新浪微博客户端-自定义UISearchBar
Posted 夜行过客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新浪微博客户端-自定义UISearchBar相关的知识,希望对你有一定的参考价值。
ios自带的UISearchBar有很多限制,我们可以使用UITextField做出一个类似于SearchBar的效果。
//================================================= // 自定义SearchBar //================================================= // 1.创建一个UITextField作为背景 UITextField *searchBar = [[UITextField alloc] init]; searchBar.width = 420; searchBar.height = 30; searchBar.font = [UIFont systemFontOfSize:14]; searchBar.background = [UIImage imageNamed:@"searchbar_textfield_background"]; // 2.添加左侧的小图标 // UIImage *searchIcon = [UIImage imageNamed:@"searchbar_textfield_search_icon"]; // UIImageView *searchIconView = [[UIImageView alloc] initWithImage:searchIcon]; // 使用此种形式创建出来的ImageView是有默认大小的。 UIImageView *searchIconView = [[UIImageView alloc] init]; searchIconView.image = [UIImage imageNamed:@"searchbar_textfield_search_icon"]; searchIconView.width = 30; searchIconView.height = 30; searchIconView.contentMode = UIViewContentModeCenter; searchBar.leftView = searchIconView; searchBar.leftViewMode = UITextFieldViewModeAlways; self.navigationItem.titleView = searchBar;
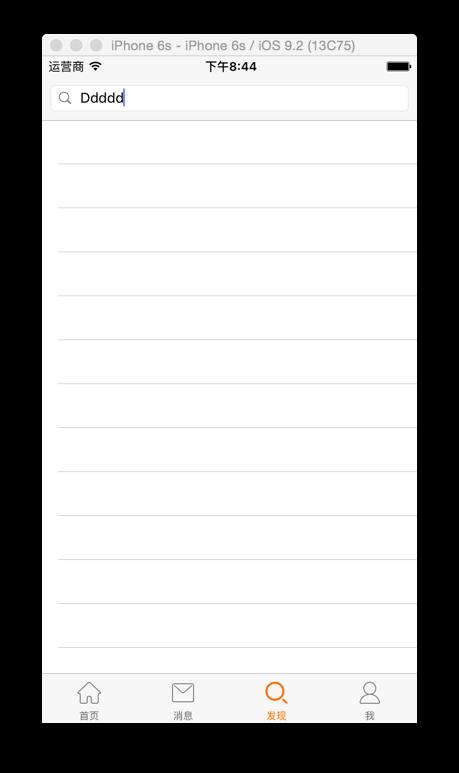
最终效果:

以上是关于新浪微博客户端-自定义UISearchBar的主要内容,如果未能解决你的问题,请参考以下文章