圆角之图片实现方法小结二
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了圆角之图片实现方法小结二相关的知识,希望对你有一定的参考价值。
尼玛,昨天又被IE6坑了一个下午。哎,IE6你虐我千百遍,我却待你如初恋。做个网页不容易,每次其他浏览器显示正常,一到IE6测试的时候,不说了,都是泪。
不过没有过不去的坎,继续用我坚韧的毅力来克服它。嘿嘿,废话一大堆了,直入正题……
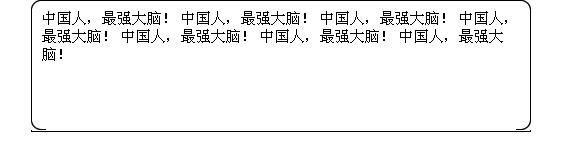
昨天总结的四张图片实现圆角经IE6测试的时候发现绝对定位bottom:0;的时候问题,如图:

看到bottom:0;无法覆盖最下面的底边了。
原因分析:在IE6中子框在父框内适用绝对定位时候Bottom:0,会发生子框内背景图片无法到底,如图:

解决方法:将原来图片放在DIV里面绝对定位改为直接对图片进行绝对定位,不使用DIV。
<body> <div class="container"> <div class="content"> 中国人,最强大脑! 中国人,最强大脑! 中国人,最强大脑! 中国人,最强大脑! 中国人,最强大脑! 中国人,最强大脑! 中国人,最强大脑! <img src="r_top.gif" alt="r_top" class="r_top"> //原来这里都是将图片作为DIV的背景,然后对DIV进行绝对定位,现在直接用图片来绝对定位就可以解决。 <img src="l_top.gif" alt="l_top" class="l_top"> <img src="l_bottom.gif" alt="l_bottom" class="l_bottom"> <img src="r_bottom.gif" alt="r_bottom" class="r_bottom"> </div> </div> </body> </html>
四张图片实现圆角最佳方法为:直接对四张图片进行绝对定位,不使用子框加载背景图片绝对定位。
以上是关于圆角之图片实现方法小结二的主要内容,如果未能解决你的问题,请参考以下文章