函数式编程
Posted Befacebook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了函数式编程相关的知识,希望对你有一定的参考价值。
1. 函数式编程 第一等公民
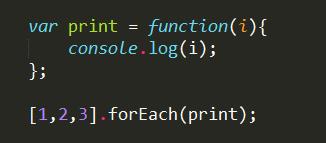
也就是说函数与其他数据类型一样处于平等地位 可以赋值给其他变量。可以作为参数 传入另一个函数。或者作为别的函数的返回值。

代码中的print变量就是一个函数,可以作为另一个函数的参数。
2. 只用表达式 不用语句
"表达式"(expression)是一个单纯的运算过程,总是有返回值;"语句"(statement)是执行某种操作,没有返回值。函数式编程要求,只使用表达式,不使用语句。也就是说,每一步都是单纯的运算,而且都有返回值
3. 没有副作用
指的是函数内部与外部互动(最典型的情况,就是修改全局变量的值),产生运算以外的其他结果。 函数式编程强调没有"副作用",意味着函数要保持独立,所有功能就是返回一个新的值,没有其他行为,尤其是不得修改外部变量的值。
4.不修改状态
函数式编程只是返回新的值,不修改系统变量。因此,不修改变量,也是它的一个重要特点。
function reverse(string) {
if(string.length == 0) {
return string;
} else {
return reverse(string.substring(1, string.length)) + string.substring(0, 1);
}
}
5. 引用透明
指的是函数的运行不依赖于外部变量或"状态",只依赖于输入的参数,任何时候只要参数相同,引用函数所得到的返回值总是相同的。
二. 优点
A) 代码简洁,开发快速
B) 接近自然语言,易于理解
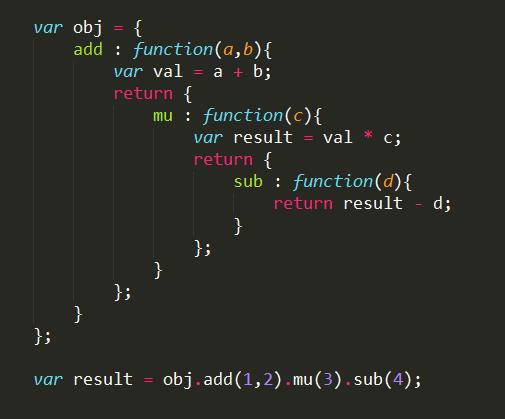
例如 (1 + 2) * 3 - 4;
我所写的有两种写法:

第二种:

注意这里的函数调用 每次都是返回表达式。以及作用域的概念。
C) 更方便的代码管理
函数式编程不依赖、也不会改变外界的状态,只要给定输入参数,返回的结果必定相同。因此,每一个函数都可以被看做独立单元,很有利于进行单元测试(unit testing)和除错(debugging),以及模块化组合
D) 易于"并发编程"
函数式编程不需要考虑"死锁"(deadlock),因为它不修改变量,所以根本不存在"锁"线程的问题。不必担心一个线程的数据,被另一个线程修改,所以可以很放心地把工作分摊到多个线程,部署"并发编程"(concurrency)。
var s1 = Op1();
var s2 = Op2();
var s3 = concat(s1, s2);
由于s1和s2互不干扰,不会修改变量,谁先执行是无所谓的,所以可以放心地增加线程,把它们分配在两个线程上完成。其他类型的语言就做不到这一点,因为s1可能会修改系统状态,而s2可能会用到这些状态,所以必须保证s2在s1之后运行,自然也就不能部署到其他线程上了。
以上是关于函数式编程的主要内容,如果未能解决你的问题,请参考以下文章