利用伪元素单个颜色实现 hover 和 active 时的明暗变化效果
Posted 苍暮之星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用伪元素单个颜色实现 hover 和 active 时的明暗变化效果相关的知识,希望对你有一定的参考价值。
1.颜色小tip知识
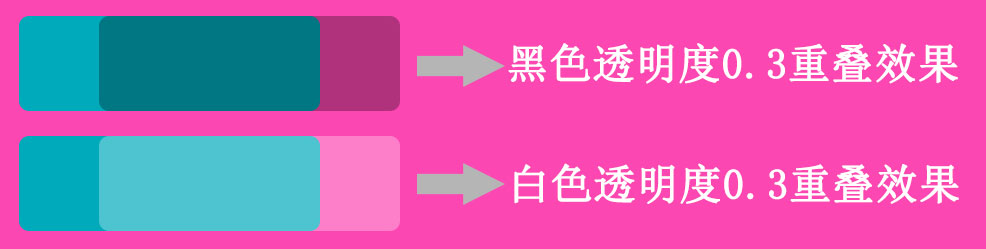
在背景色上方叠加一个黑色半透明层 rgba(0,0,0,.2) 可以得到一个更暗的颜色
在背景色上方叠加一个白色半透明层 rgba(255,255,255,.2) 可以得到一个更亮的颜色

单个颜色实现 hover 和 active 时的明暗变化效果
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>单个颜色实现 hover 和 active 时的明暗变化效果</title> 6 <style type="text/css"> 7 a { 8 text-decoration: none; 9 } 10 .rubby { 11 position: absolute; 12 left: 50%; 13 top: 50%; 14 transform: translate(-50%,-50%); /*触发层叠上下文*/ 15 width: 260px; 16 text-align: center; 17 padding: 40px; 18 font-size: 200%; 19 font-weight: bolder; 20 background-color: #00aabb; 21 color: #fff; 22 cursor: pointer; 23 border-radius: 1em; 24 } 25 26 .rubby:before { 27 position: absolute; 28 left: 0; 29 top: 0; 30 right: 0; 31 bottom: 0; 32 border-radius: 1em; 33 background-color: rgba(255,255,255,.2); 34 z-index: -1; 35 } 36 .rubby:hover:before { 37 content: ""; 38 } 39 .rubby:after { 40 position: absolute; 41 left: 0; 42 top: 0; 43 right: 0; 44 bottom: 0; 45 background-color: rgba(0,0,0,.3); 46 border-radius: 1em; 47 z-index: -1; 48 } 49 .rubby:active:after { 50 content: ""; 51 } 52 53 </style> 54 </head> 55 <body> 56 <a href="#none" class="rubby">.Rubby</a> 57 </body> 58 </html>
文章转载
以上是关于利用伪元素单个颜色实现 hover 和 active 时的明暗变化效果的主要内容,如果未能解决你的问题,请参考以下文章