[element-ui]为啥我的级联选择器不能滚动,而是全部显示出来了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[element-ui]为啥我的级联选择器不能滚动,而是全部显示出来了相关的知识,希望对你有一定的参考价值。
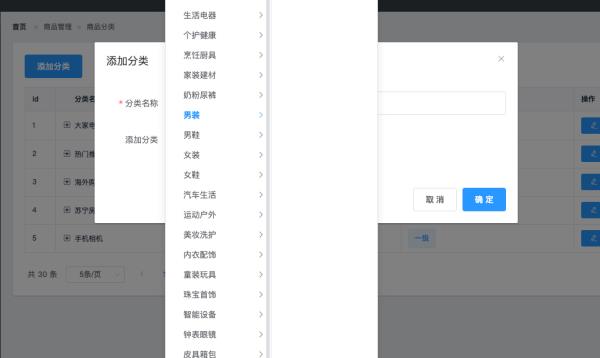
图一:我的图;图二:滚动效果图

和我写的东西一样我的也是这个情况

div .el-scrollbar__wrap
height: 300px !important
即可解决 参考技术D 给弹出选择器容器固定的高度,然后把溢出的隐藏掉本回答被提问者和网友采纳
以上是关于[element-ui]为啥我的级联选择器不能滚动,而是全部显示出来了的主要内容,如果未能解决你的问题,请参考以下文章