发布Live Writer代码着色插件CNBlogs.CodeHighlighter
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了发布Live Writer代码着色插件CNBlogs.CodeHighlighter相关的知识,希望对你有一定的参考价值。
在解决了使用Windows Live Writer发博所遇到的“建分类、加标签、写摘要”与“设置EntryName”的四个问题之后,我们趁热打铁,解决了第五个问题 —— 代码着色的问题。
代码着色以Live Writer插件的方式实现,采用了“云中着色”技术(呵呵,跟随当前云计算的潮流。实际只是将代码提交至服务器端处理)。
该代码着色的特点是所见即所得,着色效果与博客后台编辑器中的一样。
插件安装方法
1. 下载插件
下载地址:http://files.cnblogs.com/files/cmt/WindowsLiveWriter.CNBlogs.CodeHighlighter.zip
2. 安装插件
将WindowsLiveWriter.CNBlogs.CodeHighlighter.rar解压,将解压出来的文件复制到下面的位置:
* 32-bit Windows: "C:\\Program Files\\Windows Live\\Writer\\Plugins"
* 64-bit Windows: "C:\\Program Files (x86)\\Windows Live\\Writer\\Plugins"
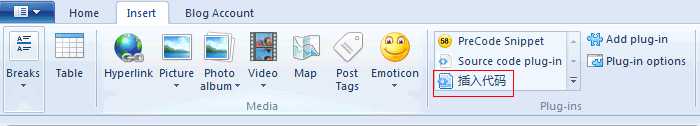
复制后运行Live Writer,打开Insert菜单,就会看到这个插件,按钮名称为“插入代码”。见下图:

插件使用方法
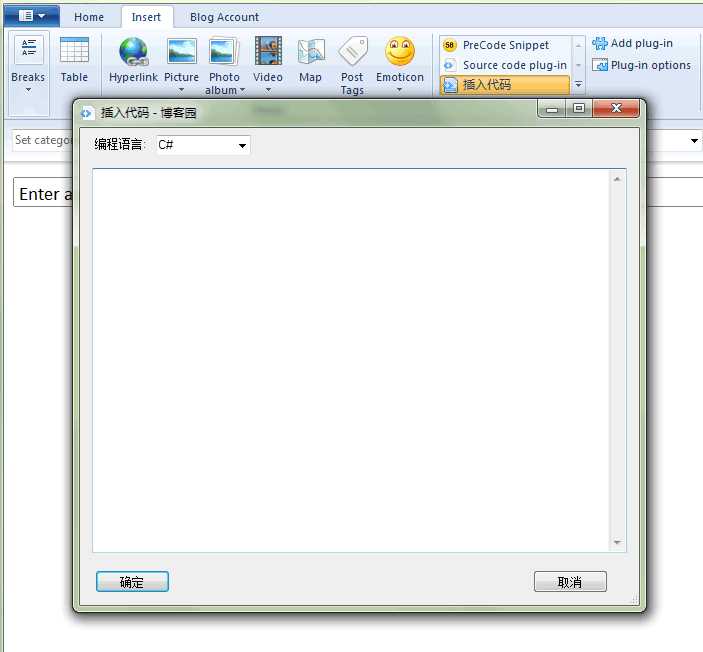
1. 点击“插入代码”按钮,出现如下的窗口:

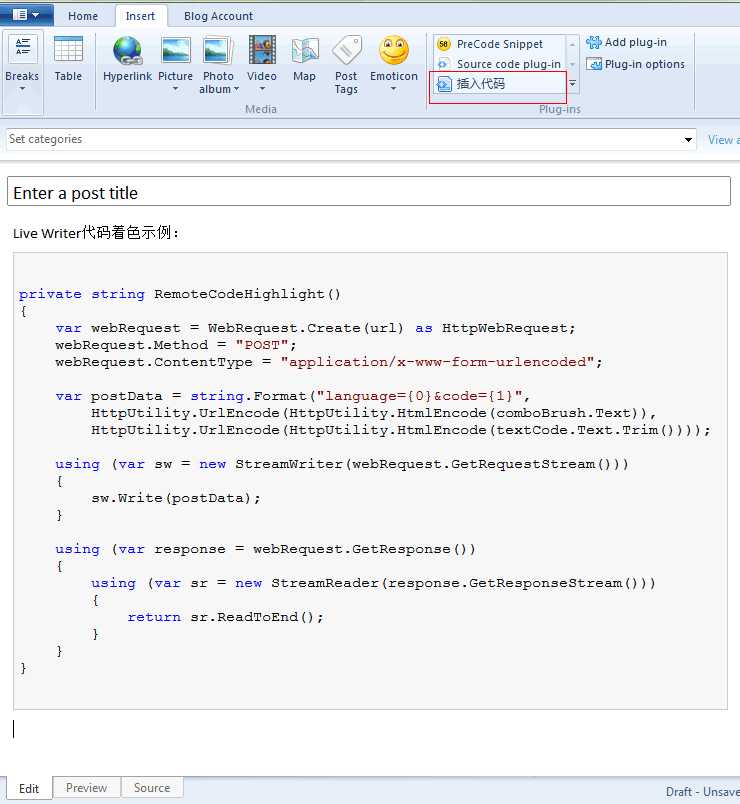
2. 选择对应的编程语言,并将代码复制/粘贴至该窗口,然后点击“确定”,就完成代码着色。效果见下图:

搞定!
注:该插件基于Windows Live Writer Source Code plugin for SyntaxHighlighter(http://sourcecodeplugin.codeplex.com/)的代码修改而成。
以上是关于发布Live Writer代码着色插件CNBlogs.CodeHighlighter的主要内容,如果未能解决你的问题,请参考以下文章