§2.1 最常用的控件------文本框(TextView)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了§2.1 最常用的控件------文本框(TextView)相关的知识,希望对你有一定的参考价值。
文本框TextView是我们在安卓应用的界面开发中经常用到的一个控件,同时,它也是输入框(EditText)和按钮(Button)的父类 (输入框和按钮后面章节会有介绍)
作用:在页面上显示文字。
我们重新来看第一章节的那个“Hello World应用”。 在layout/activity_main.xml布局文件代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 tools:context="com.rongma.helloworld.MainActivity"> 12 13 <TextView 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:text="Hello World!" /> 17 </RelativeLayout>
我们可以看到,在布局文件代码中,存在一个TextView节点,这个TextView就是用来在页面上显示文字内容的。
android:text用于设置文字内容,此处的属性值为"Hello World",所以在手机上显示的内容也就是“Hello World”。 如果把android:text的值改为其他的字符串,那么手机上也会显示相应的文字内容。
除了android:text之外,还要为大家介绍几个常用的控件属性:
- android:background 这个属性用于设置控件的背景,此处可以设置背景图片,也可以设置背景颜色。
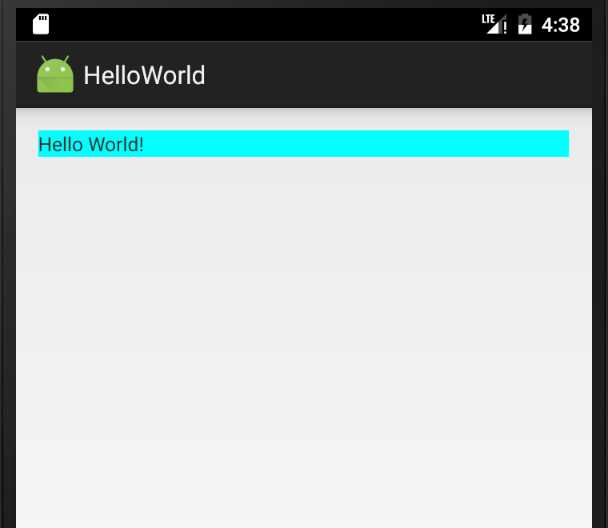
还是以“Hello World”应用程序为例,我们对TextView控件设置如下属性:
1 <TextView 2 android:layout_width="wrap_content" 3 android:layout_height="wrap_content" 4 android:text="Hello World!" 5 android:background="#00ffff" 6 />
运行程序,将会看到如下效果:

即,"Hello World!"文本新增了一个背景颜色。
同样的,我们也可以将图片资源导入到drawable文件夹下(例如,导入一个bg.png),此时,将android:background值设置为 android:background="@drawable/bg"。则”Hello World“字符串的背景将被设置为bg.png图片
- android:layout_width 这个属性用于设置控件的宽度
- android:layout_height 这个属性用于设置控件的高度
android:layout_height和android:layout_width的属性值分三种:
第一种:wrap_content,从字面意义上理解,为包裹内容。即这个控件的大小随着内容的变化而变化。在本案例中,TextView的大小将随着文本的内容大小而改变。
第二种:match_parent , 这种属性值为填充窗体,即这个控件的宽(或高),和父窗体的大小保持一致。
第三种:实际数值,比如200dp
(此处介绍一个新的长度单位:dp,设备独立元素,一种基于屏幕密度的抽象单位,随着屏幕密度的改变,dp与像素之间的换算会发生改变. 也就是说,当一个控件的宽高被设置dp作为长度单位时,这个控件的宽高将随着手机屏幕分辨率的变化而自适应)
我们对"Hello World"中的TextView控件进行设置:
1 <TextView 2 android:layout_width="match_parent" 3 android:layout_height="wrap_content" 4 android:text="Hello World!" 5 android:background="#00ffff" 6 />
运行程序:

我们可以看到,由于我们设置了android:layout_width="match_parent" android:layout_height="wrap_content",所以运行结果中文本框的宽度变为填充整个窗体,高度为包裹内容。
-
android:textSize 用于设置文字的大小
在这里要介绍一个新的长度单位 sp,这个单位用于Android应用程序中的文字大小。可以根据用户的字体大小首选项进行相对应的缩放。 -
android:textColor 用于设置文字颜色
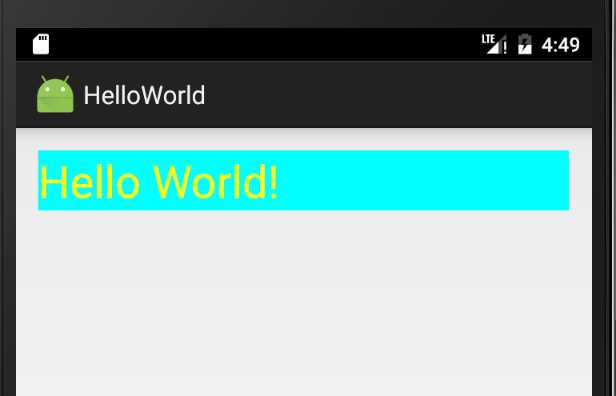
此处,我们将“Hello World”应用程序中的TextView设置文字大小和颜色
1 <TextView 2 android:layout_width="match_parent" 3 android:layout_height="wrap_content" 4 android:text="Hello World!" 5 android:background="#00ffff" 6 android:textColor="#ffff00" 7 android:textSize="32sp" 8 />
运行结果:

我们可以看到,文字的大小和颜色均发生了改变。
android:id 用于设置控件的id,即唯一标识(类似身份证)
id的使用方法:
1.在xml布局文件中,设置id值 android:id="@+id/tv_hw"
2. 在MainActivity.java文件中,对这个控件进行操作:
1 public class MainActivity extends Activity { 2 private TextView mTvContent; //1. 定义一个TextView对象 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_main); 7 mTvContent = (TextView) findViewById(R.id.tv_hw); //2.将这个TextView对象通过findViewById与xml布局文件中的id相关联 8 mTvContent.setText("你好,安卓!"); //3.通过调用这个方法,我们可以设置TextView要显示的内容。 9 } 10 }
(1) private TextVIew mTvContent 创建一个变量,是TextView类型的。
(2) mTvContent = (TextView) findViewById(R.id.tv_hw); 将这个TextView对象通过findViewById方法,与xml布局文件中id值为tv_hw的控件相关联,并强制类型转换为TextView类型
(3)此处是通过Java代码对TextView进行操作。 mTvContent.setText("你好,安卓!");
运行结果:

经常看到一些书上,大篇幅的介绍Android控件的属性。关于这种现象,我的观点是,只需要记住几个常用的属性即可。我们在开发过程中,如果有涉及到其他属性时,我们可以通过Google等搜索引擎进行查询。 同理,对于Java代码操作控件也是一样的,我们只需要记住常用的几个方法即可。 比如,在上面的案例中,我们使用了setText来设置TextView要显示的文字。那么,如果某一天,我们的需求是设置文字颜色时。我们可以在搜索引擎中进行查询,最终获得结果:要调用setTextColor方法 死记硬背属性和方法,是最傻的一种学习方式,我们只需要掌握其中的“套路”即可!
以上是关于§2.1 最常用的控件------文本框(TextView)的主要内容,如果未能解决你的问题,请参考以下文章