ReactNative常见报错
Posted 我叫南部21号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactNative常见报错相关的知识,希望对你有一定的参考价值。
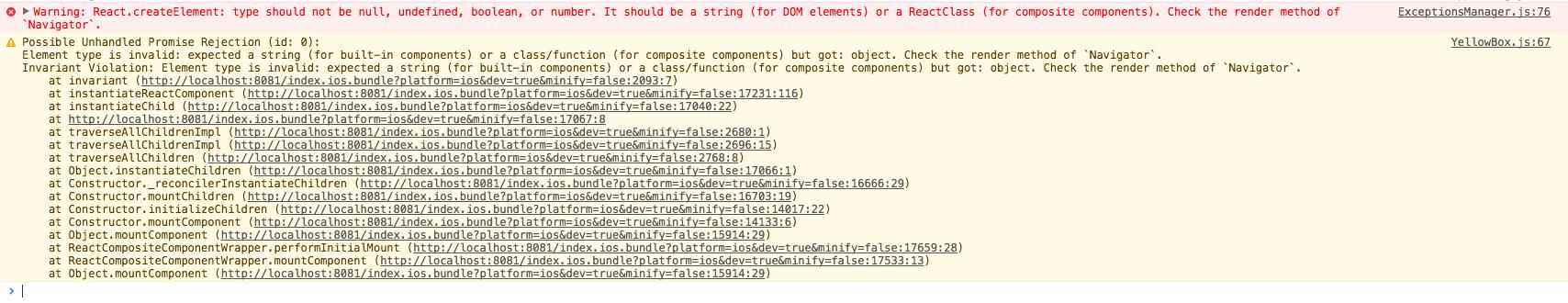
1.导出模块错误

遇到这样的错误,首先检查代码有闭合一致,如果没有错误的话,则去检查是否是导出模块的错误。
如:
export default moduleName;
改为:
module.exports = moduleName;
2. React版本过高
React Uncaught TypeError: _react2.default.findDOMNode is not a function
解决
import React, { findDOMNode, Component, PropTypes } from \'react\';
改为:(或降低react版本)
import { findDOMNode } from \'react-dom\';
以上是关于ReactNative常见报错的主要内容,如果未能解决你的问题,请参考以下文章