01WAB入门-开始
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了01WAB入门-开始相关的知识,希望对你有一定的参考价值。
介绍
WAB是一款所见即所得的应用,它可以使你轻松搭建Web应用。它具有强大的工具可以配置出功能丰富的html应用。
WAB(开发者版)为开发者提供了创建自定义widgets和themes的扩展框架。
WAB的主要功能:
1. 支持在桌面浏览器、平板、智能手机上创建HTML/javascript应用。
2. 集成了ArcGis Online 和 Portal for ArcGis平台。
3. 提供许多可直接使用的内置widgets,如搜索、地理处理、绘制等。
4. 支持创建自定义App模板。
5. 为开发者提供强大的创建自定义widgets和themes的可扩展框架。
可以通过4个Tab页,主题、地图、微件、属性创建应用。
从WAB2.1开发者版本开始已经支持3D应用。
开始
安装
1. 下载WAB(开发者版)到本地并解压。
2. WAB运行于Node.js之上,所以首先要安装Node.js。下载的WAB包中包含windows版本的Node.js
windows平台:请参照下一节启动WAB
其他平台:请确保安装0.10.0版本以及更新的Node.js
Tips:WAB要求最低0.10.0版本Node.js。
启动
1. 启动WAB。
windows:解压下载的WAB后,双击startup.bat。该批处理会自动启动Node.js服务器并以默认浏览器打开http://[machinename]:3344/webappbuilder
如果关掉了浏览器窗口,只要Node.js服务器未关闭可以使用上面的地址再次打开。
其他:略
2. WAB默认端口是3344.可以通过命令行参数指定端口。另外也可以以windows方式安装。
指定不同端口:
打开命令行工具,转到/server目录下,输入node_x64.exe server.js [-port=value][-proxy=value]
在浏览器中输入http://[machinename]:port/webappbuilder启动WAB,port替换为指定的端口
Tips:其中的node_x64需要自行判断node_x32
3. 以windows服务的方式运行
在命令行窗口中转到/server目录,运行 npm run-script install-windows-service
在Windows服务窗口启动ArcGISWebAppBuilder服务
指定portalUrl
1. 指定WAB接入的ArcGis Online Url或者Portal for ArcGis 账户。使用WAB,需要ArcGis Online或者Portal for ArcGis 或者ArcGis for Developers账户。
2. 点击继续。
如果你的portalUrl是使用web-tier方式认证,则可以在登录后构建app
如果你的portalUrl是使用OAuth2方式认证,请看下一节,设置App ID
设置App ID
如果是在WAB上第一次指定portalUrl,支持OAuth2方式认证的地址需要一个App ID。只需要指定一次,以后启动WAB后可直接登录到portal目录
使用以下方式获取App ID
1. 登录到你指定的portal地址上。中文地址:http://www.arcgisonline.cn/portal/home/content.html 国外地址:目前只有国外地址支持3D模板
2. 添加WAB项目
1) 点击我的内容,点击添加项目,并选择应用程序


标题、标签随便输入
2) 点击添加项目

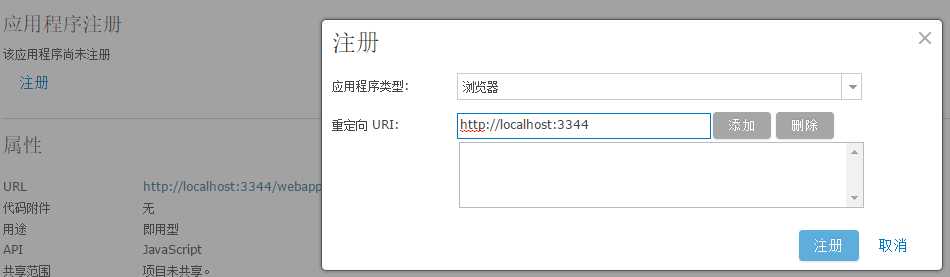
3) 点击注册,在重定向URI中写入http://localhsot:3344,点击添加,最后点击注册。

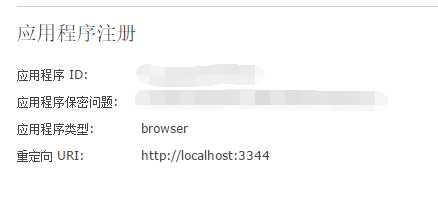
4) 复制应用程序ID
5) 在浏览器中,粘贴App ID,如果遇到Error 400 Invalid redirect_url,尝试:
找到WAB的/server目录,删除signininfo.json
重新注册一个App ID
刷新并重新提供App ID
构建第一个应用
1. 启动WAB。
2. 登录portal。
3. 在WAB主页创建一个新的项目。
4. 选择2D模板,提供App名称和描述。
5. 使用默认的主题、地图和微件。
6. 在属性页中可以修改标题、副标题、和Logo。
7. 点击保存。
8. 点击启动。
稍等片刻便可以打开你的第一个应用了。
浏览器和ArcGisApi支持
2DApp支持Chrome、Firefox、Safari3以上、Edge、IE9以及以上,不支持兼容性视图。
3DApp支持Chrome、Firefox、Safari7以上、Edge、IE11以及以上,浏览器需要支持WebGL
2DApp支持ArcGis Api for Js3.18
3DApp支持ArcGis Api for Js4.1
开发概述
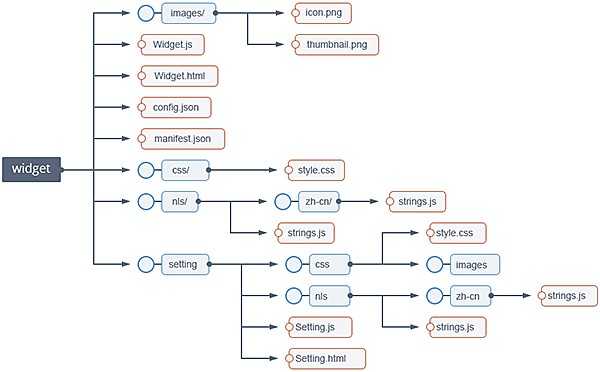
widgets

widgets是一组文件集合,你可以共享、移动、部署到WAB
widget可以是一个AMD模块。以上截图展示了一个widget包含模板文件(.html)、配置文件、style文件和国际化支持文件。
通常,一个widget用于封装独立或者集中的业务,它不仅仅起到与用户进行交互的作用,而且还能与服务器端资源进行交互。
一个widget必须有基于BaseWidget.js,通过扩展BaseWidget类,WAB的WidgetManager就可以识别出一个Js类是一个可部署的widget。
panels
panel是一个用于展示多个widget内容的UI元素,一个panel可以承载多个widget
通过使用panel,widget开发时不需要处理widget和它的内容如何展示在浏览器中。当然也可以选择不使用panel
你可以修改或者创建新的panel让它具有新的功能,比如使widget展示的时候可拖动等
themes
主题定义了WAB创建的App的UI
它定义了:
1. 微件如何展示主题panel。
2. 颜色模式、字体和其他的样式。
3. 微件定位。
技能与开发工具
技能
1. html&javascript
2. dojo&arcgis api fo js
工具
1. sublime
2. chrome
以上是关于01WAB入门-开始的主要内容,如果未能解决你的问题,请参考以下文章