Jquery垂直下拉二级菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery垂直下拉二级菜单相关的知识,希望对你有一定的参考价值。
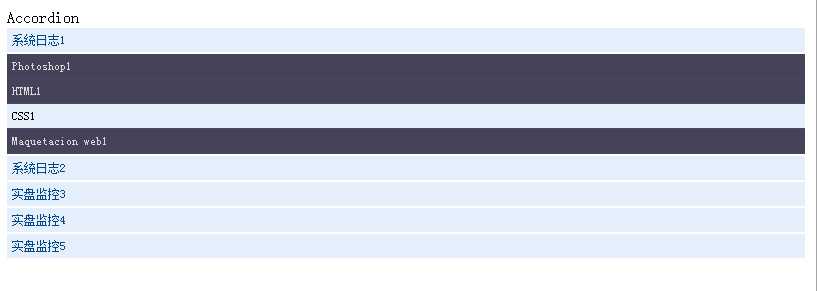
自己做了一个基于Jquery 的垂直下拉二级菜单功能,直接看图:

html的代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>垂直下拉菜单</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /> </head> <body>Accordion <div style="text-align:center;clear:both"> </div> <!-- Contenedor --> <div id="page-sidebar-menu" class="page-sidebar-menu"> <p class="tab-link"><a class="left-a" href="javascript:void(0)" title="系统日志">系统日志1</a></p> <ul class="submenu"> <li><a href="#">Photoshop1</a></li> <li><a href="#">HTML1</a></li> <li><a href="#">CSS1</a></li> <li><a href="#">Maquetacion web1</a></li> </ul> <p class="tab-link"><a class="left-a" href="javascript:void(0)" title="系统日志">系统日志2</a></p> <p class="tab-link"><a class="left-a" href="javascript:void(0)" title="实盘监控">实盘监控3</a></p> <ul class="submenu"> <li><a href="#">Photoshop3</a></li> <li><a href="#">HTML3</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Maquetacion web3</a></li> </ul> <p class="tab-link"><a class="left-a" href="javascript:void(0)" title="实盘监控">实盘监控4</a></p> <ul class="submenu"> <li><a href="#">Photoshop4</a></li> <li><a href="#">HTML4</a></li> <li><a href="#">CSS4</a></li> <li><a href="#">Maquetacion web4</a></li> </ul> <p class="tab-link"><a class="left-a" href="javascript:void(0)" title="实盘监控">实盘监控5</a></p> <ul class="submenu"> <li><a href="#">Photoshop5</a></li> <li><a href="#">HTML5</a></li> <li><a href="#">CSS5</a></li> <li><a href="#">Maquetacion web5</a></li> </ul> </div> <script src=‘js/jquery-1.10.2.js‘></script> <script src="js/index.js"></script> </body> </html>
$(function() {
var Accordion = function(el, multiple) {
this.el = el || {};
this.multiple = multiple || false;
var links = this.el.find(‘.tab-link‘);
links.on(‘click‘, {el: this.el, multiple: this.multiple}, this.dropdown)
}
Accordion.prototype.dropdown = function(e) {
var $el = e.data.el;
$this = $(this),
$next = $this.next();
if($next.find(‘li‘).length ==0){
return false;
}
$next.slideToggle();
$next.find(‘li‘).click(function() {
$(this).addClass(‘activeLi‘).siblings().removeClass(‘activeLi‘);
});
$this.toggleClass(‘open‘);
if (!e.data.multiple) {
var oth =$el.find(‘.submenu‘).not($next);
oth.slideUp().parent().removeClass(‘open‘);
oth.find(‘li‘).removeClass(‘activeLi‘);
};
}
var accordion = new Accordion($(‘#page-sidebar-menu‘), false);
});
CSS代码:
div,p,ul,li{
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
ul li{
list-style-type: none;
}
.page-sidebar-menu .left-a {
display: block;
font-size:12px;
color:#03478b;
text-decoration: none;
-webkit-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.page-sidebar-menu li.active {
background: #bbbbbb;
}
.tab-link{
padding:5px;
margin:2px 0;
background-color:#E4EFFB;
}
p.active {
background: #5A86A8;
}
.page-sidebar-menu p.active a {
color:#fff;
}
.submenu {
display: none;
background: #444359;
font-size: 14px;
}
.submenu li {
border-bottom: 1px solid #4b4a5e;
}
.submenu a {
display: block;
text-decoration: none;
color: #d9d9d9;
font-size: 12px;
padding: 5px;
-webkit-transition: all 0.25s ease;
-o-transition: all 0.25s ease;
transition: all 0.25s ease;
}
.submenu a:hover {
background: #E4EFFB;
color: #000;
}
由于时间匆忙,接直接贴代码,凑活着看
以上是关于Jquery垂直下拉二级菜单的主要内容,如果未能解决你的问题,请参考以下文章
用点击事件的方式 实现二级下拉菜单(用javaScript与jquery,vue)