子数涵数·UI设计——扁平化设计
Posted 张子涵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了子数涵数·UI设计——扁平化设计相关的知识,希望对你有一定的参考价值。
一、基本资料
1.由来
扁平化设计这个概念,是由Google(谷歌)在2008年提出的;
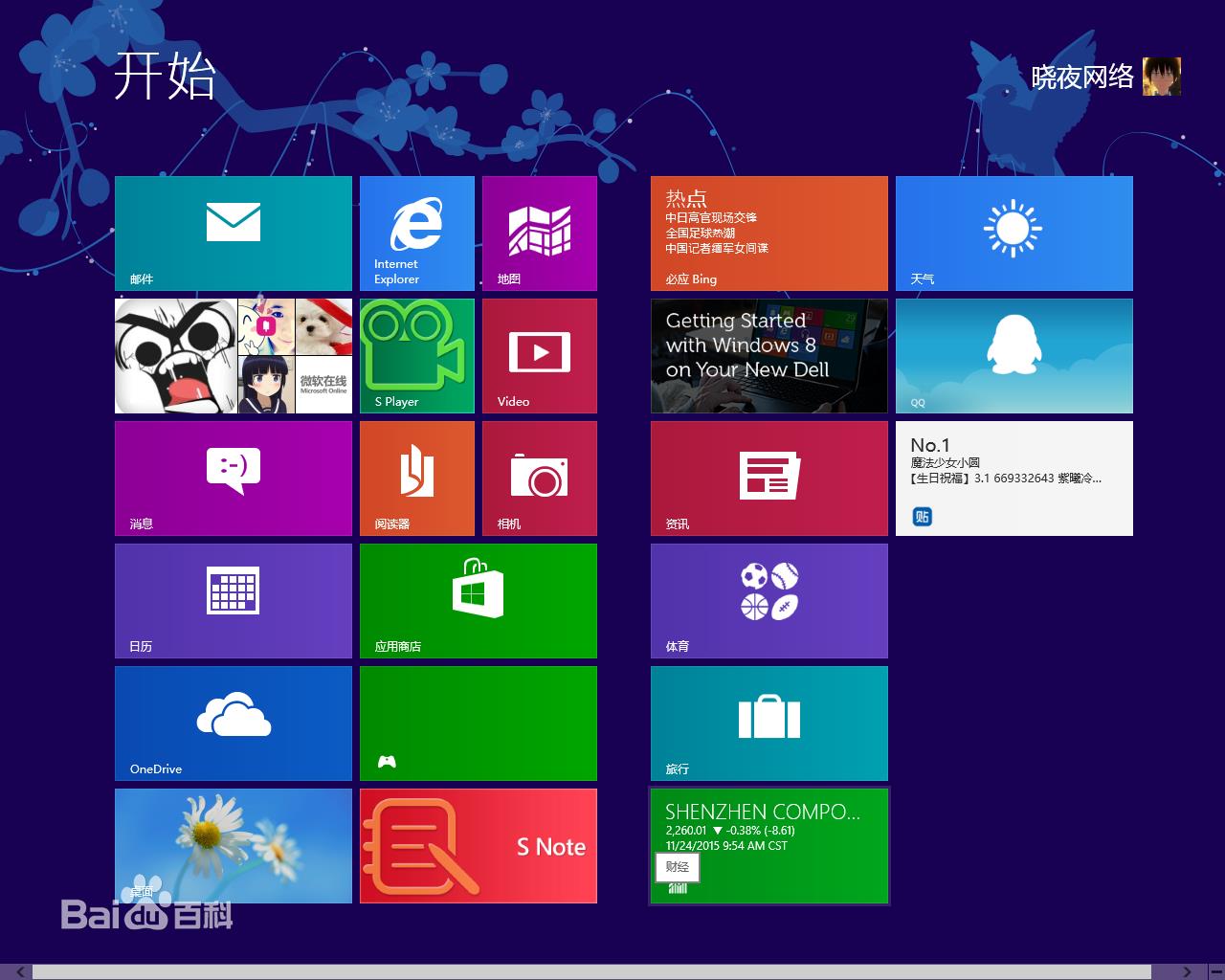
它的首个实践者是microsoft(微软),microsoft在2012年发行了win8系统,这个系统的外观主题就是扁平化设计。
2.核心
去除冗余、厚重和繁杂的装饰效果。
而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。
同时在设计元素上,则强调了抽象、极简和符号化。
3.、优劣
优:
降低硬件需求,延长待机时间。
信息的展示更为简洁,减少了认知障碍。
扁平化设计具有较好的适应性,在不同的屏幕尺寸上表现更佳。
劣:
在非移动设备上,难以展现自身的优势。
没有立体感,样式过于单调。
二、什么是扁平化设计
如果用一句话来描述它,我觉得应该是:一种追求极简主义,抛弃了以往的一切特效(浮雕、阴影、渐变、描边等)的设计风格。




(浮雕) (阴影) (渐变) (描边)
三、Win7和Win8
原来一直很受欢迎的skeuomorphism(模仿实物纹理)设计,逐渐被扁平化设计取代(并非所有领域)。
对于仿真化和扁平化,我觉得最具有代表性的便是win7和win8,如下图(左win7,右win8)。
(图片来自百度)


四、颜色
在扁平化设计中,对于颜色有一定的要求,其原则是不使用刺激性过强的颜色,关于颜色这点,在下一章中会详细写到,这里就不多做描述了。
以上是关于子数涵数·UI设计——扁平化设计的主要内容,如果未能解决你的问题,请参考以下文章