slider-pro的简单使用说明
Posted lostkeys
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了slider-pro的简单使用说明相关的知识,希望对你有一定的参考价值。
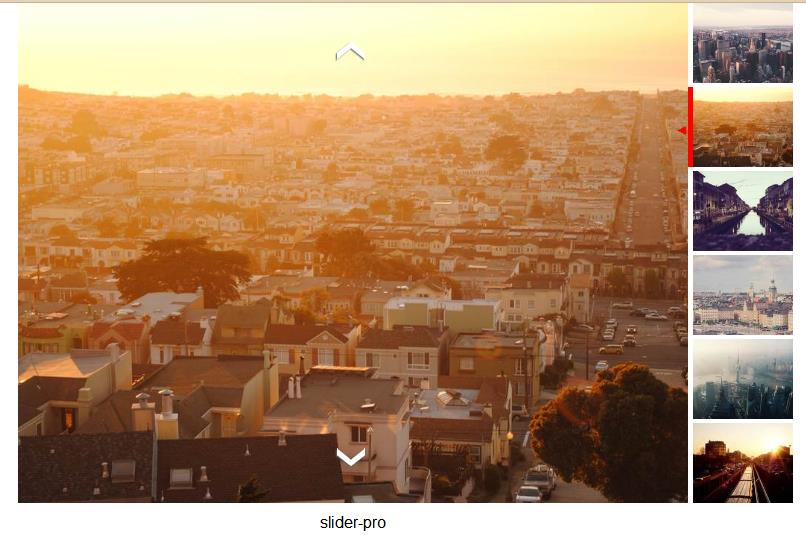
sliderPro是一款基于jQuery的拓展,实现了上下图片轮播,右侧带有小略缩图,体积也非常小。与bootstrap的Unslider实现的效果是一样的。

用于首页部分还是挺不错的。
使用也是很简单的。css部分我不贴出来,就直接看一下js的初始化使用。
$( \'#slider-pro\' ).sliderPro({
width: 670,
height: 500,
orientation: \'vertical\',
loop: false,
arrows: true,
buttons: false,
thumbnailsPosition: \'right\',
thumbnailPointer: true,
thumbnailWidth: 290,
breakpoints: {
800: {
thumbnailsPosition: \'bottom\',
thumbnailWidth: 270,
thumbnailHeight: 100
},
500: {
thumbnailsPosition: \'bottom\',
thumbnailWidth: 120,
thumbnailHeight: 50
}
}
});
以上是关于slider-pro的简单使用说明的主要内容,如果未能解决你的问题,请参考以下文章