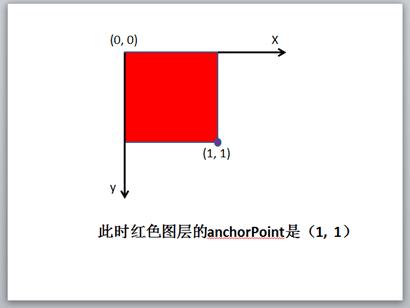
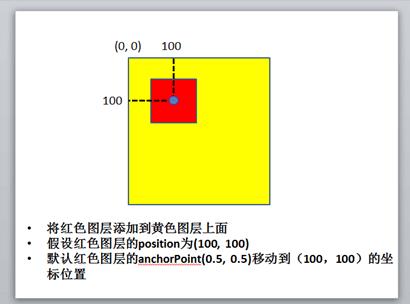
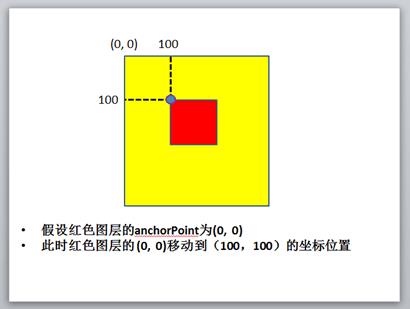
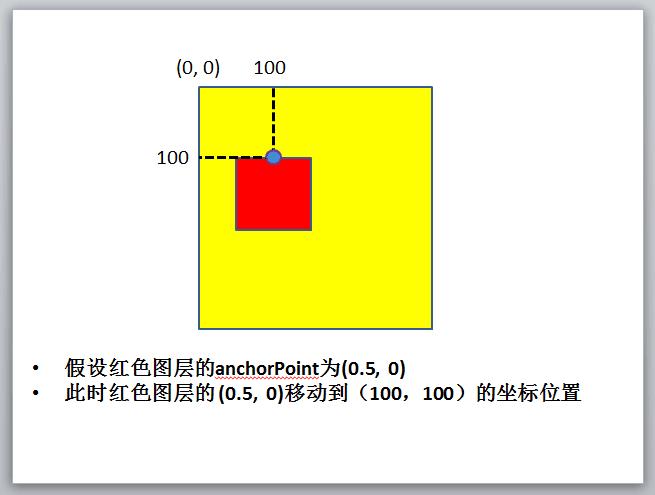
- @property CGPoint anchorPoint; 称为"定位点"、"锚点",决定着CALayer上面的哪个点会在position属性所指的位置。以自己的左上角为原点(0, 0),它的x、y取值范围是0~1,默认值为(0.5, 0.5)
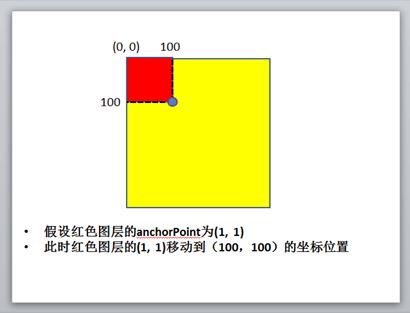
2.图示
3.代码示例
(1)没有设置锚点。默认的锚点位置为(0.5,0.5)
以上是关于CALayer 易混淆的两个属性 - position和anchorPoint的主要内容,如果未能解决你的问题,请参考以下文章