关于AJAX的跨域问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于AJAX的跨域问题相关的知识,希望对你有一定的参考价值。
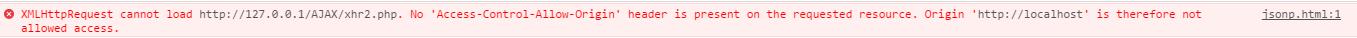
最近过年的这几天在做毕业设计的时候遇到了一个关于AJAX的跨域问题,本来我是想要用一下聚合数据平台提供的天气预报的接口的,然后做一个当地的天气情况展示,但是在使用AJAX的时候,被告知出现错误了。

这是由于浏览器的同源策略引起的,那么什么是同源策略呢,同源策略就是在不同域下请求另一个页面中的数据时,这是不被允许的。也就是会出现上面的问题。
那么什么是不同域呢。一个域名地址的组成有以下几个部分:协议、子域名、主域名、端口号、请求资源地址。
例如:http://www.abc.com:8080/server.php/这个域名地址。
这里的http://就是协议。
www就是子域名
abc.com就是主域名
8080就是端口号
server.php就是请求资源地址
只要以上的协议、子域名、主域名、端口号有一个不同,就算做不同域。不同域之间的互相请求资源就是跨域请求。那么怎么来解决这个跨域问题呢?,这里我收集了三个方法,分别是利用代理、jsonp、xhr2。
1、使用代理:因为我这里使用的后台语言是php,所以我这里就只是找到了php相关的代码。
<?php header(‘Content-type:application/json;charset=utf-8‘); function GetCurl($url){ $curl = curl_init(); curl_setopt($curl,CURLOPT_RETURNTRANSFER,1); curl_setopt($curl,CURLOPT_URL, $url); curl_setopt($curl,CURLOPT_USERAGENT, $_SERVER[‘HTTP_USER_AGENT‘]); $resp = curl_exec($curl); curl_close($curl); return $resp; } $resp = GetCurl("http://op.juhe.cn/onebox/weather/query?cityname=成都&key=ecf1aeb200fe2eb300a68a4e5a1a0d46"); $resp = json_decode($resp,true); echo json_encode($resp); ?>
2、使用jsonp,说道jsonp就不得不说下json了,他是一种轻量级的数据交换格式,它采用了完全独立于语言的文本格式,也就是说不论是任何语言都可以解析json数据,只要按照json的规则来就行。那么json的大概的结构如下:
{ "user": [{ "name": "张三", "age": 20, "sex": "male" }, { "name": "李四", "age": 25, "sex": "male" }, { "name": "翠花", "age": 18, "sex": "female" }] }
那么什么是jsonp呢,jsonp是一种json的使用模式,他就是为了解决各大主流浏览器之间的跨域问题而出现的,使用jsonp所抓取的并不是json,而是任意的javascript代码,然后利用JavaScript直译器执行而不是利用json解析器解析。
$.ajax({ type:‘GET‘, url:"http://op.juhe.cn/onebox/weather/query?cityname=成都&key=ecf1aeb200fe2eb300a68a4e5a1a0d46", dataType:‘jsonp‘, jsonp:‘callback‘, success:function(data){ console.log(data); } });
3、使用xhr2,这里的xhr2是html5提出的新功能,XMLHttPRequest Level2已经实现了各大浏览器之间的跨域问题、但是在IE10以下的版本都不被支持。使用这个方法解决跨域问题很简单,只需要在服务器页面添加两行代码就OK。
后台php代码:
<?php header(‘Content-type:application/json;charset=utf-8‘); header(‘Access-Control-Allow-Origin:*‘);//这里的*表示所有的域都可以访问。这下面两句就是需要在服务器页面添加的代码。 header(‘Access-Control-Allow-Methods:POST,GET‘); $arr=array( array(‘name‘=>‘张三‘,‘age‘=>24,‘sex‘=>‘male‘), array(‘name‘=>‘李四‘,‘age‘=>22,‘sex‘=>‘male‘), array(‘name‘=>‘翠花‘,‘age‘=>20,‘sex‘=>‘female‘) ); echo json_encode($arr); ?>
前端代码:
$.get(‘http://127.0.0.1/AJAX/xhr2.php‘,function(data){ console.log(data); });
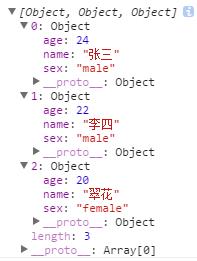
浏览器控制台输出结果:

好了以上就是我找到的解决ajax跨域问题的方法,今天就先写到这里。
以上是关于关于AJAX的跨域问题的主要内容,如果未能解决你的问题,请参考以下文章