2016/10/18 数据库设计三大范式
Posted 码农张
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2016/10/18 数据库设计三大范式相关的知识,希望对你有一定的参考价值。
参考:http://www.cnblogs.com/linjiqin/archive/2012/04/01/2428695.html
http://www.jb51.net/article/19312.htm
http://blog.csdn.net/w__yi/article/details/19934319
1.第一范式(确保每列保持原子性)
第一范式是最基本的范式。如果数据库表中的所有字段值都是不可分割的原子值,就说明该数据库表满足了第一范式。
第一范式的合理遵循需要根据系统的实际需求来定。比如某些数据库系统中需要用到“地址”这个属性,本来直接将“地址”属性设计成一个数据库表的字段就行。但是如果系统经常会访问“地址”属性中的“城市”部分,那么久非要将“地址”这个属性重新拆分为省份、城市、详细地址等多个部分存储,这样在对地址中某一部分操作的时候将非常方便。这样设计才算满足了数据库的第一范式,如下表所示。
上表所示的用户信息遵循了第一范式的要求,这样在对用户使用城市进行分类的时候就非常方便,也提高了数据库的性能。
2.第二范式(确保表中的每列都和主键相关)
第二范式在第一范式的基础上更进一层。第二范式需要确保数据库表中的每一列都和主键相关,而不能只与主键的某一部分相关(主要针对联合主键而言)。也就是说在一个数据库表中,一个表中只能保存一种数据,不可以把多种数据保存在同一张数据库表中。
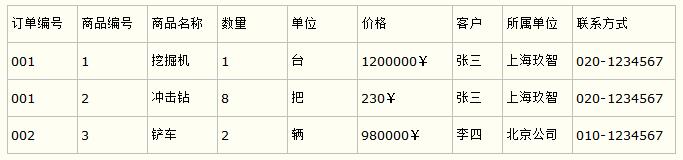
比如设计一个订单信息表,因为订单中可能有多种商品,所以要将订单编号和商品编号作为数据库表的联合主键,如下表所示。
订单信息表:

这样就产生一个问题:这个表中是以订单编号和商品编号作为联合主键。这样在该表中商品名称、单位、商品价格等信息不与该表的主键相关,而仅仅与商品编号相关。所以在这里违反了第二范式的设计原则。
而如果把这个订单信息表进行拆分,把商品信息分离到另一个表中,把订单信息表也分离到另一个表中,就非常完美了。如下图所示。

这样设计,在很大程度上减小了数据冗余。如果要获取订单的商品信息,使用商品编号到商品信息表中查询即可。
3.第三范式(确保每列都和主键列直接相关,而不是间接相关)
第三范式需要确保数据表中的每一列数据都和主键直接相关,而不能间接相关。
比如在设计一个订单数据表的时候,可以将客户编号作为一个外键和订单表建立相应的关系。而不可以在订单表中添加关于客户的其他信息(比如姓名、所属公司等)的字段。如下面这两个表所示就是一个满足第三范式的数据库表。

这样在查询订单信息的时候,就可以使用客户编号来引用客户信息表中的记录,也不必再订单信息表中多次输入客户信息的内容,减小了数据冗余。
以上是关于2016/10/18 数据库设计三大范式的主要内容,如果未能解决你的问题,请参考以下文章