Sass之继承,混合宏,占位符的用法总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sass之继承,混合宏,占位符的用法总结相关的知识,希望对你有一定的参考价值。
Sass强大的功能,受到web前端开发人员的各种青睐。
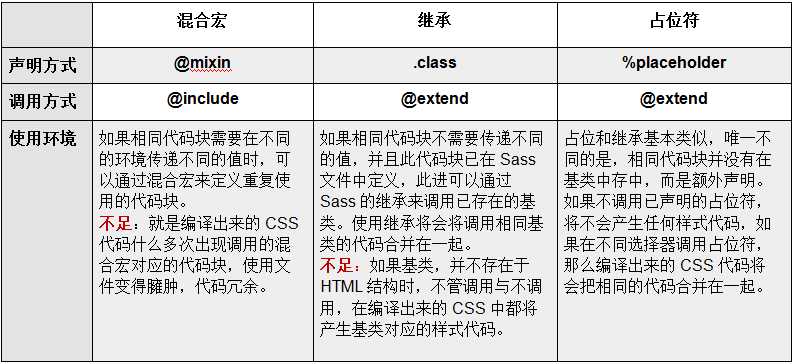
混合宏的用法,关键字@mixin,声明带参数的函数,在有需要的地方通过@include调用这一函数值
//SCSS中混合宏使用
@mixin mt($var){
margin-top: $var;
}
.block {
@include mt(5px);
span {
display:block;
@include mt(5px);
}
}
.header {
color: orange;
@include mt(5px);
span{
display:block;
@include mt(5px);
}
}
//SCSS 继承的运用
.mt{
margin-top: 5px;
}
.block {
@extend .mt;
span {
display:block;
@extend .mt;
}
}
.header {
color: orange;
@extend .mt;
span{
display:block;
@extend .mt;
}
}
//SCSS中占位符的使用
%mt{
margin-top: 5px;
}
.block {
@extend %mt;
span {
display:block;
@extend %mt;
}
}
.header {
color: orange;
@extend %mt;
span{
display:block;
@extend %mt;
}
}
以上是关于Sass之继承,混合宏,占位符的用法总结的主要内容,如果未能解决你的问题,请参考以下文章