inline-block布局错位问题
Posted whellote
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了inline-block布局错位问题相关的知识,希望对你有一定的参考价值。
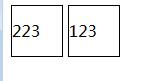
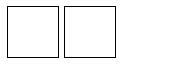
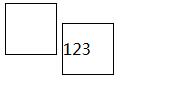
如图, 两个display为 inline-block的元素,会出现情况



针对第三种情况:
需要添加
vertical-align: top;
参考代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .test { border: 1px solid black; height: 50px; line-height: 50px; width: 50px; display: inline-block; /* vertical-align: top; */ } </style> <title></title> </head> <body> <span class="test"></span> <span class="test">123</span> </body> </html>
以上是关于inline-block布局错位问题的主要内容,如果未能解决你的问题,请参考以下文章