关于text-align无法居中的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于text-align无法居中的问题相关的知识,希望对你有一定的参考价值。
昨天项目,一直出现一个无法居中的问题,最后发现竟然是text-align的问题,才发现自己对text-align的理解还是不够透彻,于是在此再举例分析下。
css中的元素一共有三类:块元素、行内块和内联元素。
三者的区别就是:
块元素可以设置宽高,会独占一行;
行内块拥有块元素的所有特性,除了无法独占一行;
内联元素无法设置宽高,不会独占一行。
而text-align的作用就是:可以为文字和内联元素、行内块设置水平居中,即使该文字是在块元素内。
以下为html代码:
<div class="wrapper">
<img src="img/2.png"/>
<span class="span"></span>
<div class="div"></div>
</div>
<ul>
<li class="wrapper">
<span class="span"></span> //块元素
<div class="div"></div> //块元素
<span class="span2">
我是行内块元素,是有文字的span
</span><br>
<div class="div2">我也是行内块元素,是div</div><br>
<span class="span2"></span><br>
<div class="div2"></div><br>
</li>
</ul>
以下为css代码:
.wrapper { width: 500px; border: 1px solid black; margin: 0 auto; text-align: center; } .span { display: block; width: 50px; height: 50px; background: #bac; } .div { width: 50px; height: 50px; background: hotpink; } .span2 { display: inline-block; width: 150px; height: 50px; background: #bac; } .div2 { display: inline-block; width: 150px; height: 50px; background: hotpink; }
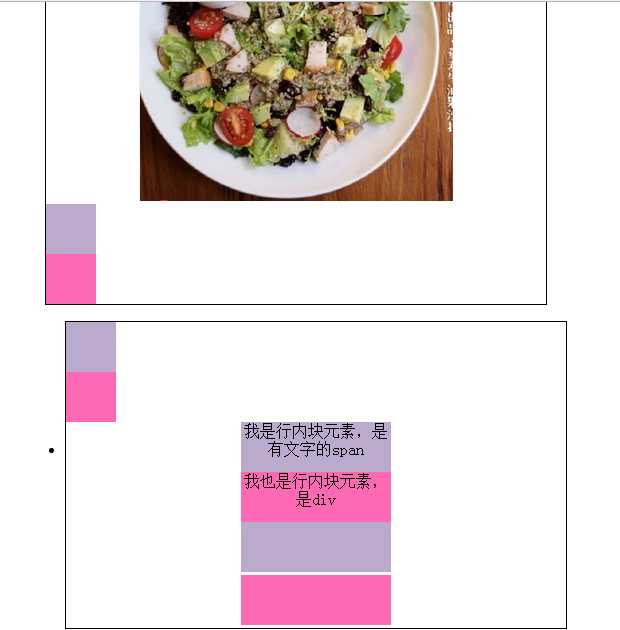
显示的效果是:

所以当使用text-align设置水平居中时,不能对块设置居中,但可以对块元素中的文字进行居中,也可以对内联元素、行内块进行居中。
以上是关于关于text-align无法居中的问题的主要内容,如果未能解决你的问题,请参考以下文章