jquery源码阅读笔记一
Posted Befacebook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery源码阅读笔记一相关的知识,希望对你有一定的参考价值。
1. jquery无new的构造函数。
无new的构造函数是怎么实现的。比如我们一般这么用jQuery。
$(".test").text();
但是我们一般是这么写的。
var test = new $(".test");
test.text();
那么jquery的内部是怎么实现的呢?

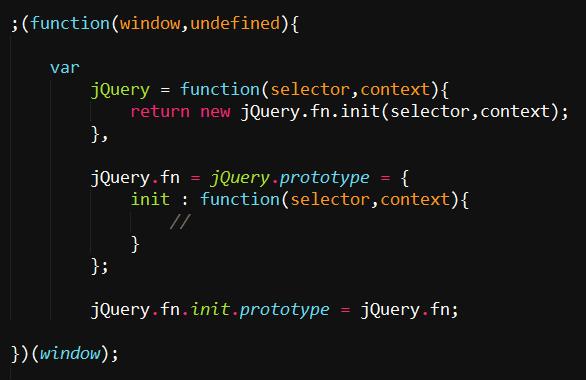
主要的妙处在于 jQuery.fn.init.prototype = jQuery.fn;
1) 首先 $("XXX")的实例化方式 内部时调用了 new jQuery.fn.init();所以构造实例其实是交给 jquery.fn.init() 去完成的。
2) jQuery.fn.init 的 prototype 属性设置为 jQuery.fn,那么使用 new jQuery.fn.init() 生成的对象的原型对象就是 jQuery.fn ,所以挂载到 jQuery.fn 上面的函数就相当于挂载到 jQuery.fn.init() 生成的 jQuery 对象上,所有使用 new jQuery.fn.init() 生成的对象也能够访问到 jQuery.fn 上的所有原型方法。
3) 实例化方法存在的关系链。
jQuery.fn.init.prototype = jQuery.fn = jQuery.prototype ;
new jQuery.fn.init() 相当于 new jQuery()
jQuery() 返回的是 new jQuery.fn.init(),而 var obj = new jQuery(),所以这 2 者是相当的,所以我们可以无 new 实例化 jQuery 对象。
1. 直接进入express安装
1. 直接进入express安装
1. 直接进入express安装
1. 直接进入express安装
以上是关于jquery源码阅读笔记一的主要内容,如果未能解决你的问题,请参考以下文章