「Ionic」創建新項目
Posted 濤叔和他的朋友们
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了「Ionic」創建新項目相关的知识,希望对你有一定的参考价值。
1.創建新項目
创建一个名为myApp的还有tabs的项目(ionic start <project-name> <optional-template>) 可选模板为sidemenu 侧滑、tabs 底部tab切换、blank 空白):

libotaodeMacBook-Pro:~ libotao$ cd /Users/libotao/WorkSpaces/Ionic libotaodeMacBook-Pro:Ionic libotao$ ionic start myApp tabs -------------------------------- ****************************************************** Dependency warning - for the CLI to run correctly, it is highly recommended to install/upgrade the following: Please install your Cordova CLI to version >=4.2.0 `npm install -g cordova` Install ios-sim to deploy iOS applications.`npm install -g ios-sim` (may require sudo) Install ios-deploy to deploy iOS applications to devices. `npm install -g ios-deploy` (may require sudo) ****************************************************** Creating Ionic app in folder /Users/libotao/WorkSpaces/Ionic/myApp based on tabs project Downloading: https://github.com/driftyco/ionic-app-base/archive/master.zip [=============================] 100% 0.0s Downloading: https://github.com/driftyco/ionic-starter-tabs/archive/master.zip [=============================] 100% 0.0s Installing npm packages... Adding initial native plugins [=============================] 100% 0.0s Adding in iOS application by default add to body class: platform-ios Downloading: https://github.com/driftyco/ionic-default-resources/archive/master.zip [=============================] 100% 0.0s Saving your Ionic app state of platforms and plugins Saved platform Saved plugins Saved package.json ♬ ♫ ♬ ♫ Your Ionic app is ready to go! ♬ ♫ ♬ ♫ Some helpful tips: Run your app in the browser (great for initial development): ionic serve Run on a device or simulator: ionic run ios[android,browser] Test and share your app on device with Ionic View: http://view.ionic.io Build better Enterprise apps with expert Ionic support: http://ionic.io/enterprise Create an Ionic Cloud account to add features like User Authentication, Push Notifications, Live Updating, iOS builds, and more? (Y/n): N
2、打開這個項目文件夾

libotaodeMacBook-Pro:Ionic libotao$ cd myApp
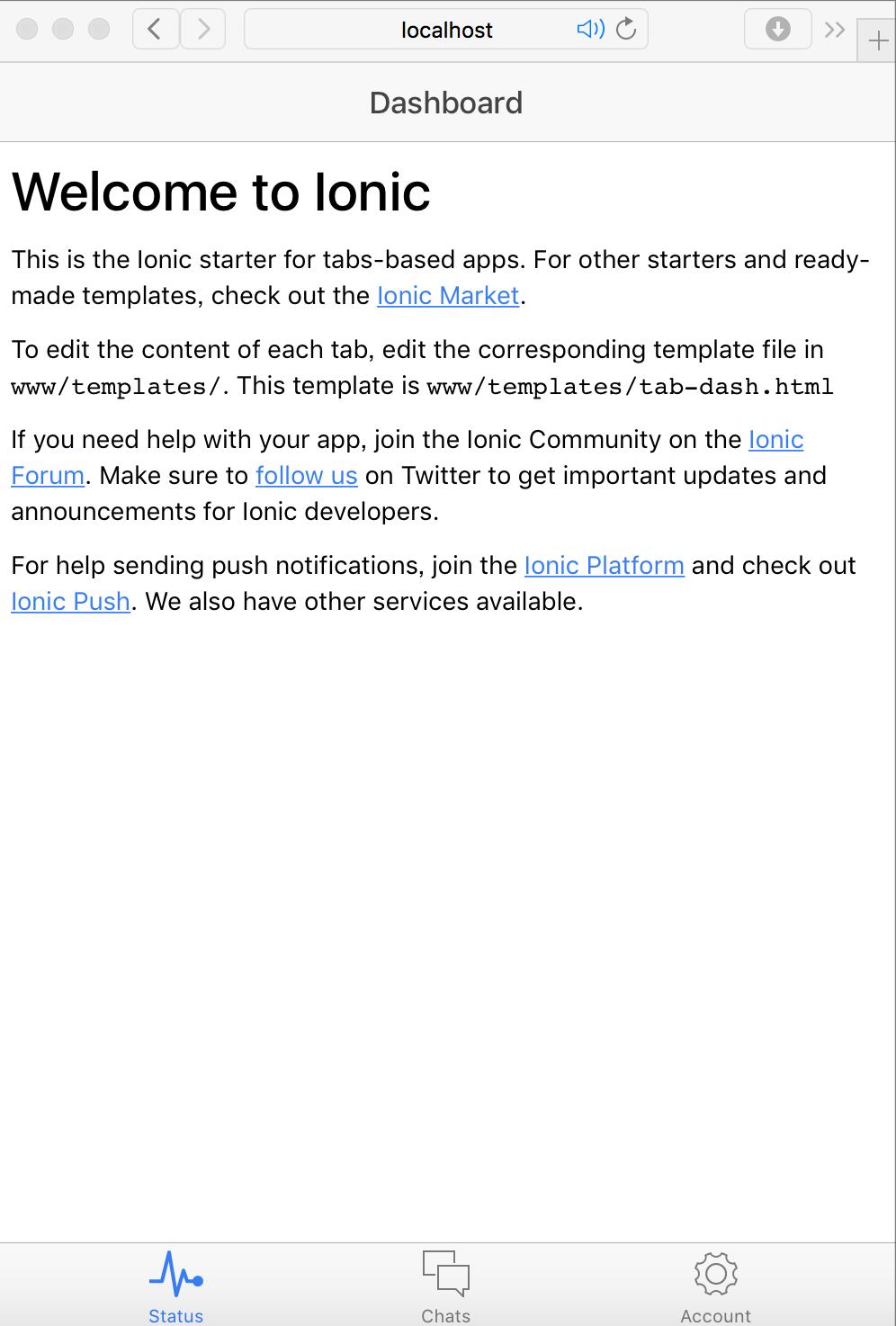
3、在瀏覽器中預覽

libotaodeMacBook-Pro:myApp libotao$ ionic serve Multiple addresses available. Please select which address to use by entering its number from the list below: 1) 192.168.31.138 (en0) 2) localhost Address Selection: localhost Selected address: localhost Running live reload server: http://localhost:35729 Watching: www/**/*, !www/lib/**/*, !www/**/*.map √ Running dev server: http://localhost:8100 Ionic server commands, enter: restart or r to restart the client app from the root goto or g and a url to have the app navigate to the given url consolelogs or c to enable/disable console log output serverlogs or s to enable/disable server log output quit or q to shutdown the server and exit ionic $

4、添加iOS和android平台項目文件
执行下面命令
ionic platform add ios
ionic platform add android
时间实在是太长了,直接执行吧。
在项目文件夹就会看到平台支持文件了,用xcode直接打开ios项目运行即可。
以下为安卓操作,没有实际测试,请自行测试。
5、安卓中生成apk
ionic build android
6、在模拟器上运行
ionic emulate android
7、把5、6合并运行
ionic run android
以上是关于「Ionic」創建新項目的主要内容,如果未能解决你的问题,请参考以下文章
