§2.2 七大布局------相对布局(RelativeLayout)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了§2.2 七大布局------相对布局(RelativeLayout)相关的知识,希望对你有一定的参考价值。
相对布局(RelativeLayout)的子控件位置总是相对于兄弟控件、父类容器来决定的。
比如,在“Hello World应用”中,布局文件layout/activity_main.xml的代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="18dp" 8 android:paddingLeft="18dp" 9 android:paddingRight="18dp" 10 android:paddingTop="18dp" 11 tools:context="com.rongma.helloworld.MainActivity"> 12 13 <TextView 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:text="Hello World!" /> 17 </RelativeLayout>
这个界面就是通过相对布局来实现的。 其中我们只需关注android开头的属性:
android:id、android:layout_width、android:layout_height在2.1章节已介绍过,不再赘述。
Android相对布局的属性有一个特点,就是大多数属性都是成堆出现的。比如:描述外边距的属性,就包括:marginTop、marginBottom、marginLeft、marginRight
描述内边距的属性 包括 paddingTop paddingBottom paddingLeft paddingRight
发现规律了没,我们只需要记住属性的前缀是代表什么意思的,那么在后面添加(上下左右)方向就可以了。
相对于父容器的属性
1 alignParent系列
android:layout_alignParentBottom控制该组件是否和布局管理器底端对齐
android:layout_alignParentEnd控制该组件是否和布局管理器末端对齐
android:layout_alignParentLeft 控制该组件是否和布局管理器左边对齐
android:layout_alignParentRight控制该组件是否和布局管理器右边对齐
android:layout_alignParentStart控制该组件是否和布局管理器开始对齐
android:layout_alignParentTop控制该组件是否和布局管理器顶部对齐
这个系列的属性通过true或false来控制组件相对布局管理器的对齐方式
2 center系列
android:layout_centerHorizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父容器完全居中
这个系列的属性通过true或false来控制组件相对父容器的居中方式
3 margin系列
android:layout_marginBottom 离父容器底边缘的距离
android:layout_marginLeft 离父容器左边缘的距离
android:layout_marginRight 离父容器右边缘的距离
android:layout_marginTop 离父容器上边缘的距离
这个系列的属性通过实际值来控制边距。
相对于兄弟容器的属性
1 align系列
android:layout_alignBaseline本组件和某组件的基线对齐。
android:layout_alignBottom 本组件的下边缘和某组件的的下边缘对齐
android:layout_alignEnd本组件的末端和某组件末端对齐
android:layout_alignRight 本组件的右边缘和某组件的的右边缘对齐
android:layout_alignLeft本组件左边缘和某组件左边缘对齐
android:layout_alignStart本组件的开始端和某组件开始端对齐
android:layout_alignTop 本组件的顶部和某组件的的顶部对齐
这个系列的属性通过@id/xxx,来确定相对于哪个组件进行对齐。
2 相对兄弟容器位置系列
android:layout_below 本组件在某组件的下方
android:layout_top 本组件在某组件的上方
android:layout_toLeftOf本组件在某组件的左边
android:layout_toRightOf本组件在某组件的右边
这个系列的属性通过@id/xxx,来确定相对于哪个组件的位置
3 margin系列
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
这个系列的属性,如果与“相对兄弟容器位置系列”的属性搭配使用,则可以通过它来设置相对于某组件的外边距。
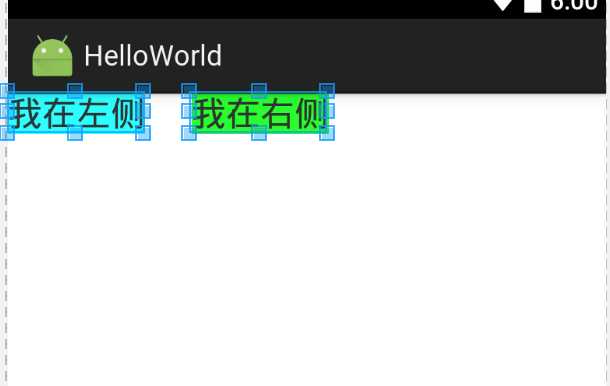
例如:我们在一个相对布局中,有两个TextView,如果第二个TextView在第一个TextView的右侧,那么此时设置marginLeft属性,则为相对于第一个TextView的边距。
show you the code:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context="com.rongma.helloworld.MainActivity"> 8 <TextView 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:text="我在左侧" 12 android:background="#00ffff" 13 android:textSize="22sp" 14 android:id="@+id/tv_left" 15 /> 16 <TextView 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:text="我在右侧" 20 android:background="#00ff00" 21 android:textSize="22sp" 22 android:id="@+id/tv_right" 23 android:layout_toRightOf="@id/tv_left" 24 android:layout_marginLeft="30dp" 25 /> 26 </RelativeLayout>
通过 toRightOf属性,设置了第二个TextView位于第一个TextView的右侧。
此时,marginLeft属性,设置的是第二个TextView相对于第一个TextView的左边距。效果如图:

以上是关于§2.2 七大布局------相对布局(RelativeLayout)的主要内容,如果未能解决你的问题,请参考以下文章